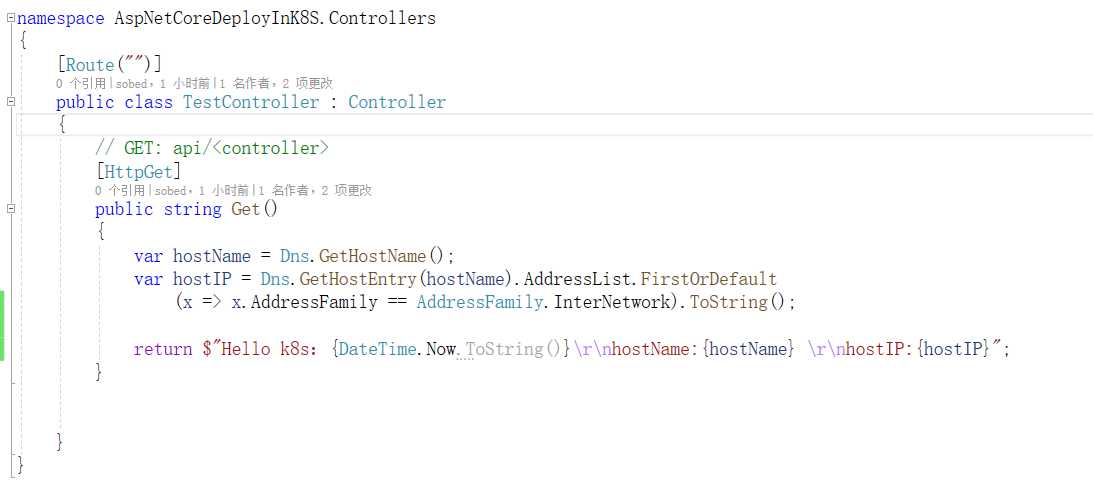
修改Controller,返回当前主机的名称和IP:

编写Dockerfile:
#指定基础镜像
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
#配置工作目录 相当于cd
WORKDIR /app
#暴露容器端口,此端口与程序运行路径一致,可
EXPOSE 5000
#复制文件到工作目录
COPY . .
#ENV :配置系统环境变量,比如程序环境环境等在这里配置(开发、预发、线上环境)
#这里是配置程序运行端口,如果程序不使用默认的80端口这里一定要设置(程序运行端口)
ENV ASPNETCORE_URLS http://+:5000
#设置时间为中国上海,默认为UTC时间
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
#启动程序
ENTRYPOINT ["dotnet", "AspNetCoreDeployInK8S.dll"]
docker build -t easyboys/k8sdemo:coreapi-v1 .
apiVersion: apps/v1
kind: Deployment
metadata:
name: k8s-demo-deployment
labels:
k8s-app: k8s-demo-web
spec:
replicas: 2
selector:
matchLabels:
k8s-app: k8s-demo-web
template:
metadata:
labels:
k8s-app: k8s-demo-web
spec:
containers:
- name: k8s-demo
image: easyboys/k8sdemo:coreapi-v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 5000
---
kind: Service
apiVersion: v1
metadata:
labels:
k8s-app: k8s-demo-web
name: k8s-demo-service
spec:
type: NodePort
ports:
- port: 5000
targetPort: 5000
selector:
k8s-app: k8s-demo-web
下篇文章再分析该yaml
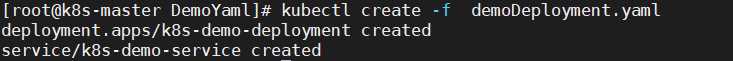
创建deployment:
kubectl create -f demoDeployment.yaml

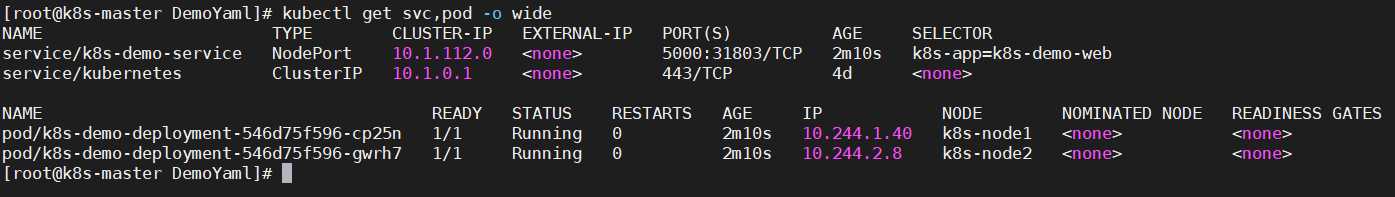
查看pod,svc状态:
kubectl get svc,pod -o wide

从上图可以看到对外暴露pod的端口为31803,且该api运行了两个副本,分别在node1和node2运行。
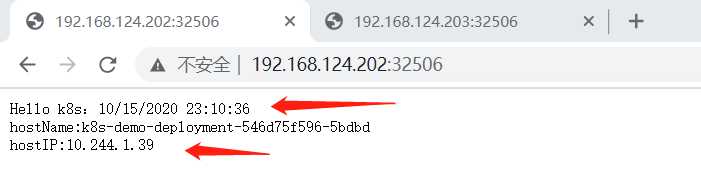
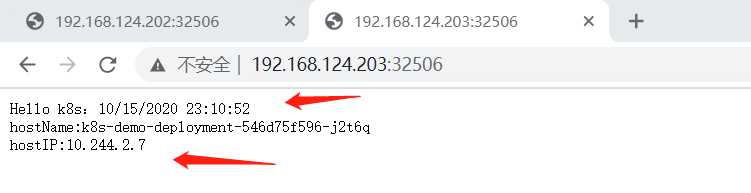
本次例子为http://192.168.124.202:32506/


访问成功,证明我们的aspnetcore应用成功部署在K8S上!
原文:https://www.cnblogs.com/roluodev/p/13824191.html