第11组(73)需求分析报告
一、团队基本情况:
团队项目的整体计划安排
| 整体计划安排 |
预计起始时间 |
预计结束时间 |
完成情况 |
| 开题报告 |
2020.10.15 |
2020.10.22 |
完成 |
| 需求分析 |
2020.10.20 |
2020.10.26 |
完成 |
| 原型设计与完善 |
2020.10.24 |
2020.11.7 |
完成 |
| Alpha版本编码、测试阶段 |
2020.11.8 |
2020.11.21 |
未完成 |
| 基本完成、发布Alpha版本 |
2020.11.21 |
2020.11.21 |
未完成 |
| 测试并完善Alpha版本 |
2020.11.21 |
2020.11.25 |
未完成 |
| Bata版本编码、测试阶段 |
待定 |
待定 |
未完成 |
| 基本完成、发布Bata版本 |
待定 |
待定 |
未完成 |
| 测试并完善Alpha版本 |
待定 |
待定 |
未完成 |
| 项目优化、完善最终版本、收尾总结 |
待定 |
待定 |
未完成 |
团队分工
| 岗位 |
人数 |
成员 |
负责任务 |
| 产品经理 |
1 |
王涵永 |
原型设计、进度跟进、撰写博客 |
| 前端组 |
3 |
吕铭飞 林源 胡佳伟 |
前端开发 |
| 后端组 |
4 |
翁恩慧 贺劲渲 张宏铮 林沛东 |
后端开发 |
| 测试组兼文本调研 |
2 |
林必涵 李秋杰 |
测试、文档撰写、答辩主讲 |
本次作业贡献占比
| 学号 |
姓名 |
本次作业完成内容 |
贡献占比 |
| 031802605 |
贺劲渲 |
团队讨论,原型设计 |
7% |
| 031802606 |
胡佳伟 |
团队讨论,“交互界面”UML图 |
8% |
| 031802614 |
李秋杰 |
团队讨论,绘制燃尽图,需求分析PPT |
9% |
| 031802615 |
林必涵 |
团队讨论,绘制思维导图、需求分析报告 |
12% |
| 031802618 |
林源 |
团队讨论,原型设计 |
12% |
| 031802625 |
吕铭飞 |
团队讨论,“用户管理部分”UML图 |
10% |
| 031802627 |
王涵永 |
团队讨论,原型设计,写博客 |
12% |
| 061800339 |
张宏铮 |
团队讨论,“爬虫数据库”UML图 |
10% |
| 171809004 |
林沛东 |
团队讨论,“交互界面”UML图 |
10% |
| 181800331 |
翁恩慧 |
团队讨论,“用户请求处理部分”UML图 |
10% |
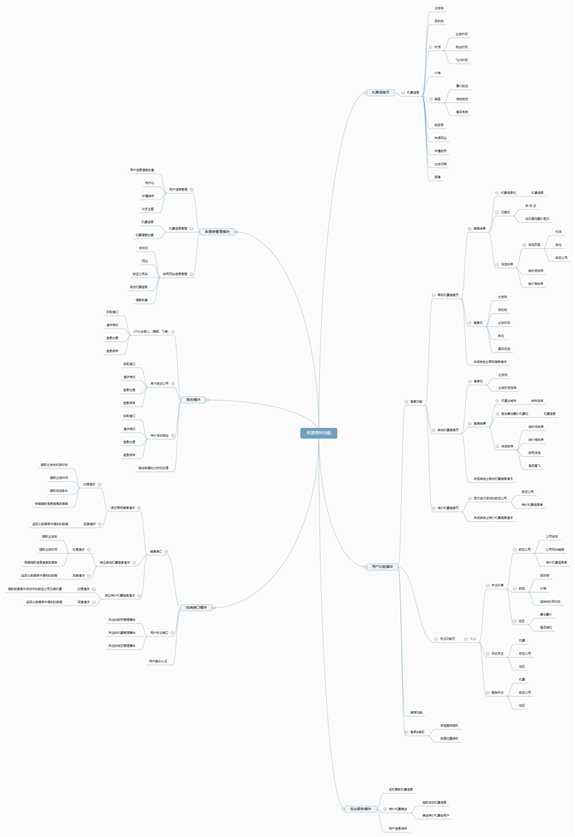
项目思维导图和燃尽图
思维导图:

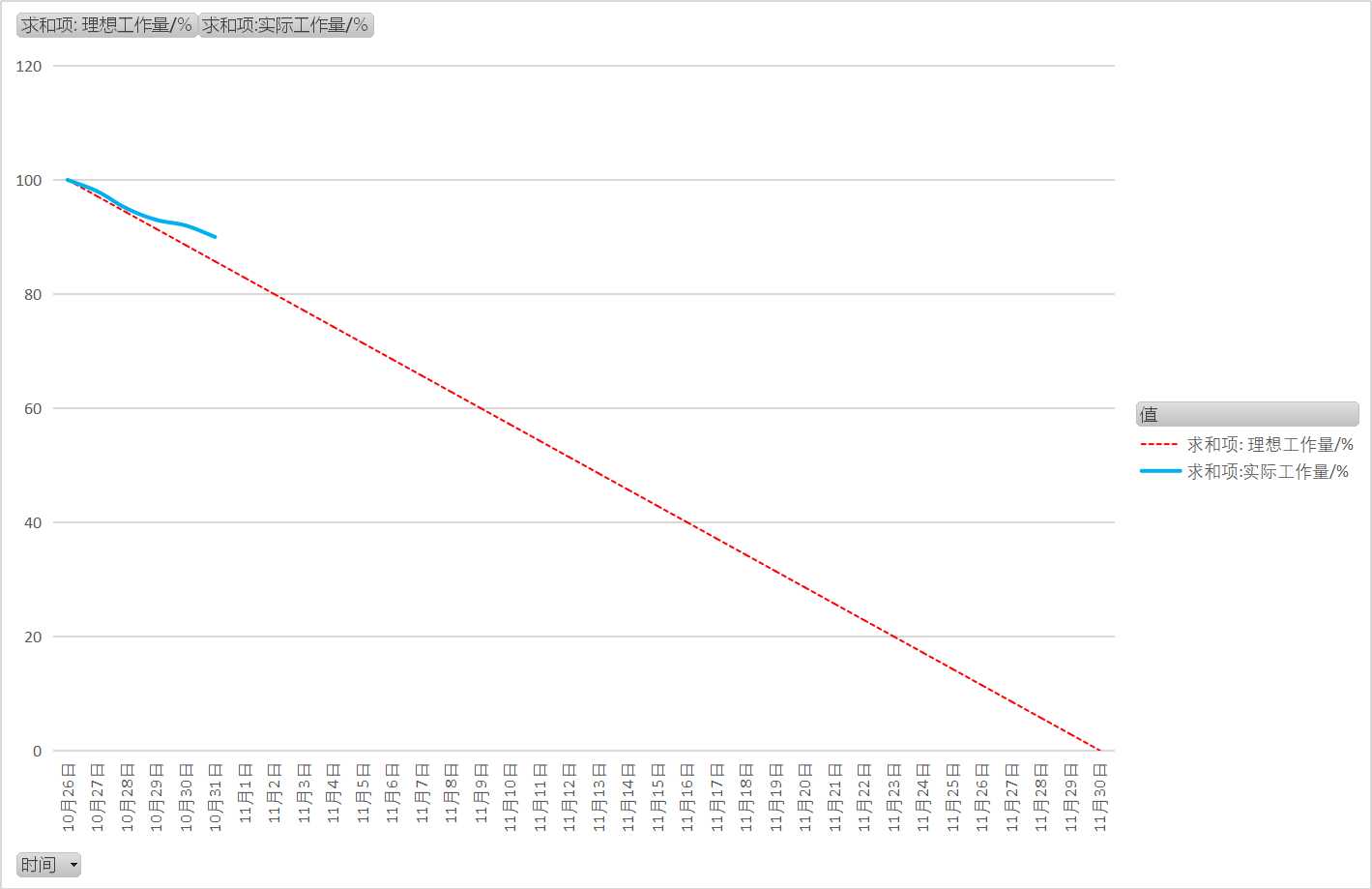
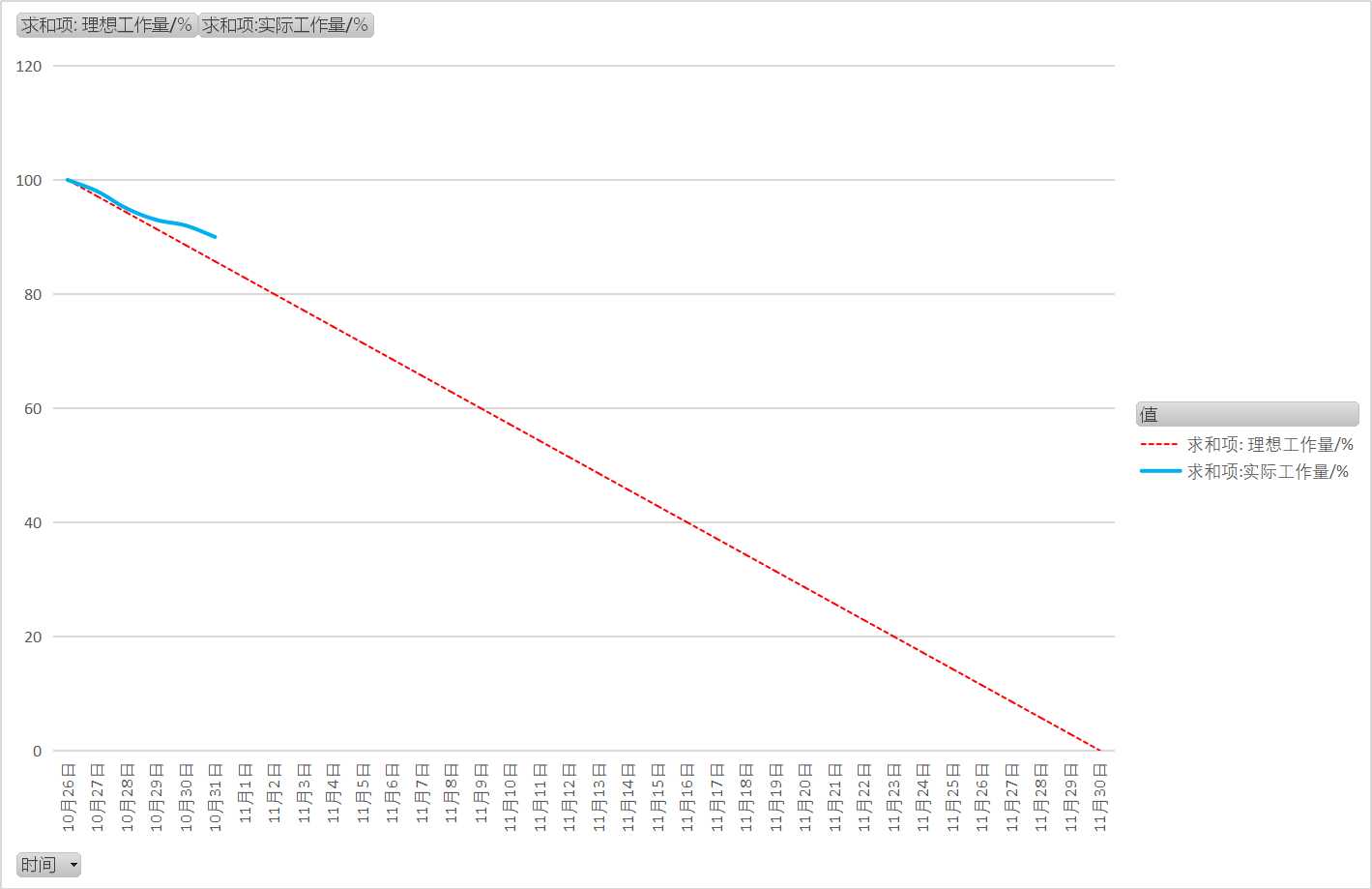
燃尽图(截止2020年10月31日):

