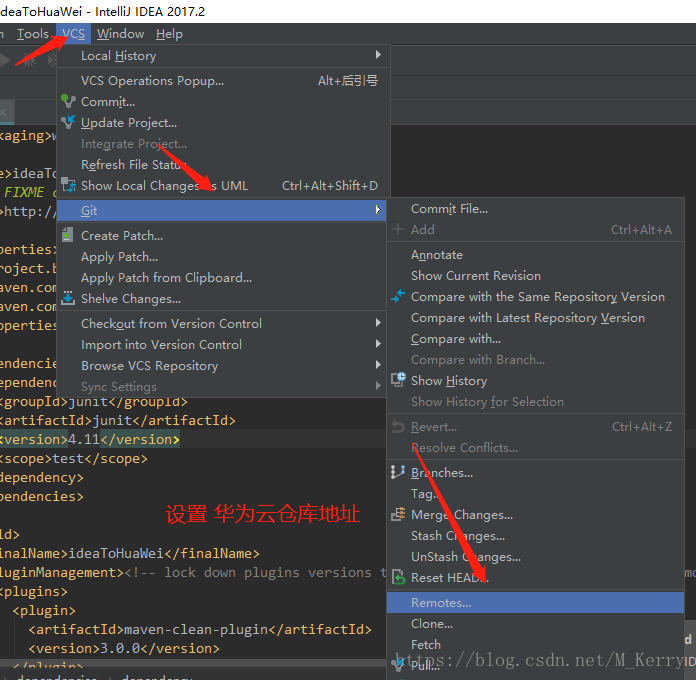
创建 git仓库
如果上一步骤 出现了 git 初始化失败 的错误,那就需要在电脑上安装 一下 git
没有错误自动略过
下载地址
链接:https://pan.baidu.com/s/17px3wheW2Qf7XC-rLVeXeQ 密码:wpw9
注意,
允许生成 readme 这个文件
允许生成 readme 这个文件
允许生成 readme 这个文件
不然 创建的库 不会自动生成 master 分支,影响后面的 push 操作!





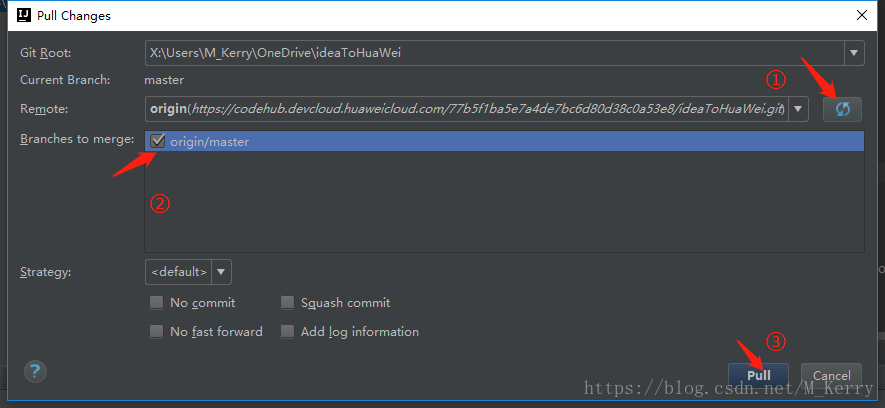
输入代码
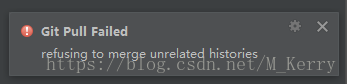
git pull https://codehub.devcloud.huaweicloud.com/77b5f1ba5e7a4de7bc6d80d38c0a53e8/ideaToHuaWei.git --allow-unrelated-histories
注意 ,在 地址后面 加上了
--allow-unrelated-histories
正好解决上面的报错
git push https://codehub.devcloud.huaweicloud.com/77b5f1ba5e7a4de7bc6d80d38c0a53e8/ideaToHuaWei.git
注意 用户名和密码 别输错了哦
插播一个登陆方式
如果你用下面的方法push
弹出来这么一个框
同样 输入华为云上的 用户名和密码
如果不幸 输入错了,
去这里改
好,push成功,华为云上看一看。
以后修改后 push 代码还有种操作,hin简单~
直接上图
原文:https://www.cnblogs.com/noosphere/p/13891606.html