碰到了一个小问题,我需要对一块元素进行隐藏与显示,
元素的显示与隐藏,并且是点击事件,我一般就是对一个或者一块元素添加点击事件,
而如果点击的元素过大,大到铺满整个屏幕,而点击使元素隐藏的元素或者按钮又在这个元素的上面,问题来了::::触发的冒泡事件;
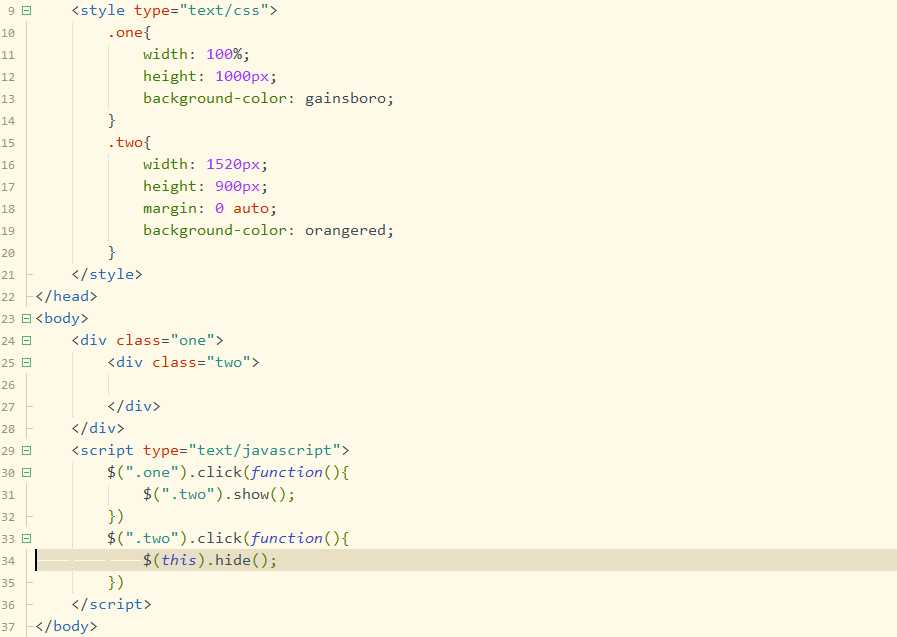
就像下面的 图片1 里的内容,
点击类名为one(简称:one)的元素,类名为two(简称:two)显示,
点击two,使two自身隐藏,
然后就会出现无论怎么点击two,他都不会隐藏,而如果在two的点击事件里面放入alter或者conlose等测试方法会发现可以使用,问题就是 冒泡事件 ;
因为点击two,而two在one的里面,点击two就会触发冒泡事件,从而触发one的方法,从而导致two先隐藏然后直接显示,导致显示的结果就是two不会隐藏。
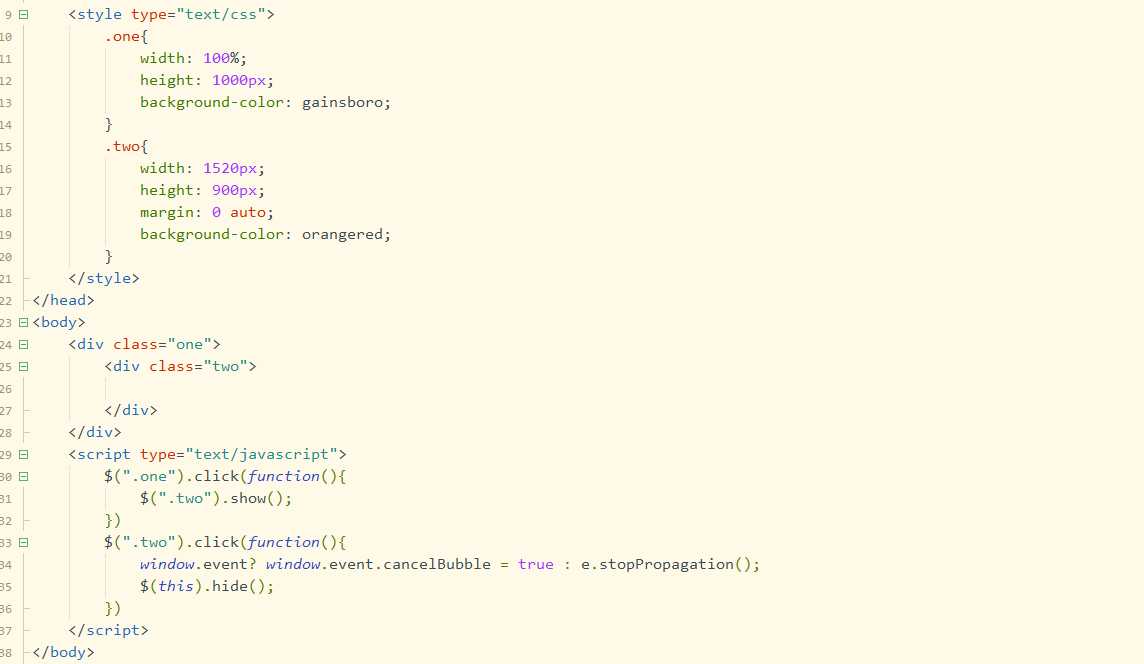
解决的方法就是在two方法里面阻止冒泡事件。阻止方法就是在two里面添加(如图片2) window.event? window.event.cancelBubble = true : e.stopPropagation();
图片1:

图片2:

原文:https://www.cnblogs.com/l-ialiu/p/13785688.html