二、UML设计
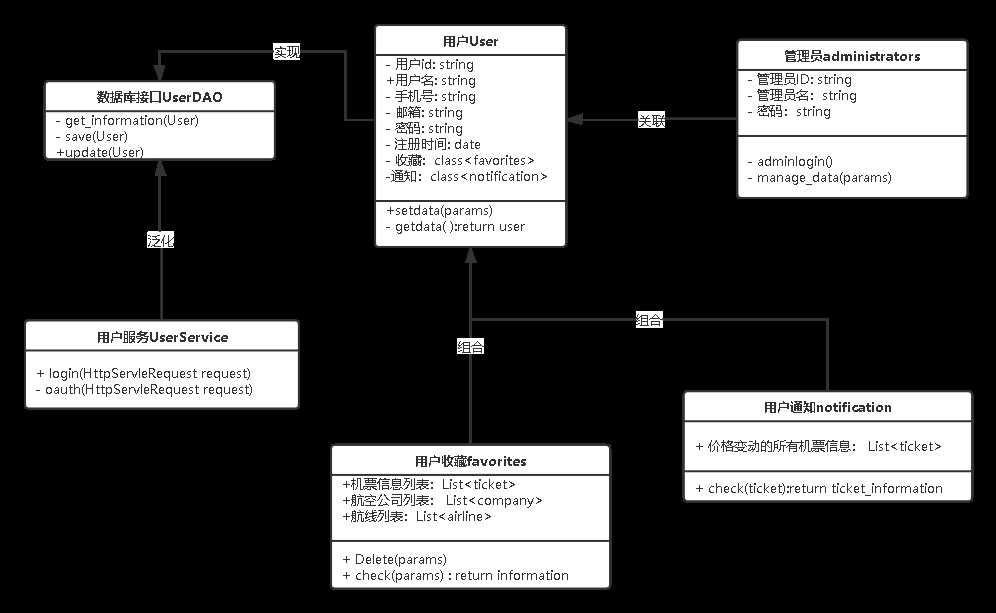
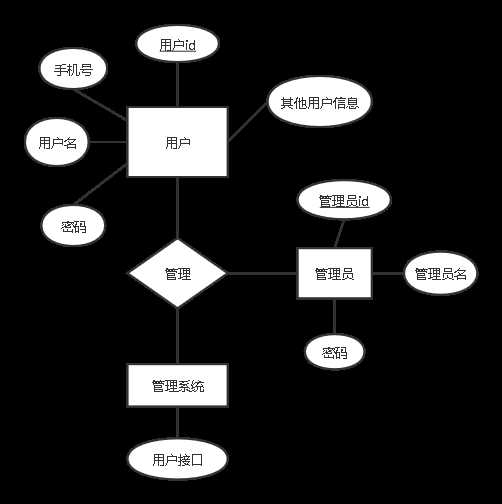
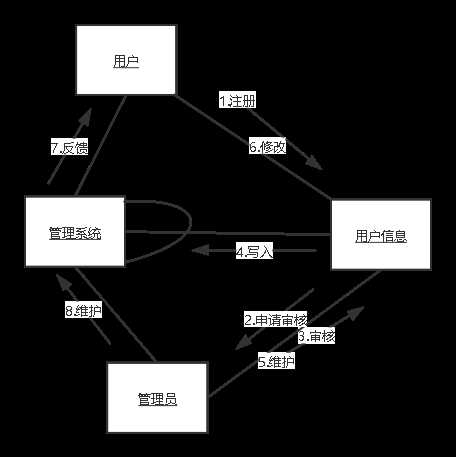
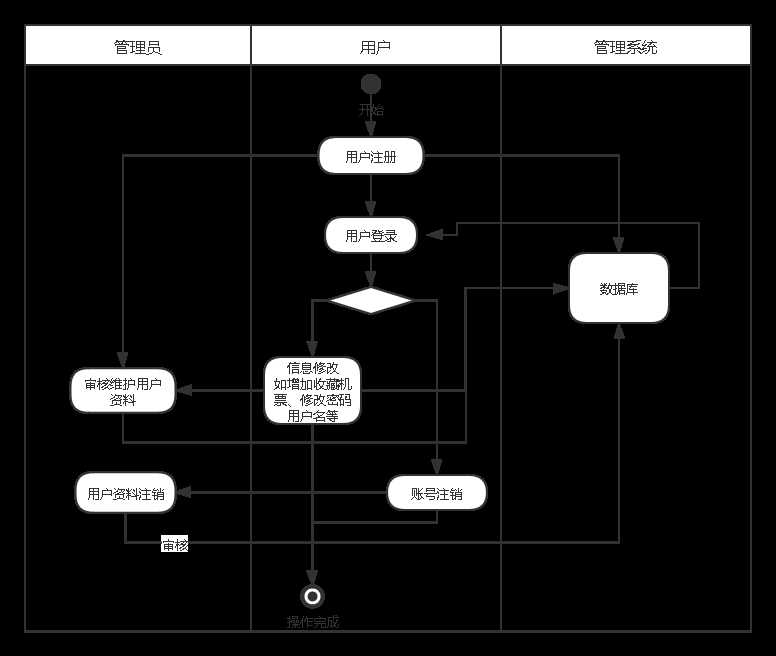
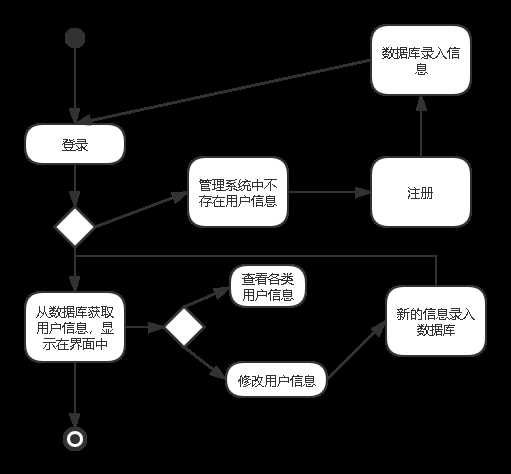
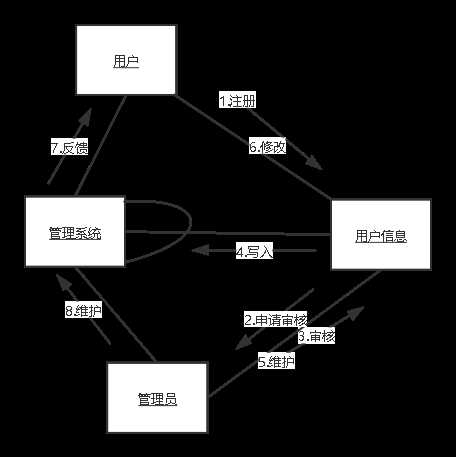
(1)用户管理部分
负责人:吕铭飞
(a)描述:用户管理包含了用户的登录注册、用户基本信息、收藏内容、通知内容等信息的修改与维护,即对于用户在系统上的账号资料控制管理的部分。
(b)该部分面临的问题:用户身份认证、个人信息需准确匹配、如何对用户与不同用例之间的关系详细分析、如何提升用户体验。
(c)解决的问题:
-
建立统一用户管理系统,解决用户身份认证的问题。
-
认证方式应采用模块化设计,管理员可灵活地进行装载和卸载,同时还可按照用户的要求方便地扩展新的认证模块。
-
尽量在用户管理模块的感官和交互上提升体验
附:(该部分的所有UML图)
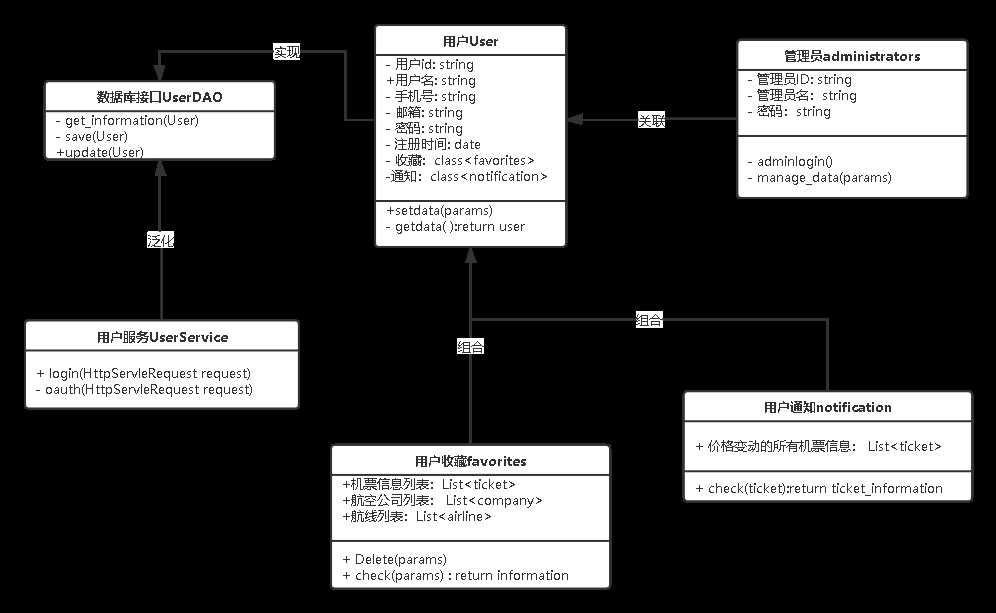
类图:

