注:ts能写出非常严谨的代码,并且转换js会更加好
一、搭建环境
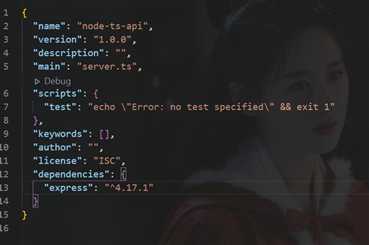
1、新建文件夹,初始化npm init --yes出现package.json

2、cnpm i typescript -g 全局安装typrscript

3、tsc --init 生成ts的配置文件tsconfig.json(通过这个文件可以对ts进行转换)

4、npm install express 构建本地服务,使用express

生成dependencies,对应生产

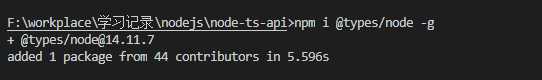
5、npm i @types/node -g 安装@types/node模块(@types/node模块会帮助我们引入typescript需要的内容)

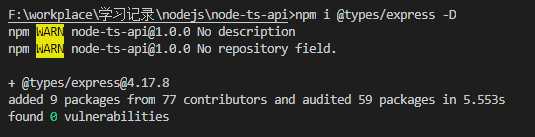
6、npm i @types/express -D 安装本地开发ts对应的express( -D代表的是当前项目中安装,-g是全局的)

生成devDependencies,对应开发

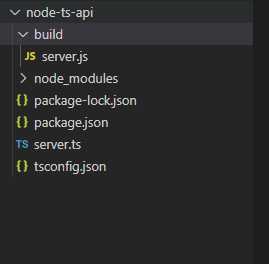
二、修改tsconfig.json配置文件,使用es6已经tsc后文件输出到build文件夹下


三、修改package.json,启动命令 npm run start 执行两个命令,tsc先转换ts为js,在启动build/server.js


前端nodejs + typescript + express
原文:https://www.cnblogs.com/deng-jie/p/13785679.html