4.1 微信开发工具(官网自己下载)
4.2 weui下载地址:https://github.com/Tencent/weui-wxss
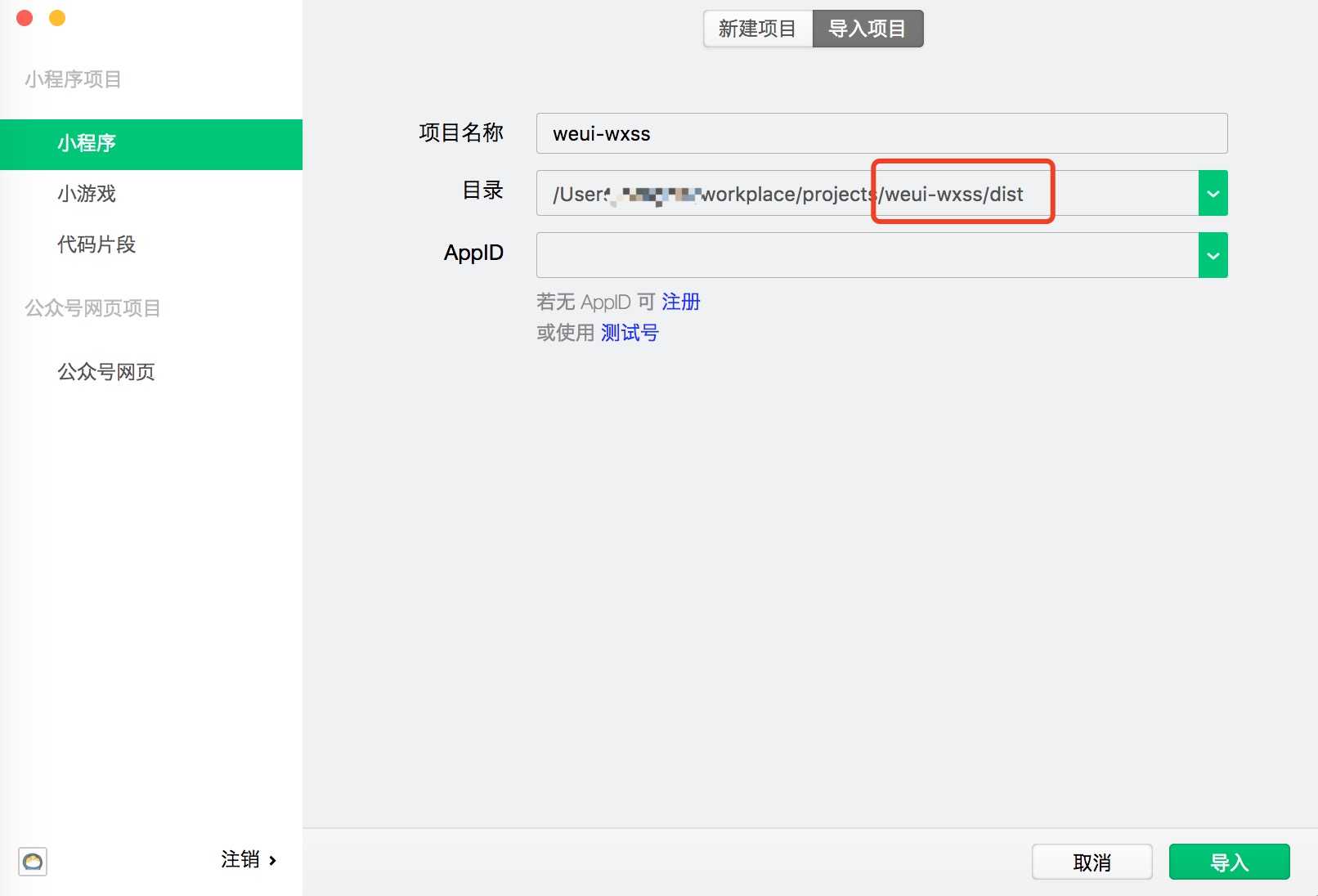
4.3 使用微信开发者工具打开源代码工程的dist目录,打开微信开发者工具,点击导入项目,选择weui-wxss项目目录下的dist目录。

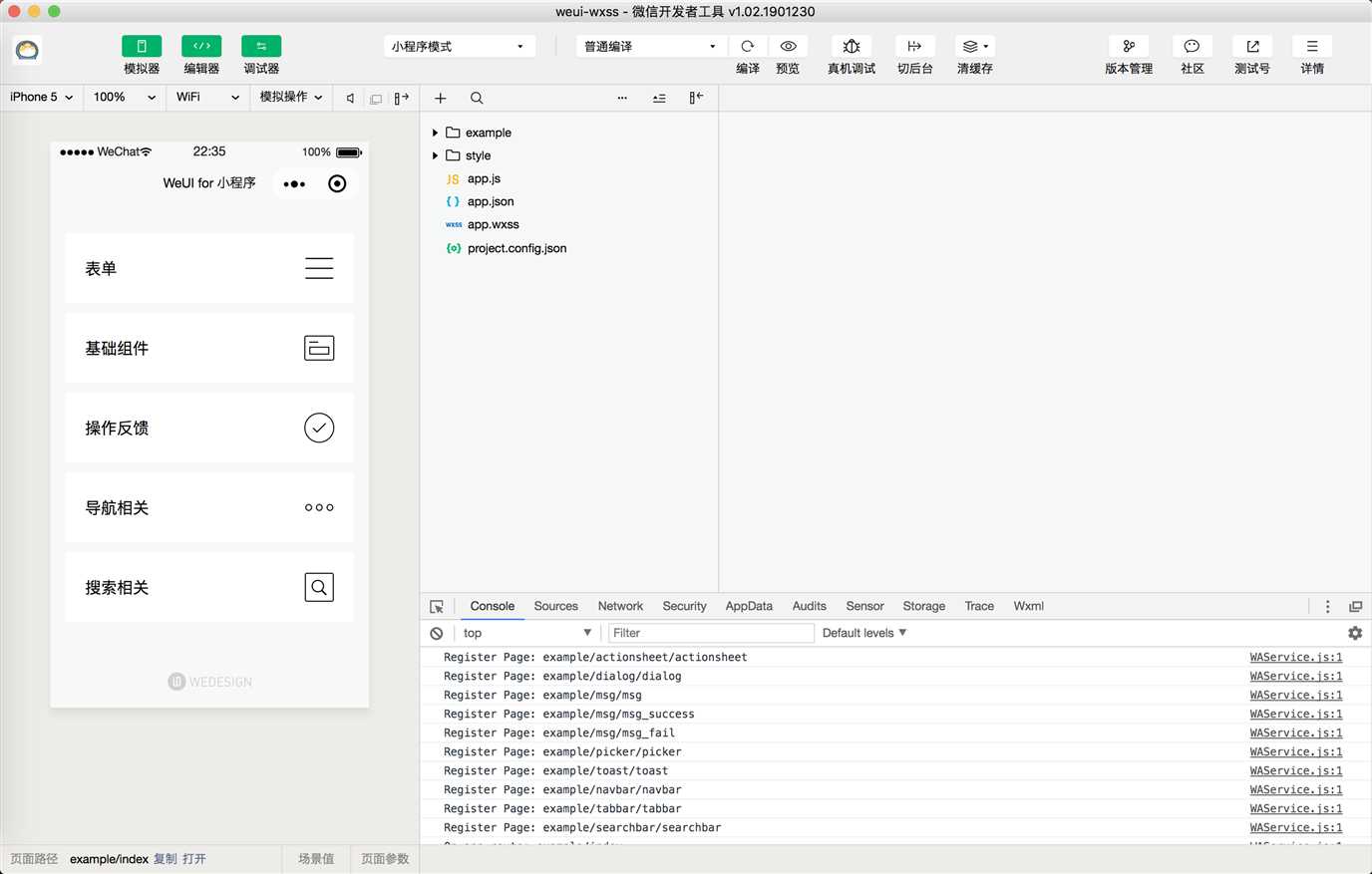
接着点击导入,就可以看到weui的预览了。

使用方法
了解了weui的预览方法,接下来我们就可以使用weui进行一些简单的开发了,在这里,我们完成一个九宫格的开发。
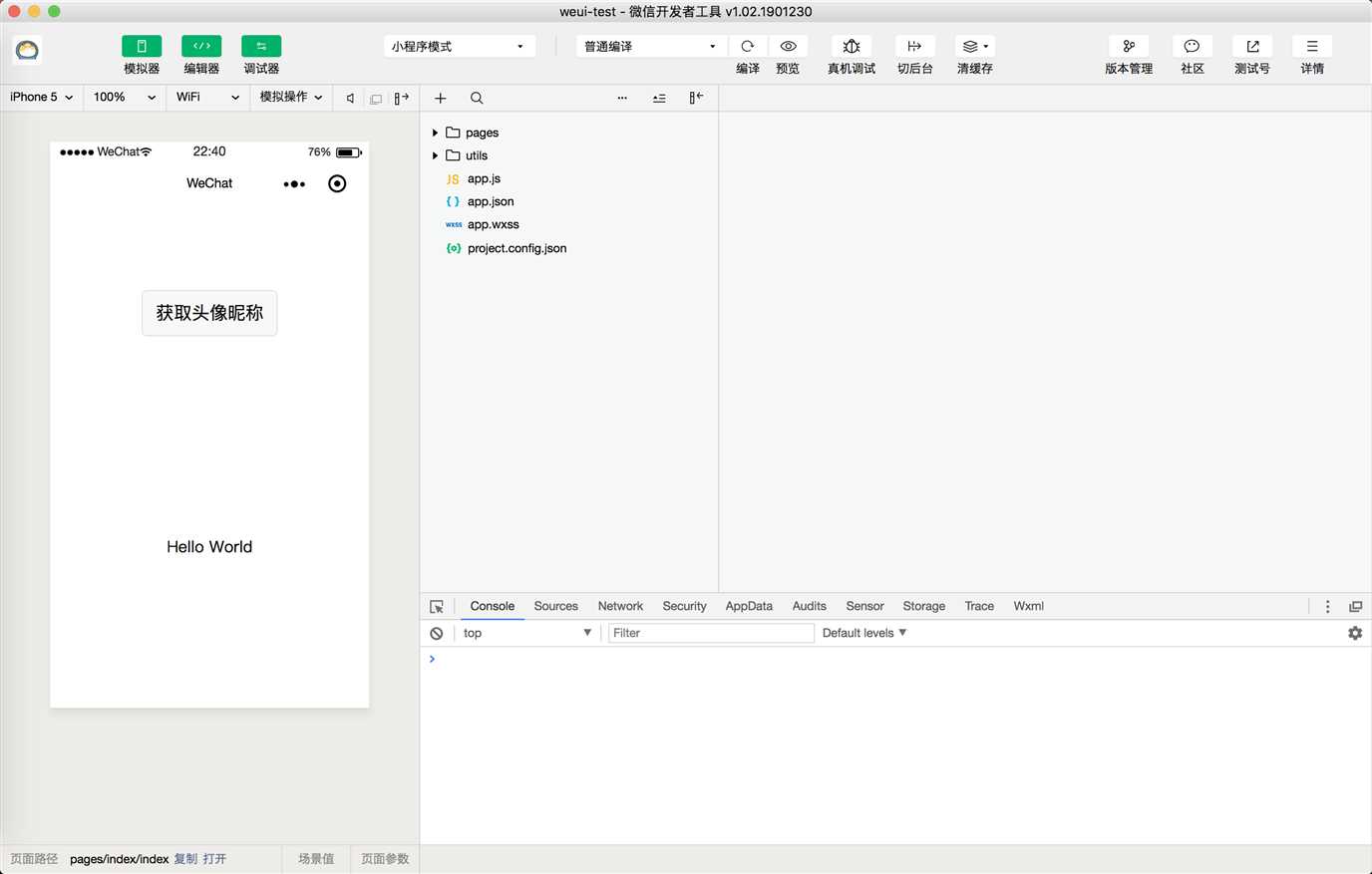
新建一个空白的小程序工程,选择新建项目,填写项目名称、appId、项目目录之后,就进入小程序的开发页面。

新建了小程序工程之后,我们就可以在这个工程上使用weui了。
使用weui进行开发可以简单分为两个步骤。
导入weui.wxss文件
参照weui提供的例子使用weui组件
接下来我们按步骤尝试。
第一步:导入weui.wxss文件