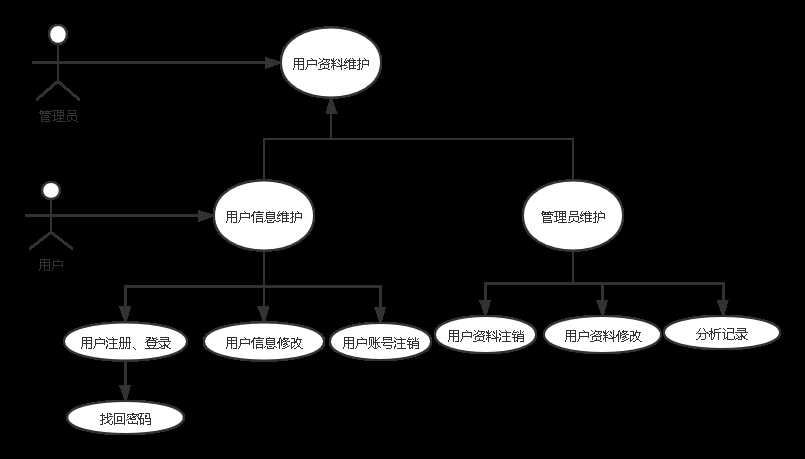
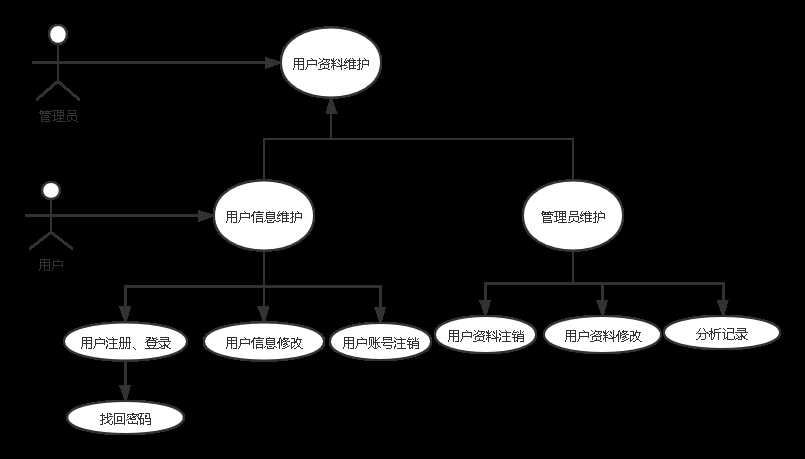
用例图:

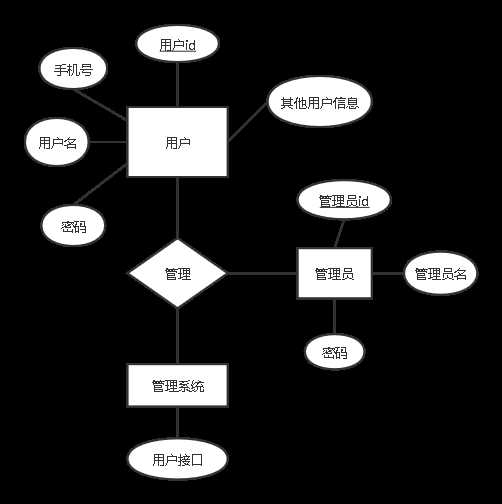
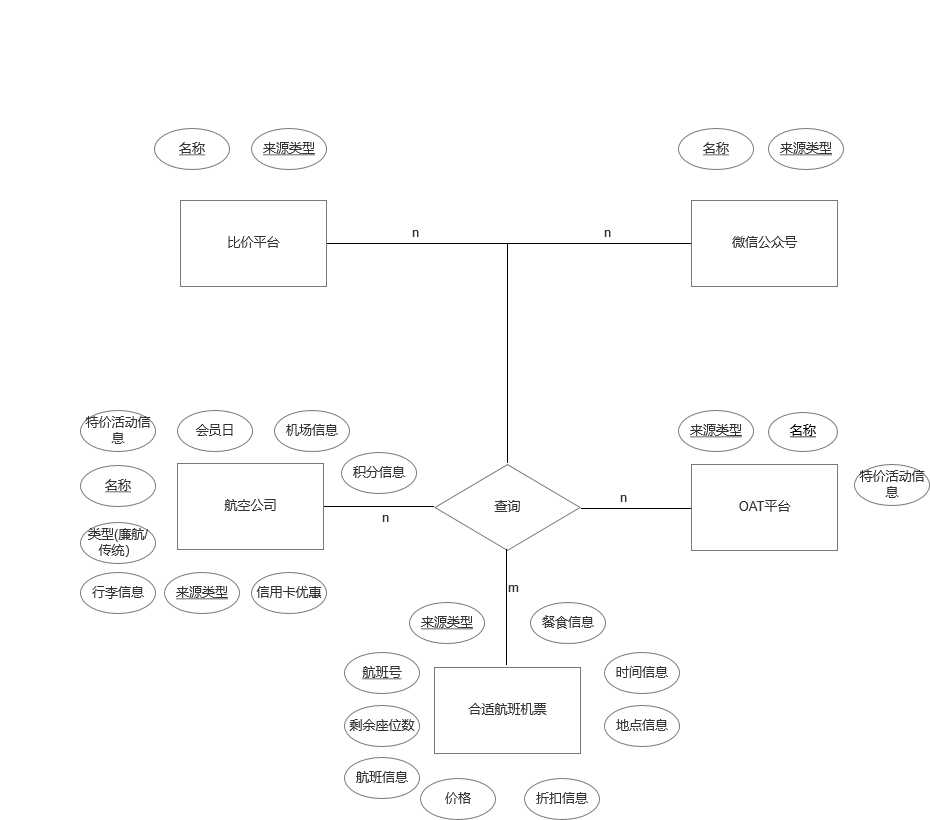
实体关系图:

协作图:

活动图:

状态图:

