在前端编程中经常用到nth-child选择符,它可以接受数值也可以接受odd,even等,今天翻阅精通CSS一书才想起它还可以接受一个表达式,类似4n+1,-2n+1等。那他们具体有什么用呢?下面根据实例具体了解下,他们的html结构如下
<body>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
<a>5</a>
<a>6</a>
</body>
这个是很经常用到的变量,分别代表偶数和奇数
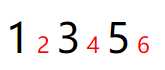
<style type="text/css"> a:nth-child(even){/*偶数字体为红色*/ color: red; } a:nth-child(odd){/*奇数字体大小为30px*/ font-size: 30px; } </style>
查阅浏览器也发现确实是跟我们预料的一样,如下:

选择单元素,元素根据给的数值来匹配,从1开始计数,应该是最为常见的,如下:
<style type="text/css"> a:nth-child(3){/*选择第三个元素的数据进行处理*/ color: red; font-size: 30px; } </style>
结果也是如我们所料的:

这个接触的比较少,应该怎么去处理呢?其实他也是很简单的,只要把n从0开始计数,再计算整个表达式的值,匹配文档,如果没有匹配成功的,则停止
例如nth-child(2n+1)是怎么匹配现在的文档呢,当n=0,2n+1=1,存在则继续匹配。n=1,2n+1=3,也存在,n=2,2n+1=5,还是存在,n=3,2n+1=7,此时已无法匹配成功了,所以起作用的元素应该是1,3,5行,让我们看下浏览器结果是否如我们所料
 果然只有1,3,5
果然只有1,3,5
那如果是-n呢,例如-n+2,其实也是类似的,当n=0,-n+2=2,存在继续匹配,当n=1,-n+2=1还是存在,当n=0,-n+2=0不存在结束匹配,所以起作用的元素应该是1,2行,看下结果
 ,所以我们可以利用这个来匹配前几个元素,当然你设计的表达式不同,匹配到的元素也是不同的‘
,所以我们可以利用这个来匹配前几个元素,当然你设计的表达式不同,匹配到的元素也是不同的‘
:nth-of-type他的取值跟上面是类似的,那差别在哪呢?当页面元素变得复杂得时候就可以看出来了,下面改下html结构,如下
<body>
<a>a1</a>
<p>p1</p>
<a>a2</a>
<p>p2</p>
<a>a3</a>
<p>p3</p>
<a>a4</a>
<p>p4</p>
</body>
可以发现这里面多了p标签
当我们添加下列css样式时会发生什么呢?
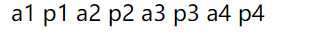
<style type="text/css"> a:nth-child(2){ color: red; font-size: 30px; } </style>
我想很多人可能会说a2变红变大,但其实是吗?看下结果
 结果就是毫无变化,为什么呢?因为a:nth-child(2)指得是既是a标签又是父元素中排第二的子元素,在我们的结构中,父元素中排第二的子元素应该是p1所对应的标签。那么要怎么实现a2变红变大呢?这里就要引入容易混淆的a:nth-of-type(2),因为他指的就是既是a标签又是父元素中在所有a元素里排第二的子元素,那不就正和我意了?让我们看下结果是否如我们所愿?
结果就是毫无变化,为什么呢?因为a:nth-child(2)指得是既是a标签又是父元素中排第二的子元素,在我们的结构中,父元素中排第二的子元素应该是p1所对应的标签。那么要怎么实现a2变红变大呢?这里就要引入容易混淆的a:nth-of-type(2),因为他指的就是既是a标签又是父元素中在所有a元素里排第二的子元素,那不就正和我意了?让我们看下结果是否如我们所愿?
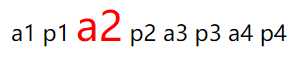
<style type="text/css"> a:nth-of-type(2){ color: red; font-size: 30px; } </style>
 正是我们所想
正是我们所想
1.首先总结了nth-child的多种取值,注意单数值是从1开始计数,如果是数值表达式,n是从0开始计数
2.介绍了容易混淆的nth-of-type,nth-of-type是指在当前指定类型元素里的排序,而nth-child是在所有元素之间的排序
原文:https://www.cnblogs.com/zjzpg/p/13775913.html