this.$el
获取Vue实例关联的DOM元素;vue中也是允许进行dom操作的(但是不建议)
注意this.$el关联的是真实Dom,所以需要在mounted渲染真实Dom之后才可以使用了
this.$refs
获取页面中所有含有ref属性的DOM元素(如vm.$refs.hello,获取页面中含有属性ref = “hello”的DOM元素,如果有多个元素,那么只返回最后一个)
this.$options
获取Vue实例的自定义属性(如this.$options.methods,获取Vue实例的自定义属性methods)
this.$data
获取Vue实例的data选项(对象)

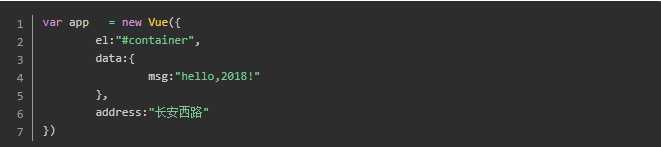
返回Vue实例的关联DOM元素,在这里是#container
返回Vue实例的数据对象data,在这里就是对象{msg:”hello,2018“}
返回Vue实例的自定义属性address,在这里是自定义属性address
返回含有属性ref = hello的DOM元素(如果多个元素都含有这样的属性,只返回最后一个)<h3 ref = "hello">测试{{msg}}</h3>
原文:https://www.cnblogs.com/huayang1995/p/13828071.html