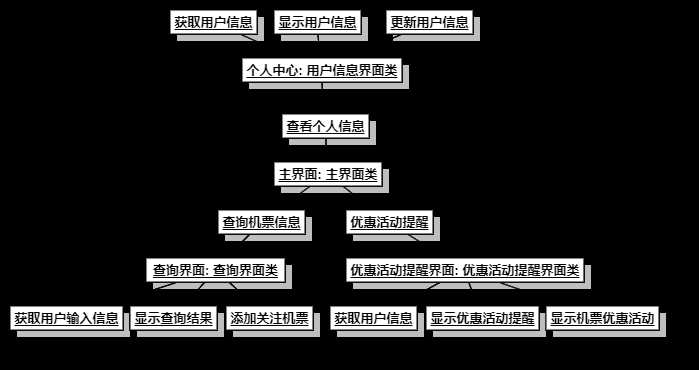
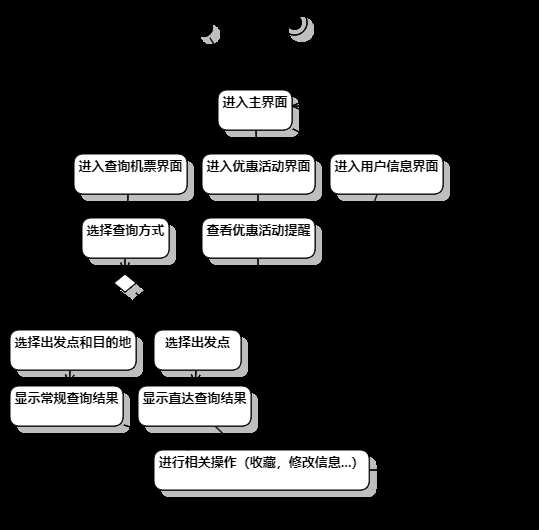
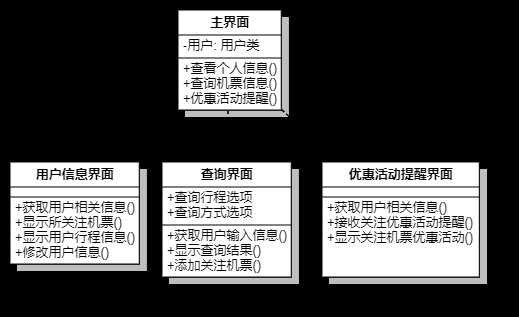
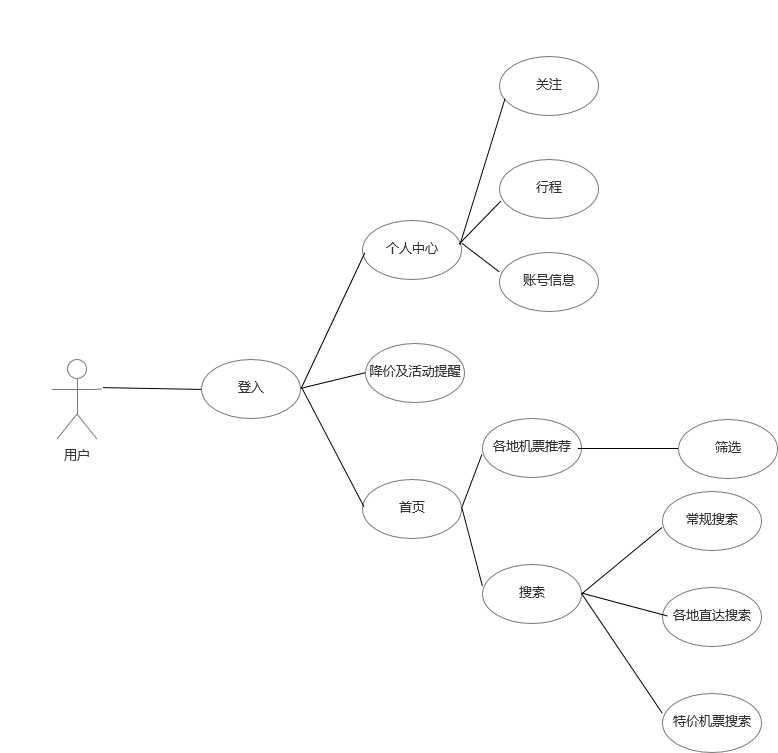
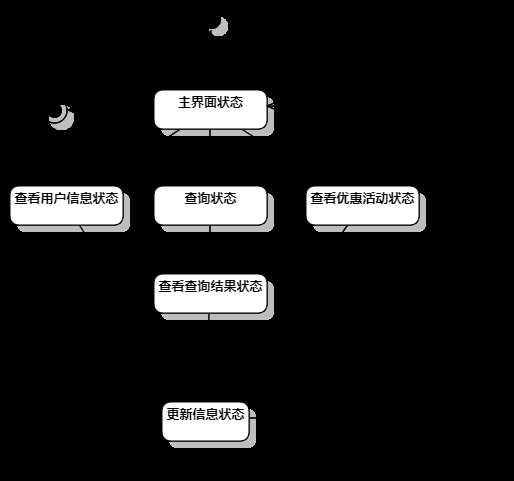
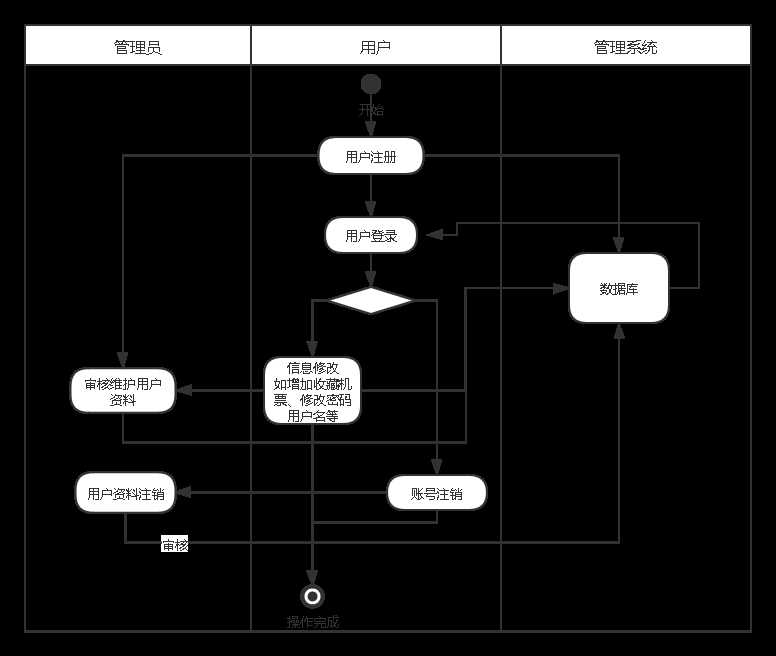
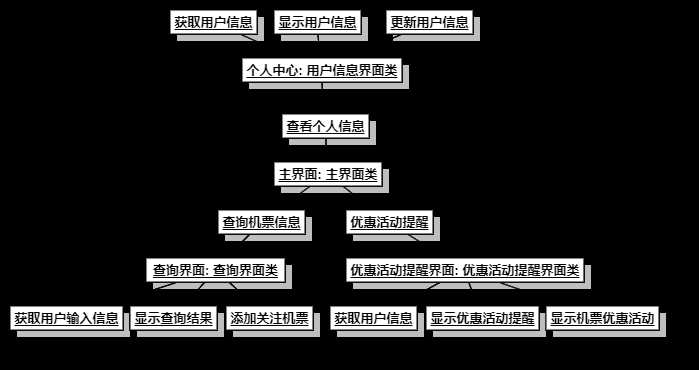
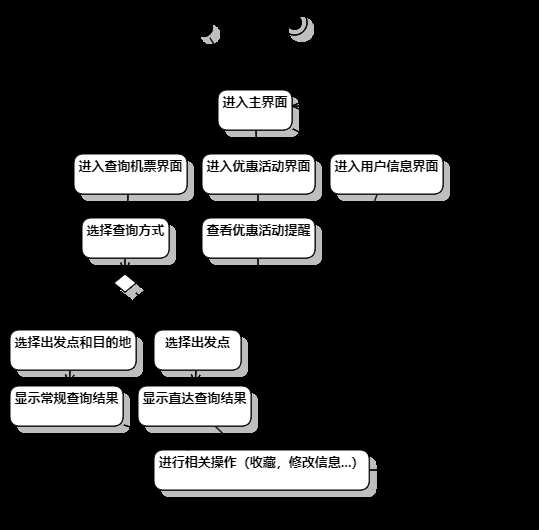
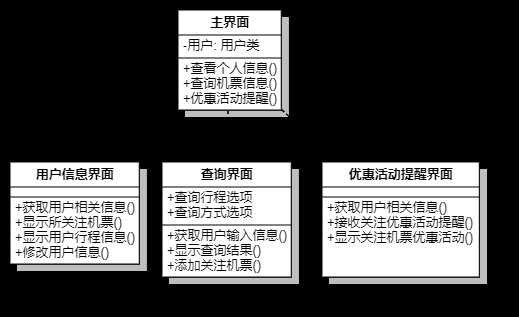
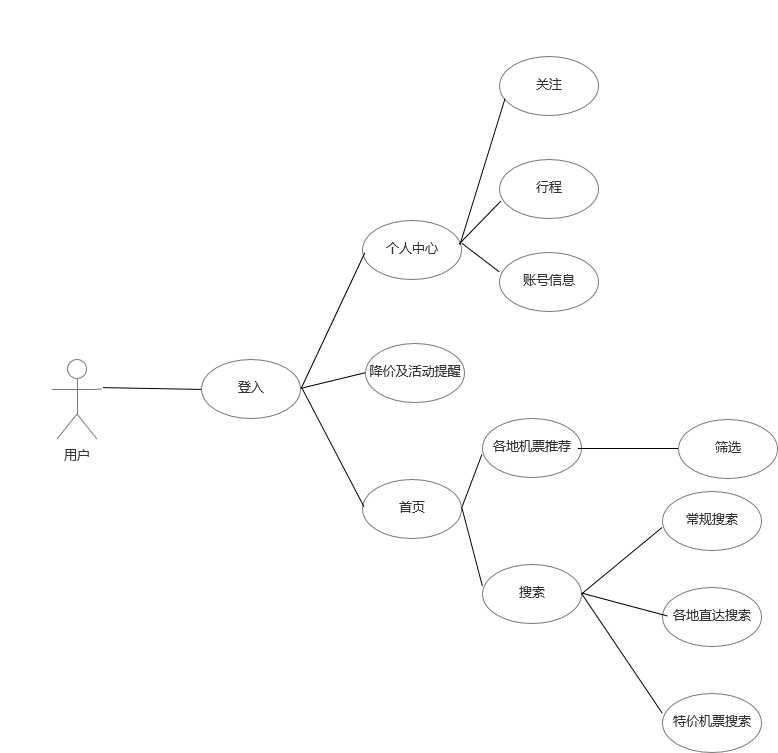
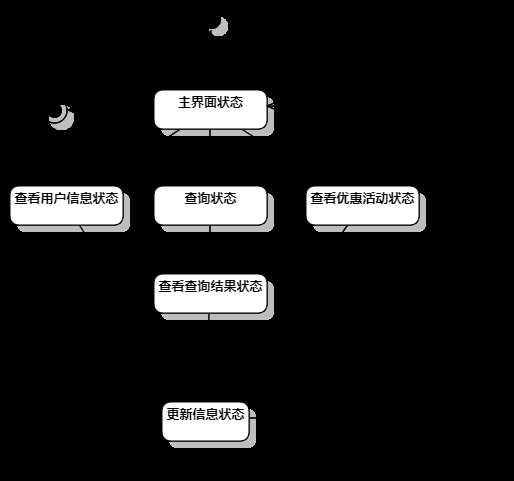
(2)交互界面
负责人:胡佳伟、林沛东
(a)描述:交互界面包含了主界面、用户信息界面、查询界面和优惠活动提醒界面。
(b)该部分面临的问题:用户交互感受、视觉体验、使用便捷性和操作引导。
(c)解决的问题:
-
界面数量合理,提高用户使用便捷性。
-
界面间切换结构清晰,增强用户交互感受。
-
界面内容风格统一,改善用户视觉体验。
-
界面元素精练,为用户提供潜移默化式的视觉引导。
附:(该部分的所有UML图)
对象图:

