感觉人太傻,vue环境都折腾了一天,才安装好,由于第一次接触vue,小白的痛苦经历,做个深刻的记录吧!
第一步:安装node.js
在中文网上下载要快点 地址:http://nodejs.cn/download/找到你需要的版本,我是win10选择如下:

下载后,就傻瓜式下一步,没有任何特殊勾选,安装地址可以自定义。我的地址安装在F\nodejs下
第二步:设置node的全局和缓存路径
首先在安装路径下新建2个文件夹,如下

用命令开始设置如下:
npm config set cache "F:\nodejs\node_cache" npm config set prefix "F:\nodejs\node_global"
第三步:安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
第四步:配置环境变量
找到环境变量配置的位置,在用户变量中
新增NODE_PATH 值:F:\nodejs\node_global\node_modules
并在PATHz中编辑尾部添加;F:\nodejs\node_global


环境变量配置完了后,关闭cmd 窗口,重新打开就生效了。
第五步:安装vue
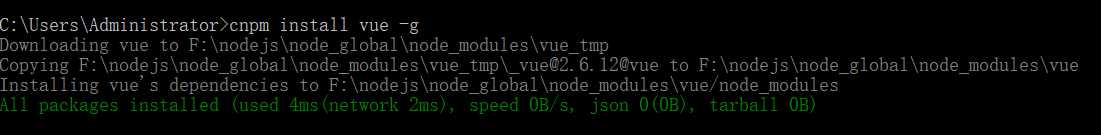
cnpm install vue -g

第六步:vue-cli脚手架
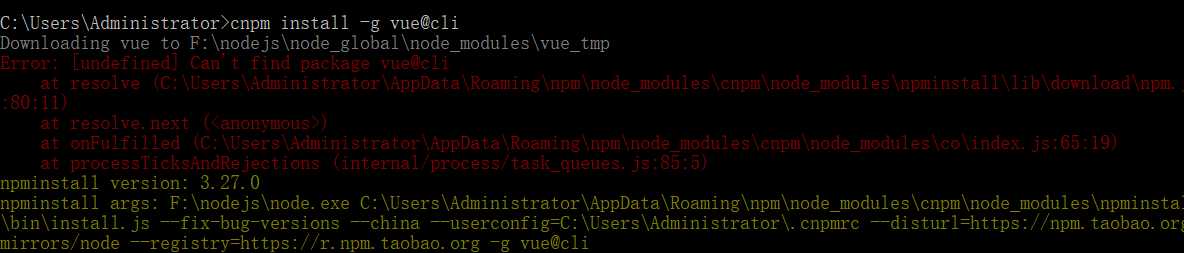
cnpm install -g vue@cli (这好像是新版本的,我安装报错了,如下图,不知道什么原因,我就换了个命令,报错如下)

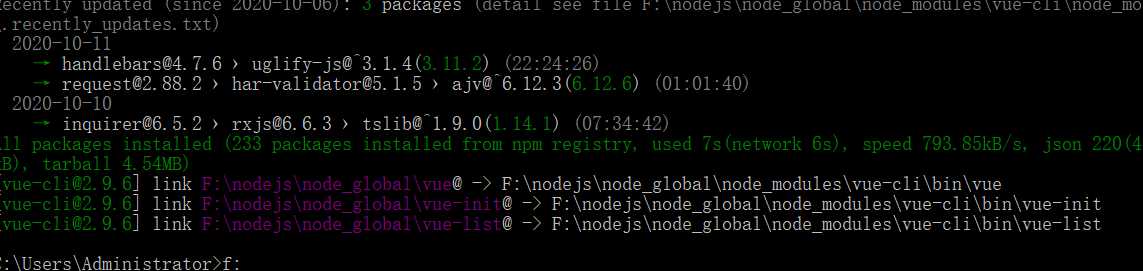
用下面这个命令:
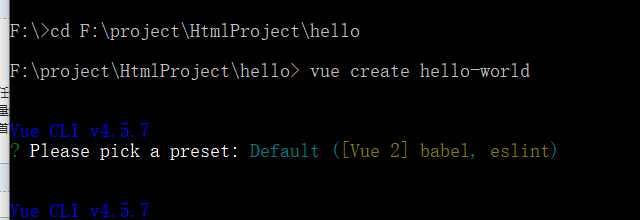
cnpm install --global vue-cli(就没有报错,可能会出现要选择版本的界面,我选的是vue2.0版本的)

第七步:创建一个vue项目
先到盘符中新建个文件夹,我建的hello文件夹
再用命令切换的该目录下,用命令开始创建项目名为hello-world
vue create hello-world

最后根据提示,运行项目

访问界面:

原文:https://www.cnblogs.com/chenlijing/p/13812461.html