版本:
expo v39.x
react-navigation 5.x
react native hook
Typescript
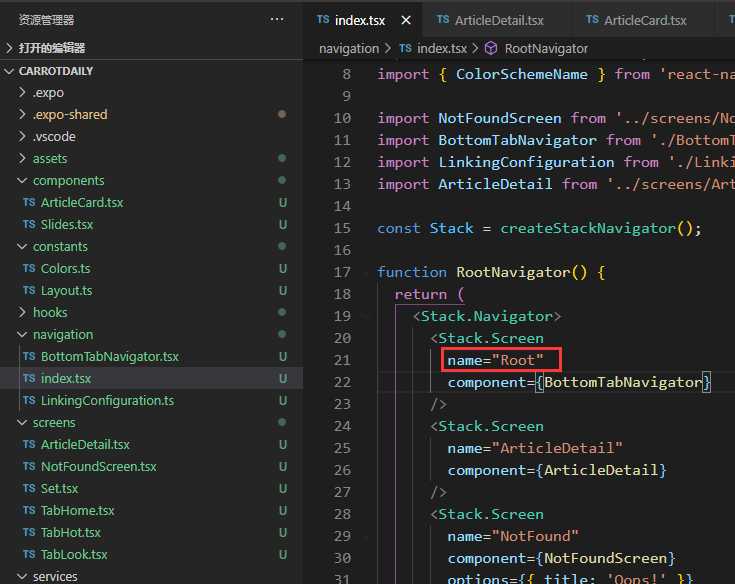
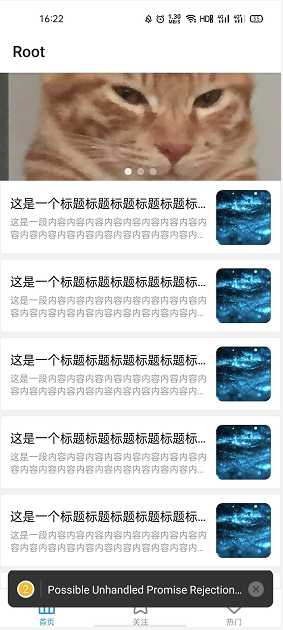
默认页面标题是调取 name字段的值


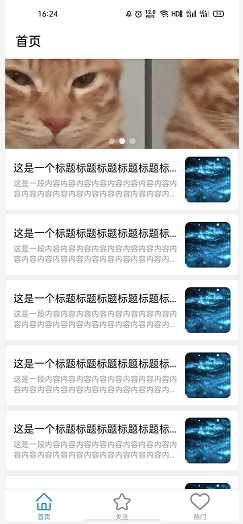
期望是标题分别显示对应tabbar的标题,如:首页、关注、热门

解决方案:
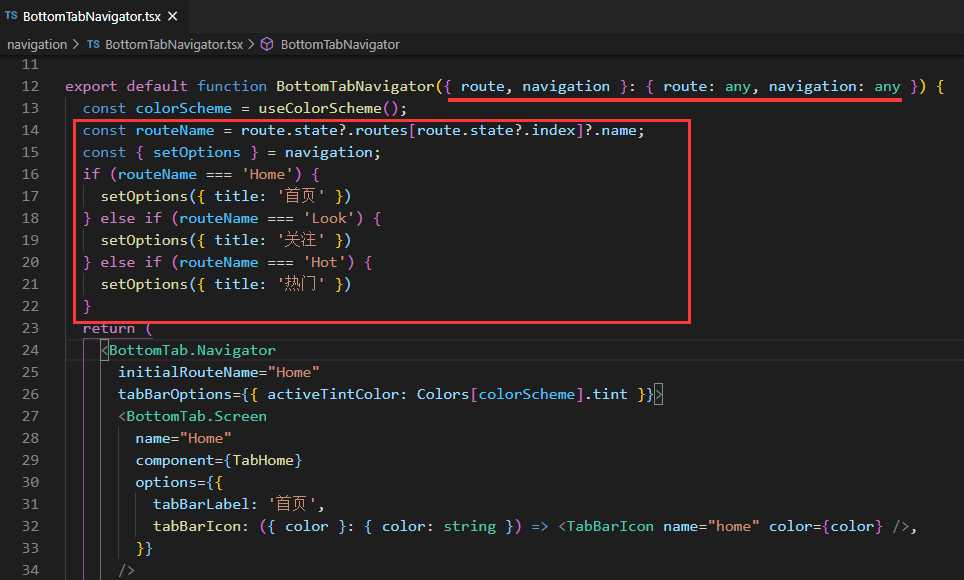
修改 BottomTabNavigator.tsx 文件

//...
export default function BottomTabNavigator({ route, navigation }: { route: any, navigation: any }) {
//...
const routeName = route.state?.routes[route.state?.index]?.name;
const { setOptions } = navigation;
if (routeName === ‘Home‘) {
setOptions({ title: ‘首页‘ })
} else if (routeName === ‘Look‘) {
setOptions({ title: ‘关注‘ })
} else if (routeName === ‘Hot‘) {
setOptions({ title: ‘热门‘ })
}
return (//...)
})
通过 routeName 来手动设置每个页面的标题
react-navigation 5.x createBottomTabNavigator 动态修改tabbar的页面标题
原文:https://www.cnblogs.com/unclefang/p/13847244.html