活动图:

类图:

用例图:

状态图:

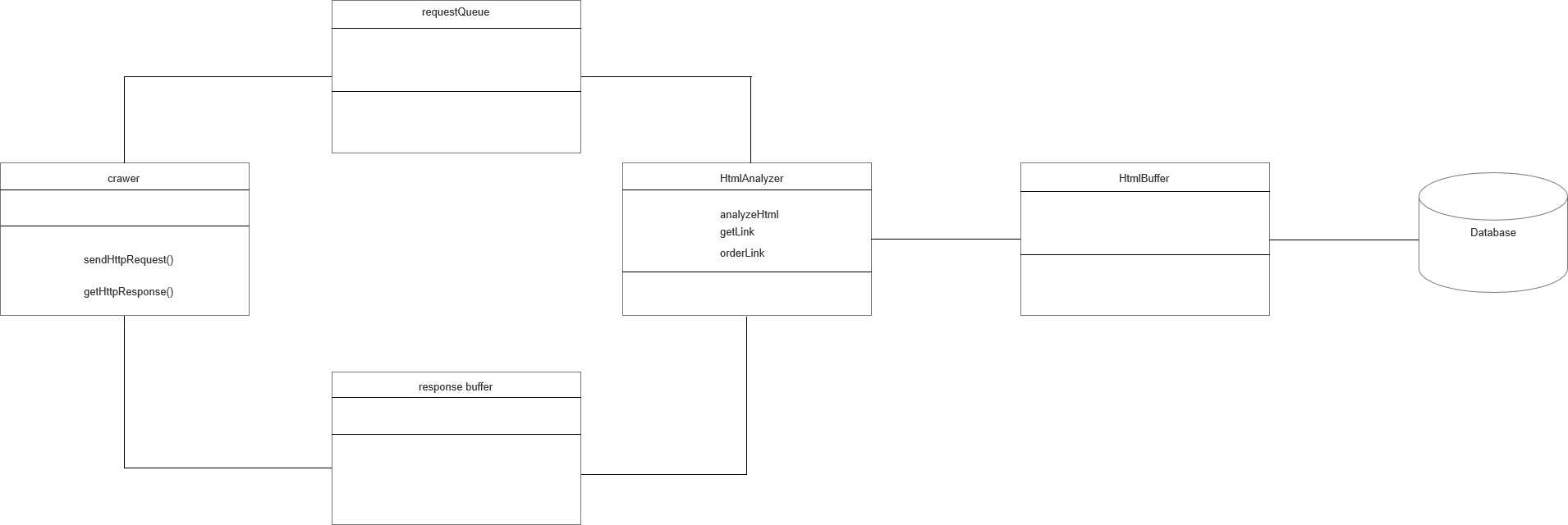
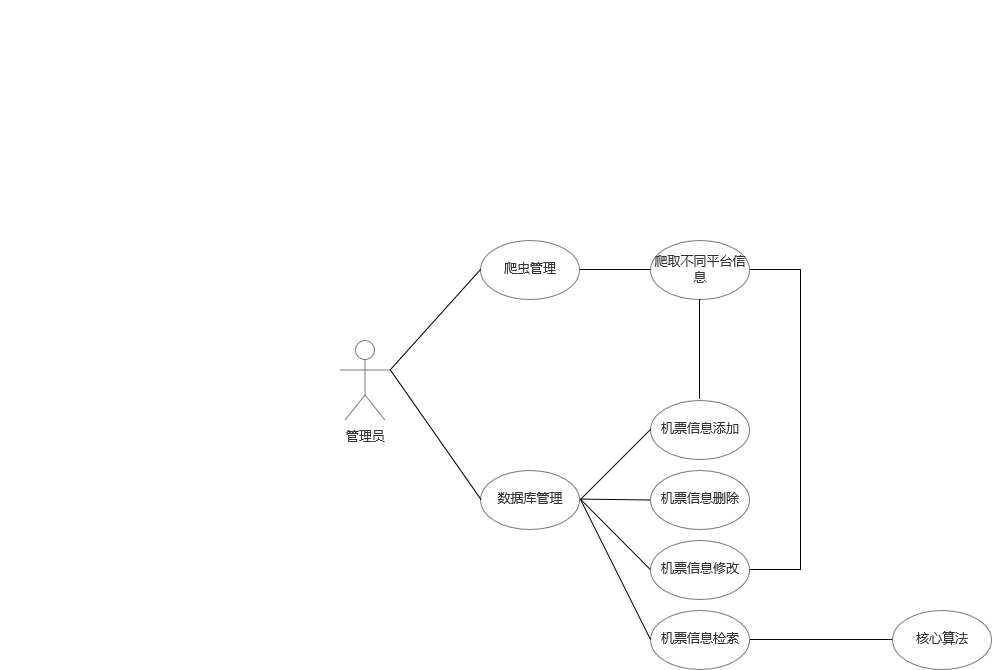
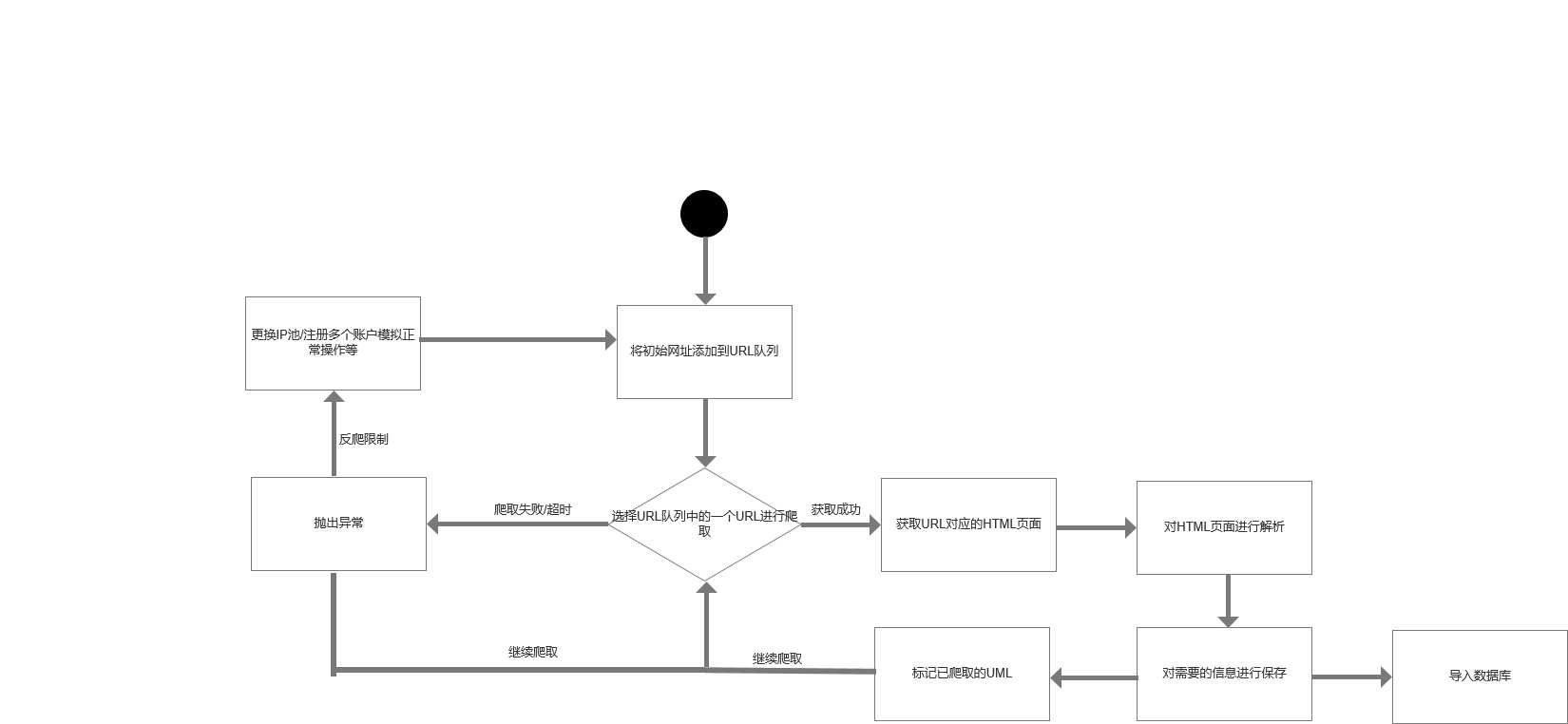
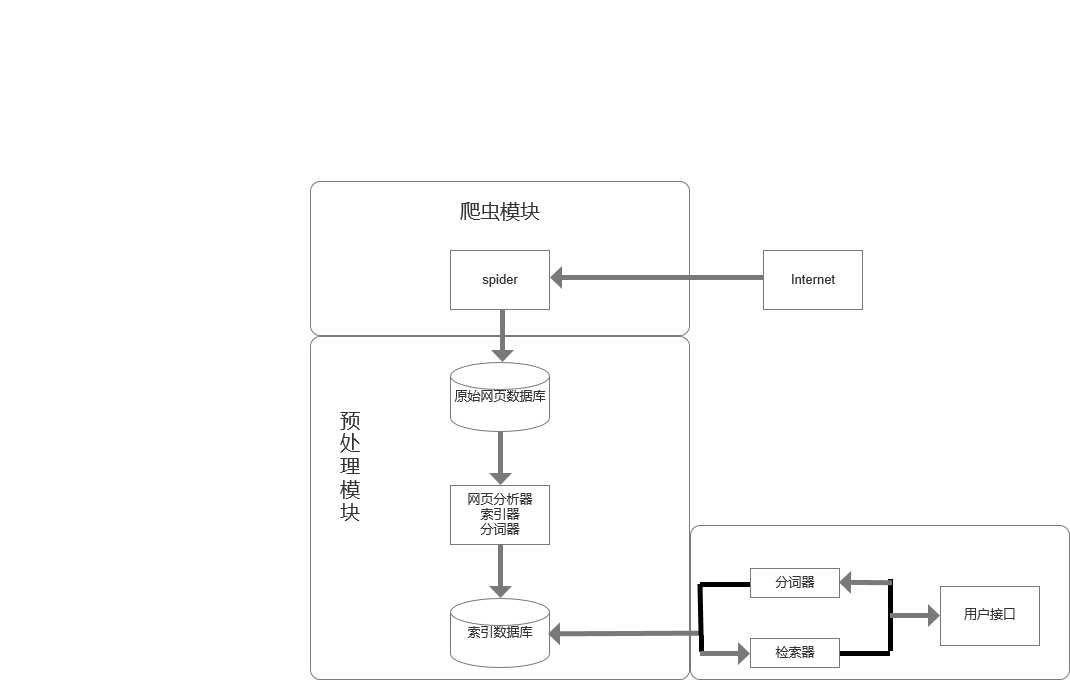
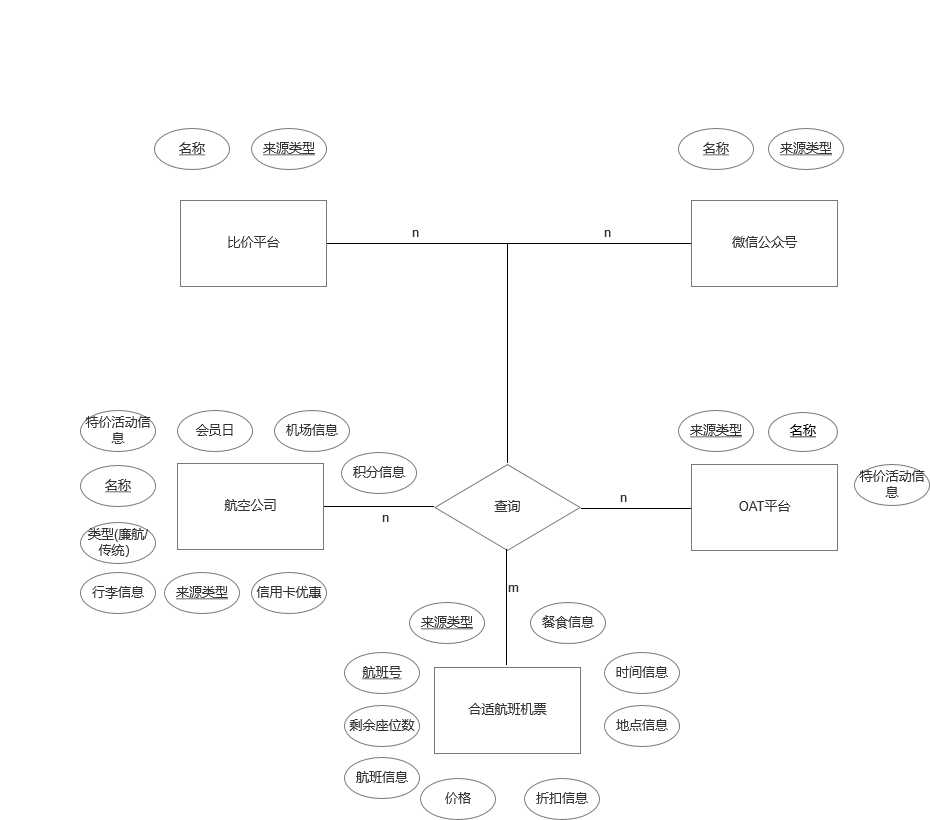
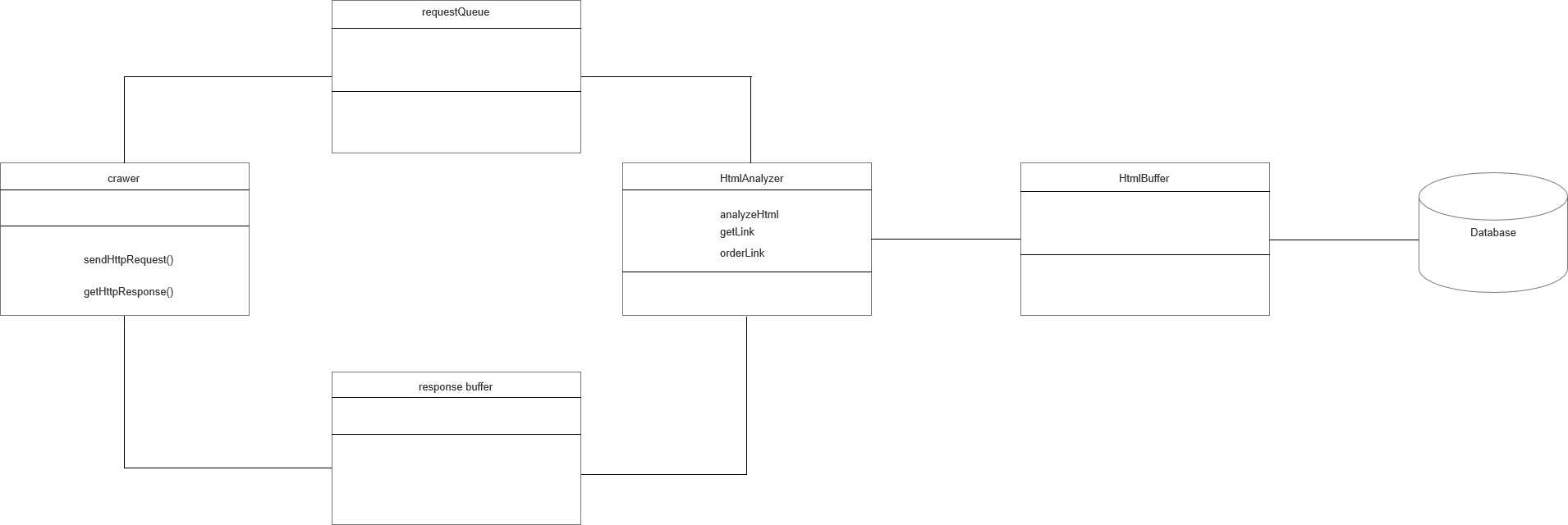
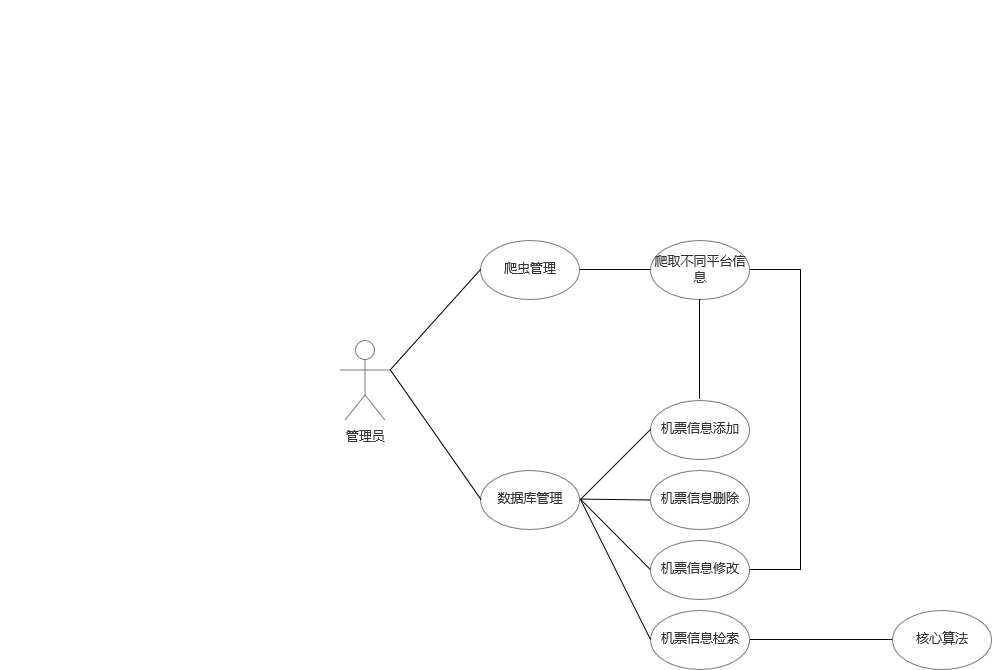
