禁用特性继承
inheritAttrs: false;
如果你不希望组件的根元素继承特性,你可以在组件的选项中设置
这尤其适合配合实例的 $attrs 属性使用,该属性包含了传递给一个组件的特性名和特性值
以上是官网的解释。
通俗的理解就是
1、inheritAttrs默认为true;即允许继承的意思。
2、$attrs为组件标签内没有在组件内用props声明的属性(除style和class外)。

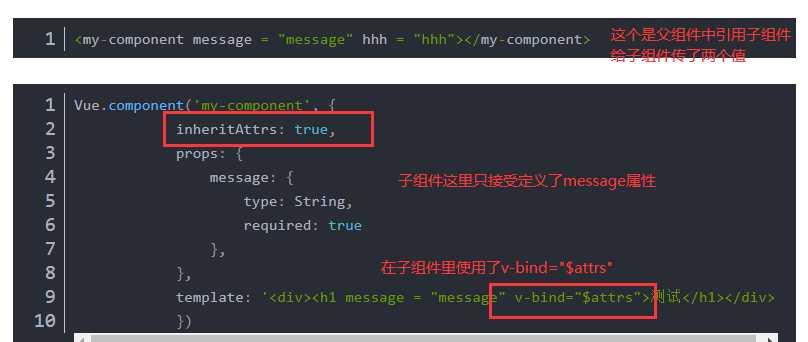
这是一个自定义的组件,message是在props中注册过的属性,hhh没有在props中注册,用$attrs传递
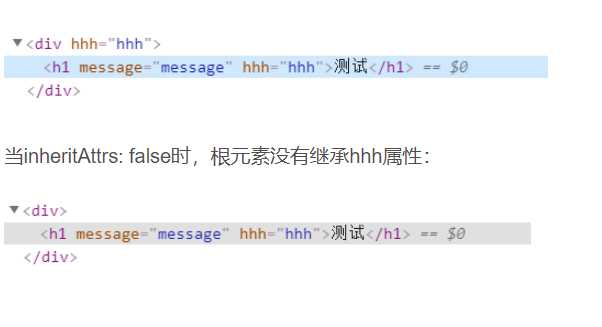
当inheritAttrs: true时,根元素div继承了hhh属性:

总结:
input组件封装中对inheritAttrs: false;与$attrs的理解
原文:https://www.cnblogs.com/bbldhf/p/13905532.html