① jQuery预制动画:就是jQuery给我们提供的,固定功能动画
a) 用法:jQuery元素.hide(动画时间,速度曲线,回调函数)
b) 参数解析
i) 动画时间也可以传关键字 fast(200ms) normal(400ms) slow(600ms) 默认normal
c) 隐藏的效果是宽高变小 透明度也变小 直至消失
2.show:显示动画
a) 用法同上
3.toggle:显示隐藏切换动画
a) 用法同上
a) 用法:jQuery元素.slideUp(动画时间,速度曲线,回调函数)
a) 用法:jQuery元素.fadeTo(动画时间,指定的透明度值,回调函数)
由于预制动画功能过于死板,有时不能满足我们的需求,因此需要自定义动画
2) 用法:
① 停止动画:
1) Stop
a) 两个参数都是false:不清空动画队列 也不立即执行到当前动画终点
b) 第一个是true,第二个是false:清空队列,不立即到终点
c) 第一个是false,第二个是true:不清空队列,但立即到终点
d) 两个都是true:清空队列 也立即到终点
① Delay
1) 用法:jQuery对象.delay(延迟时间) 延迟时间单位为ms 是一个数字
① 在jQuery的动画方法中 回调函数的this指向添加动画的DOM元素
① Queue
1) 用法:jQuery元素.queue(function(next){写入要插队的代码 next()})
2) Next形参是一个用来安抚后续代码的参数,调用这个参数 后续动画队列才能正常执行
3) 
① Queue
1) 用法:jQuery元素.animate({要添加动画的属性:终点值},{queue:true/false})
2) 在animate的第二种用法中 第二个对象中queue属性值为true 表示当前动画要存入动画队列, 如果值为false 表示当前动画不存入动画队列
3) 默认值为true 存入动画队列
$.ajax({
Url:请求数据的url地址
Type:请求方式
dataType:前后端数据交互的格式 text/json/xml/jsonp
Data:前端提交的数据
Timeout:定义数据交互的超时时间 以ms为单位 10000
beforeSend:function(){ 这个函数会在请求发送之前的一瞬间调用 }
Success:function( res ){ 这个函数会在请求响应成功之后调用 res形参就 可以接收到相应数据 }
error:function(err){ 这个函数会在请求响应错误的时候调用 err形参可以 接收到响应失败的失败信息}
Complete:function(){ 这个函数会在请求响应完成之后调用 }
})
1) 实现get请求
2) 用法:$.get(url地址,function(res){ res就是响应回来的数据 })
3) 如果用户想提交数据
1) 实现post请求
2) 用法和get完全一样
① 同源:同源策略 是为了保证数据在互联网传输过程中的安全性而制定的策略
1) 同源策略:只有两个网页 协议 域名 端口号 三者都相同 他们才叫做同源网页, 只有同源网页之间 才能互相访问数据
2) 非同源 即跨域
3) https:/ /www.baidu.com :80
② 跨域获取数据
1) Src属性是一个bug 这个属性天生就具备跨域请求数据的能力
2) 人们就想出了一个办法,利用src属性的跨域能力 来实现跨域请求数据的效果,这种办法 被称为 jsonp
3) Jsonp和json没有任何关系
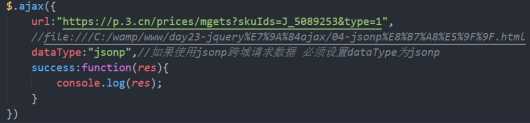
4) Jquery的jsonp写法

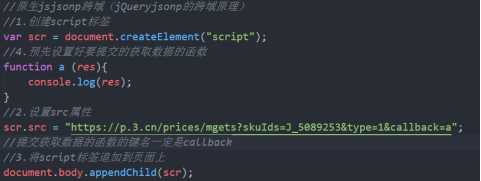
5) 原生js的jsonp跨域写法(jQuery的jsonp跨域原理)
a) 
6) Jsonp的问题
① serialize:
1) 用法:jQuery表单元素.serialize()
2) 作用:将表单元素中的input中输入的内容直接格式化为键值对字符串 并返回 这种字符串可以直接提交
3) 
4) 
② serializeArray
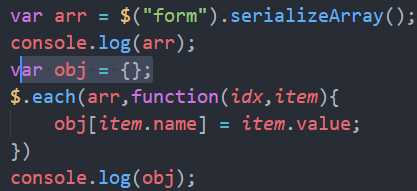
1) 用法:jQuery表单元素.serializeArray();
2) 作用:将表单中的input中输入的内容格式化为一个数组


③ 上述两个方法 在 使用的时候 要注意
` 表单元素的input 必须具备name属性和value属性
原文:https://www.cnblogs.com/shihaiying/p/13847813.html