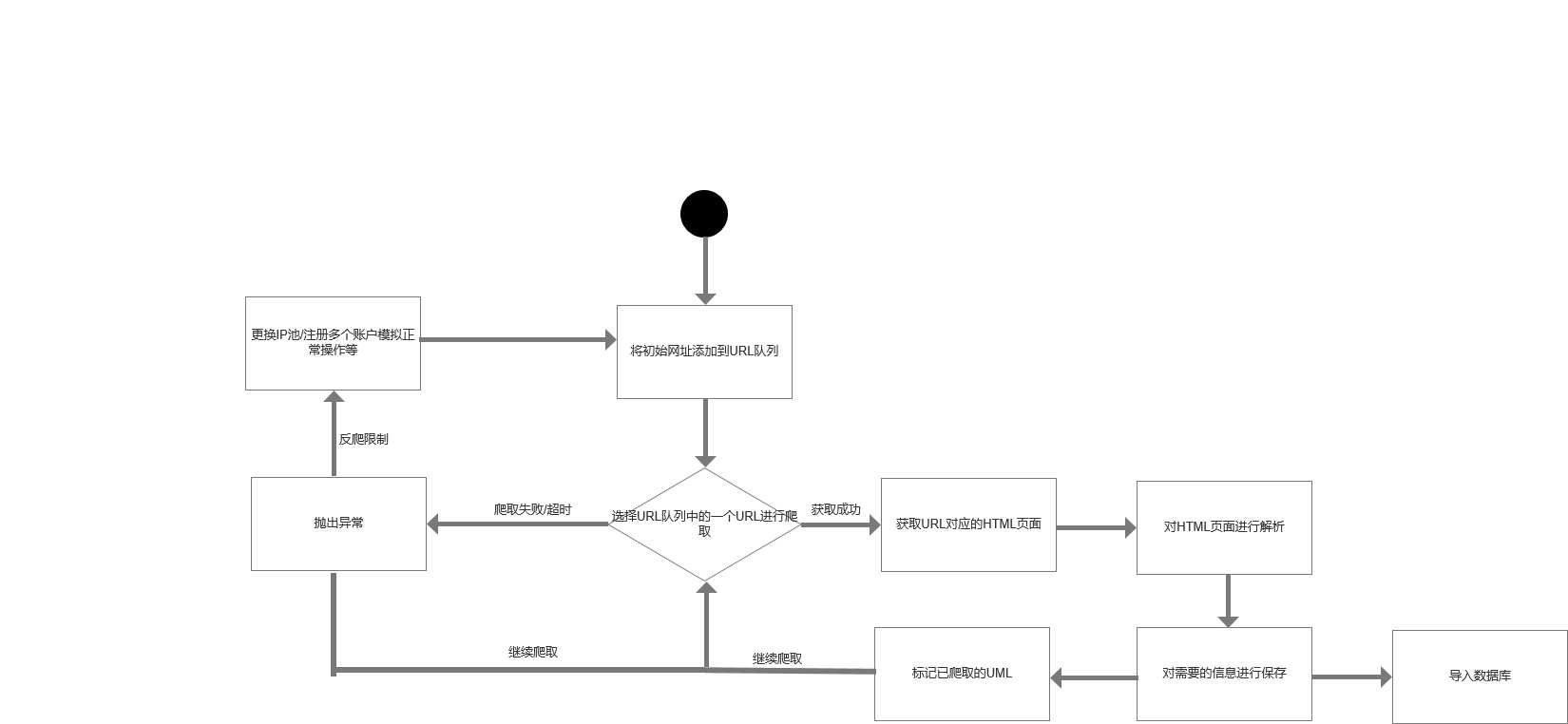
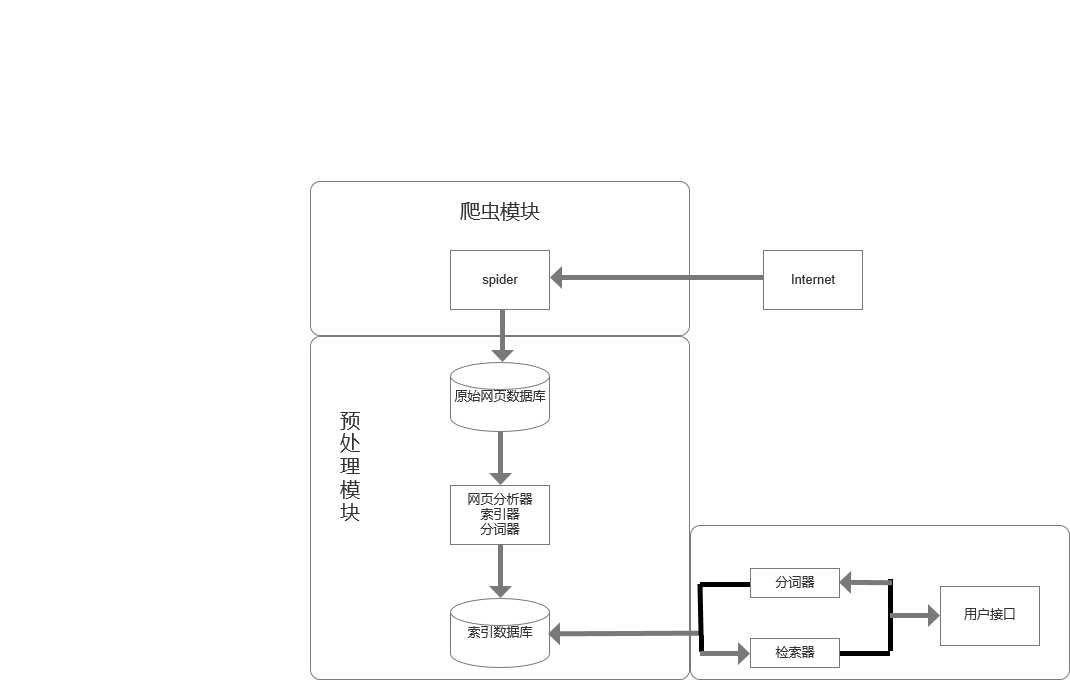
(3)爬虫数据库
负责人:张宏铮
(a)描述:爬虫及数据库部分包含了该项目最核心的获取机票信息部分
(b)该部分面临的问题:反爬限制、数据库大量导入,数据库的增删改查、如何对不同航空公司进行机票的筛查、如何提升爬虫速度、如何提升数据库索引速度、接口返回
(c)解决的问题:
-
制定统一的爬虫接口返回给前端
-
采用分布式爬虫技术提高爬虫速度
-
利用IP池等技术取消反爬限制
附:(该部分的所有UML图)
类图:

