第一步:通过npm 安装插件
命令是:npm install vue-print-nb --save
第二步在对全局进行配置,在mian.js里面进行配置:
import Print from ‘vue-print-nb‘
Vue.use(Print); //注册
第三步就可以在页面上进行引用就可以了。
例如:
<img id="printTest1" style="width: 100%;height: 100%;" :src="option.img" alt="打印的图片">
<el-button v-show="pringsure" type="primary" v-print="‘#printTest1‘" @click="sure()">打印</el-button>
注意打印的按钮的 v-print的名字要和要打印的img的id一致。
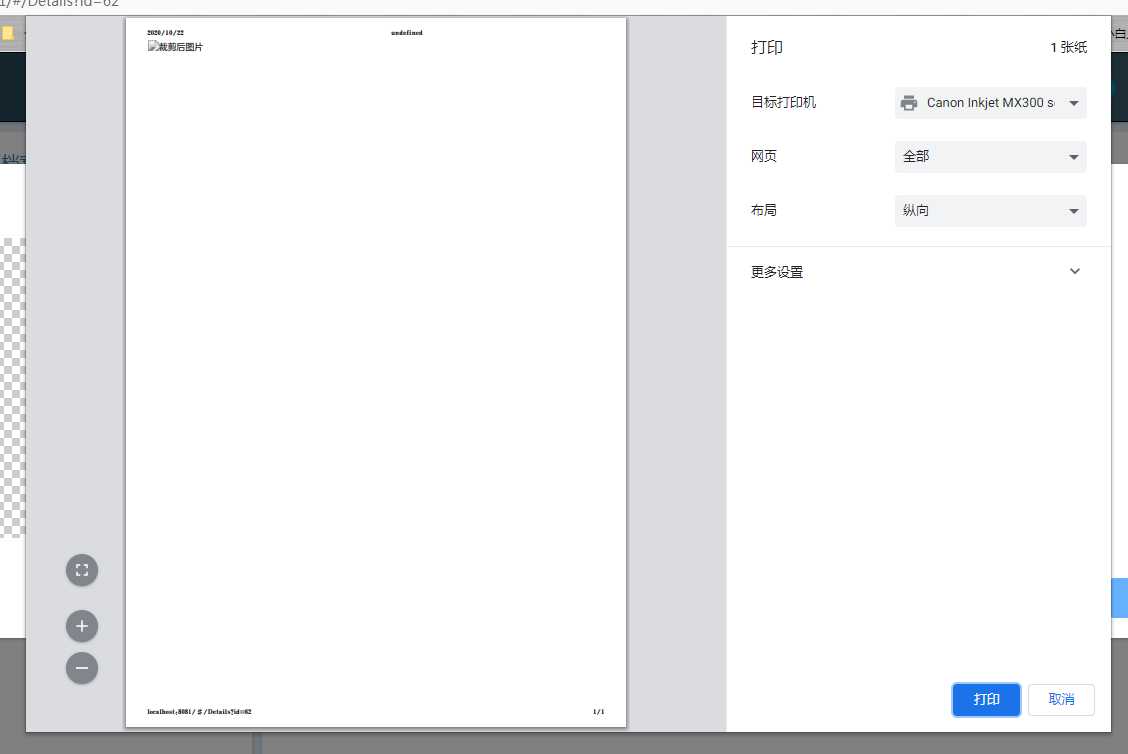
出现这个界面,就差不多成功了。
vue 实现打印功能
原文:https://www.cnblogs.com/lovebear123/p/13860938.html