因为weui.wxss是样式文件,所以导入需要在工程的样式文件进行导入,在这里因为我们是在项目全局使用weui的,所以在项目根目录的app.wxss文件进行导入。
weui.wxss文件位于项目的dist/style目录下,我们在工程下创建thirdparty目录,把weui.wxss文件拷贝进去。接着,在app.wxss导入weui.wxss文件。在app.wxss增加import这一行的代码。
/**app.wxss**/
@import ‘thirdparty/weui.wxss‘;
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;}
第二步:参照weui提供的例子使用weui组件
我们可以在example目录找到对应组件的视图层代码和逻辑层代码,比如我们要使用的九宫格,就位于example目录下的grid。我们可以直接拷贝使用里面的代码。
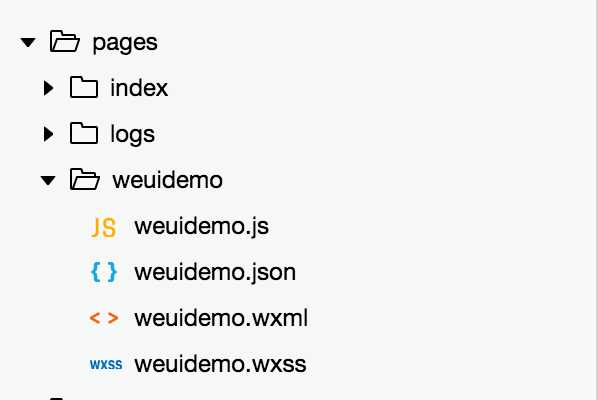
为了演示我们自己依赖weui实现的九宫格,我们在上面创建的工程新建一个页面weuidemo,置于pages目录下。

