1.下载less
npm install --save less less-loader
2.下载插件配置全局less变量
npm i style-resources-loader vue-cli-plugin-style-resources-loader -D
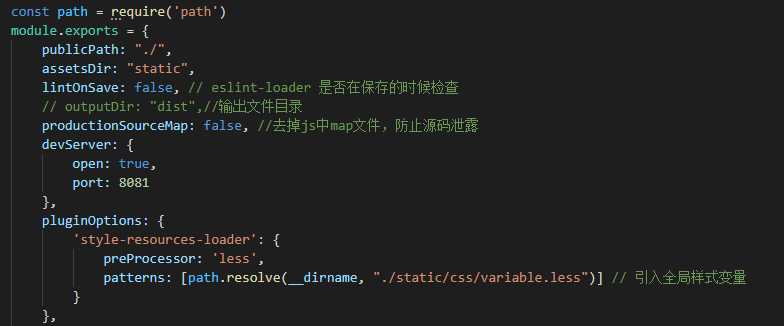
3.在vue.config.js文件里面配置
const path = require(‘path‘)
pluginOptions: { ‘style-resources-loader‘: { preProcessor: ‘less‘, patterns: [path.resolve(__dirname, "./static/css/variable.less")] // 引入全局样式变量 } },

4.重启项目
npm run serve
5.使用

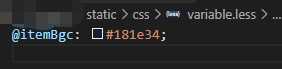
background-color: @itemBgc;
原文:https://www.cnblogs.com/wu-hen/p/13890055.html