JavaScript-事件响应- event 对象
event 对象代表事件时元素状态,如键盘转台,鼠标位置和鼠标按钮状态等。
一旦事件发生,便会生成event对象,如单机一个按钮,浏览器的内存中就产生相应的event对象。
event对象通过其属性记录了事件发生的元素状态信息的,event的某些属性支队特定的事件有意义,其语法格式为event属性
1.altKey 属性
检查Alt键的状态,当Alt 键按下时,值为True,否则为False
2.button 属性
检查按下的鼠标键状态。没按下值为0,按左键为1,按右键为2,按左右键为3,按中间件为4,按所有键为7,这个属性仅用于onmousedown,onmouseup,onmousemove事件,对其它事件,不管鼠标状态如何都返回0(如onclick)
3.clientX \ clientY属性
返回鼠标在窗口客户区域的 X \ Y 坐标,该属性制度,即只能通过他来得到鼠标的当前位置,却不能用它来改变鼠标的位置。
4.ctrlKey 属性
检查ctrl键的状态,当ctrl键按下时,值为True,否则为False,只读属性。
5.keyCode 属性
检测键盘事件相对性的内码。这个属性用于onkeydown,onkeyup和onkeypass事件。语法:
event,keyCode[=Unicode键盘内码],该属性值是可读写的,如果没有引发键盘事件,则该值为0.
6.offset \ offsetY 属性
检查相对于出发时间的对象,鼠标位置的水平座标 \ 垂直坐标。
7.screenX \ offsetY 属性
检测鼠标相对于用户屏幕的水平位置,该属性为只读属性。只能通过它来得到鼠标的当前位置,却不能用它来改变鼠标的位置
8.X \ Y 属性
返回鼠标相对于CSS 属性中有position 属性的上级元素 X \ Y轴坐标。如果CSS属性中position属性没有上级元素,则以 BODY元素作为参考对象。如果事件触发后,鼠标移出窗口外,则返回的值为-1,该属性为只读属性,即只能通过它来得到鼠标当前位置,却不能用它来更改鼠标的位置。
event对象 的应用 JavaScript以及HTML代码案例:
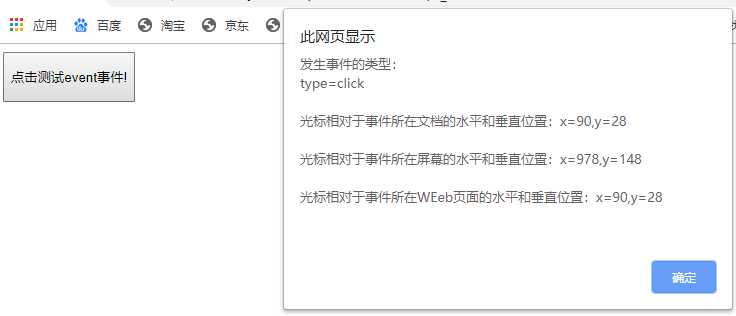
<script language = "JavaScript" type="text/JavaScript"> var msg = ""; function MyAlert() { msg += "发生事件的类型:\n"; msg +="type=" + event.type+"\n\n"; msg += "光标相对于事件所在文档的水平和垂直位置:"; msg +="x=" + event.x+",y="+event.y+"\n\n"; msg += "光标相对于事件所在屏幕的水平和垂直位置:"; msg +="x=" + event.screenX+",y="+event.screenY+"\n\n"; msg += "光标相对于事件所在WEeb页面的水平和垂直位置:"; msg +="x=" + event.clientX+",y="+event.clientY+"\n\n"; alert(msg); } </script>
程序运行后,鼠标单机文档中文本段的任何一个位置,弹出包含当前发生事件信息的警号框

原文:https://www.cnblogs.com/zunfengliu/p/13886008.html