然后在app.json下增加一个tabbar相关配置,使得我们可以通过tabbar访问到这个页面。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/weuidemo/weuidemo"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "",
"selectedIconPath": ""
},
{
"pagePath": "pages/weuidemo/weuidemo",
"text": "weuidemo",
"iconPath": "",
"selectedIconPath": ""
}
]
}}
接着把grid目录下的grid.wxml代码拷贝到weuidemo.wxml文件。
<view class="page">
<view class="page__hd">
<view class="page__title">Grid</view>
<view class="page__desc">九宫格</view>
</view>
<view class="page__bd">
<view class="weui-grids">
<block wx:for="{{grids}}" wx:key="*this">
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="../images/icon_tabbar.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
</block>
</view>
</view></view>
对grid.js文件内容也拷贝到weuidemo.wxml文件。
Page({
data: {
grids: [0, 1, 2, 3, 4, 5, 6, 7, 8]
}});
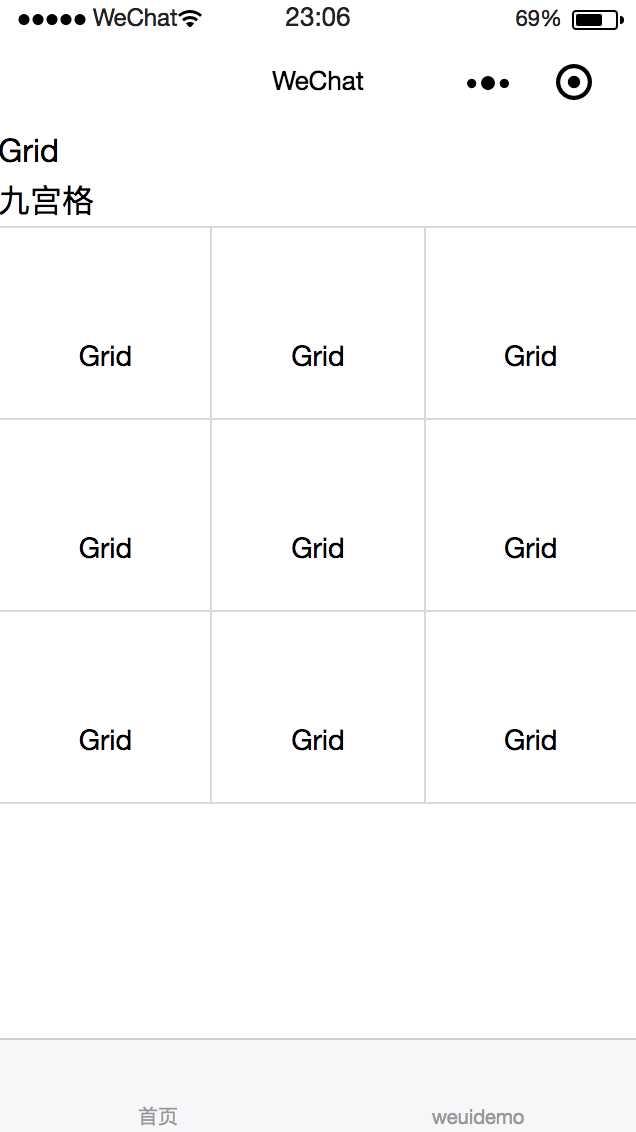
然后点击重新编译,就能看到九宫格的初步效果。

同时呢,会出现错误日志,提示相关图标没有找到,把图标路径修改或者按照代码的图标路径放置图标文件即可。
这样子,就可以完成在自建小程序工程使用weui了,在此基础上,开发者就可以进行自定义的开发了。
总结
weui 是在微信终端非常出色的UI样式库,提供了非常多丰富的基础UI组件,最重要的是拥有了和微信一致的视觉体验,使得用户即使从微信切换到相关小程序,也不会觉得UI感到突兀。接着本文介绍了在自建工程里面使用weui的方法,并配有详细的图示,相信大家在看完本篇文章之后,都会懂得在自建工引入weui。
原文:https://www.cnblogs.com/seem111111/p/13826174.html