用例图:

活动图:

流程图:

实体关系图:

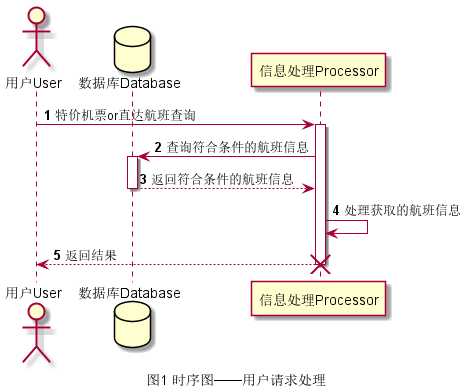
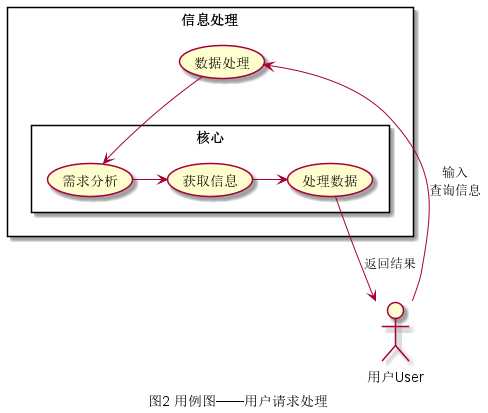
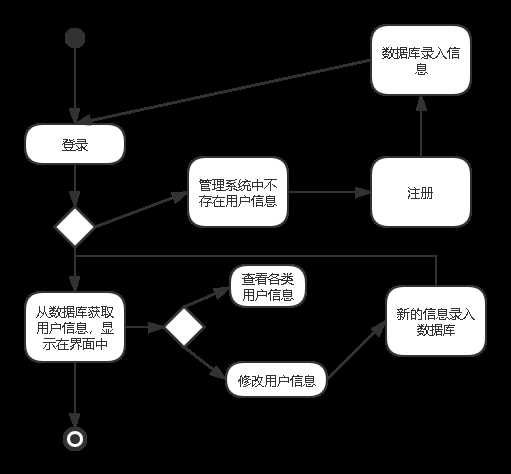
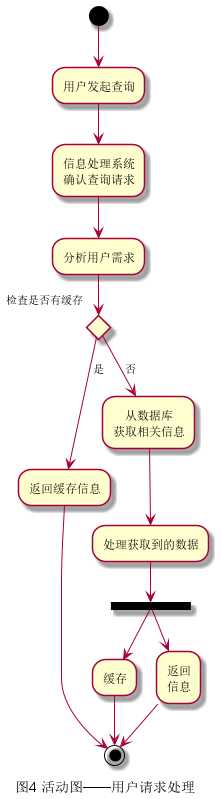
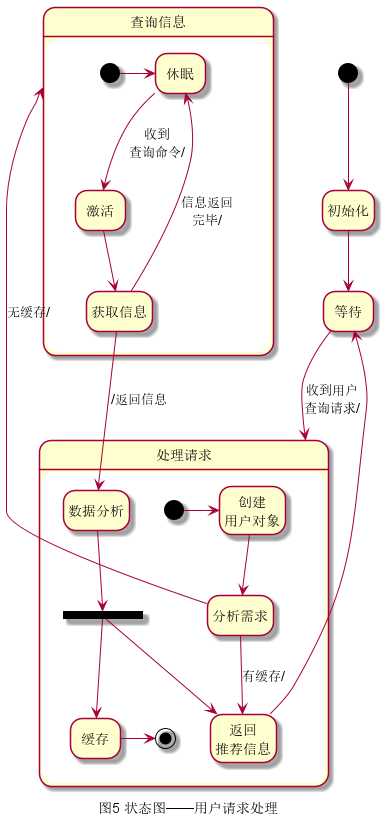
(4)用户请求处理部分
负责人:翁恩慧
(a)描述:用户请求处理部分包含接收查询请求,分析需求,获取和处理数据等
(b)该部分面临的问题:与其他相关部分的接口定义,根据用户的需求确定约束条件
(c)解决的问题:
-
应用了模块化设计
-
解决接口定义问题
-
根据必要信息确定框架,可扩展性强
附:(该部分的所有UML图)
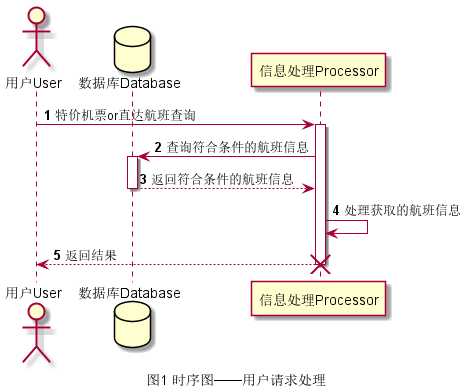
时序图:

