代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信息提交</title>
<style>
p{
font-size:15px;
}
#m{
color:blue;
}
#f{
color:red;
}
.button{
background-color:#e1d8d8;
color:red;
}
</style>
</head>
<body onload="alert(‘页面已成功加载‘)">
<div style="text-align:center">
<form action="#" onsubmit="alert(‘姓名:‘+name.value+‘\r\n电话:‘+tel.value+‘\r\n性别:‘+sex.value)">
<p>姓名</p>
<input type="text" name="name">
<br><br>
<p>电话</p>
<input type="text" name="tel">
<br><br>
<input type="radio" name="sex" value="男">
<span id="m">男</span>
<input type="radio" name="sex" value="女">
<span id="f">女</span>
<br><br>
<input class="button" type="submit" name="提交">
<input class="button" type="reset" name="重置">
</form>
</div>
</body>
</html>
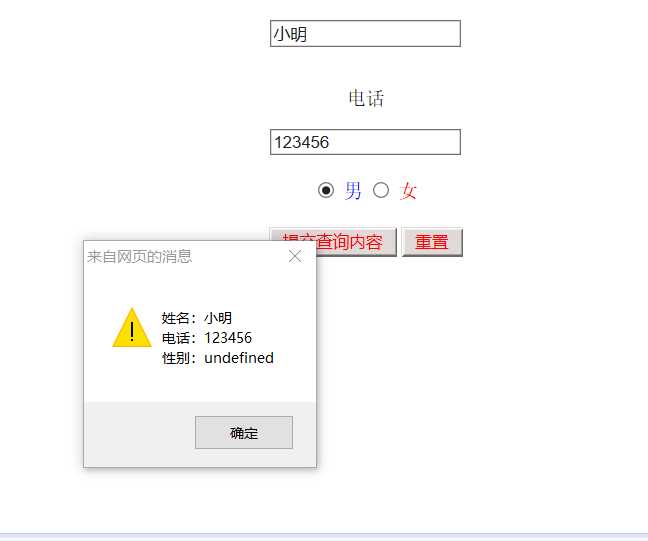
运行截图:


原文:https://www.cnblogs.com/zyj3955/p/13887318.html