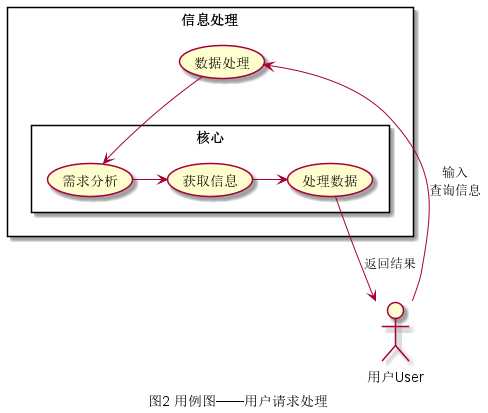
用例图:

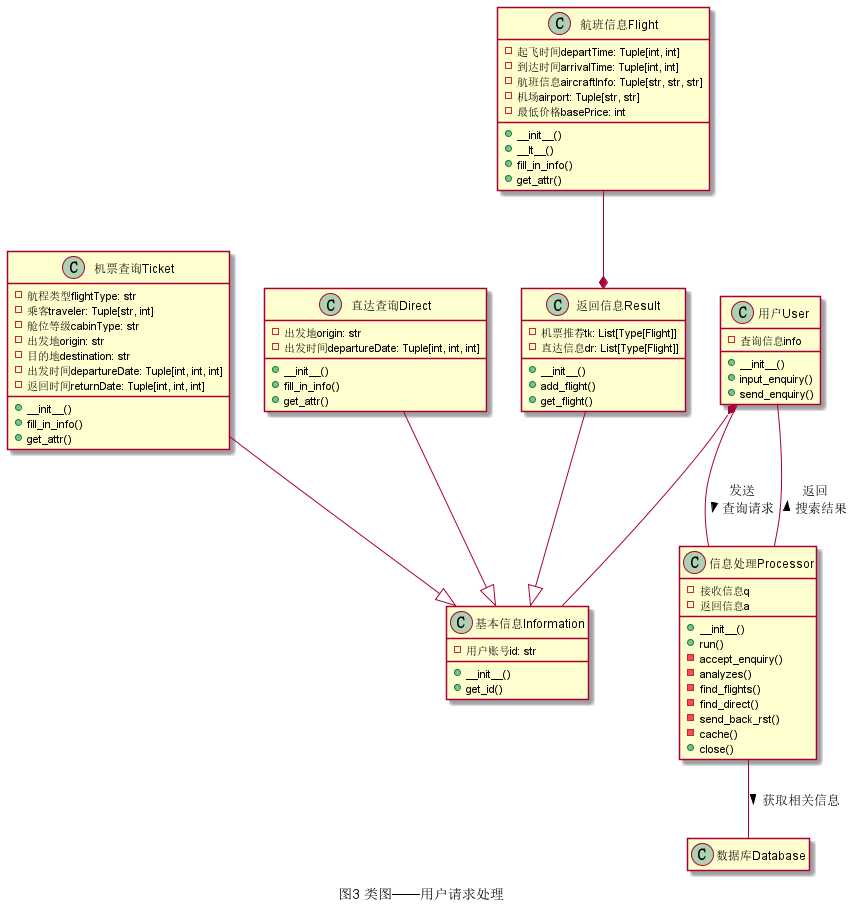
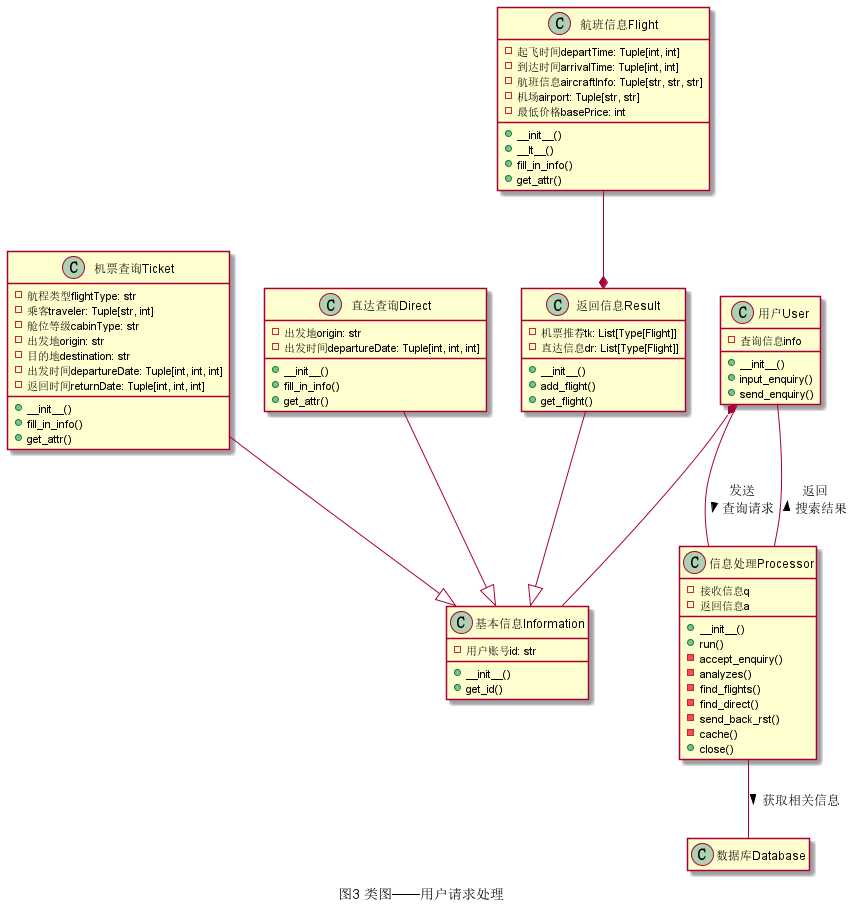
类图:

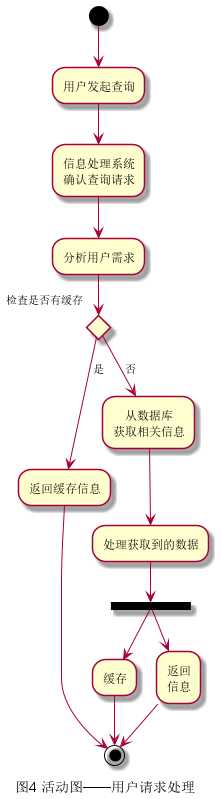
活动图:

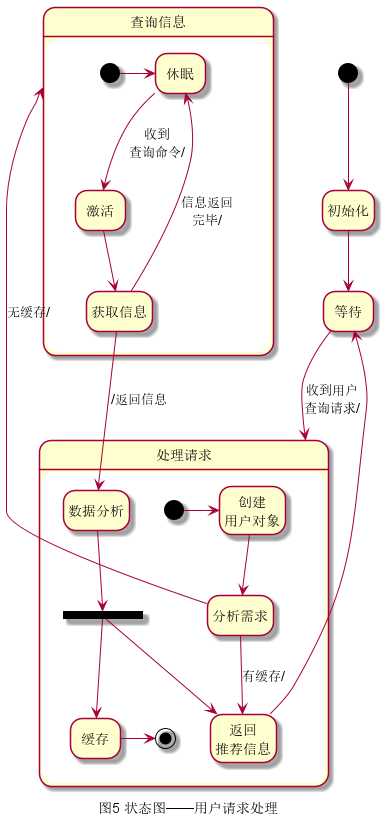
状态图:

三、作业记录相关
(1)UML设计工具的选择、选择的理由和使用后对工具的评价
(1)processon,免费且可以在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等,高效易用,而且支持团队协作,可多人同时制作。
(2)plantuml,可在线编辑、也可离线编辑。生成的图简洁明了,只需敲代码就能实现,可专注于逻辑的表达。(使用拖拽类的工具需要手动居中对齐逼死强迫症)
(3)StarUML,开源的UML设计工具,使用简单,效果满意。
(2)遇到的困难及解决方法
(a)困难描述
各种图都是第一次接触,从0开始学起。
(b)做过哪些尝试
找资料摸索(真就面向搜索引擎程序设计)
先去寻找实用易上手的画图工具,边搜边学大致了解了各个UML图的画法。
(c)是否解决
问题几乎得到解决,细节还需要考虑。
(d)有何收获
及时沟通,尽早明确目标。
学会了多种UML图的画法。
(3)团队学习进度条
PSP表
| PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
30 |
30 |
| Estimate |
估计这个任务需要多少时间 |
30 |
30 |
| Development |
开发 |
0 |
0 |
| Analysis |
需求分析 (包括学习新技术) |
240 |
280 |
| Design Spec |
生成设计文档 |
180 |
200 |
| Design Review |
设计复审 (和同事审核设计文档) |
60 |
30 |
| Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| Design |
具体设计 |
0 |
0 |
| Coding |
具体编码 |
0 |
0 |
| Code Review |
代码复审 |
0 |
0 |
| Test |
测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
10 |
10 |
| Test Report |
测试报告 |
0 |
0 |
| Size Measurement |
计算工作量 |
20 |
30 |
| Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
30 |
20 |
|
合计 |
600 |
630 |
学习进度条
| 第N周 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
0 |
0 |
58 |
58 |
实际浏览各个购票平台、观察其痛点;爬虫的基本操作;深入了解Scrapy框架 ;初步了解与数据库的交互;完成选题报告等文档 |
| 2 |
258 |
258 |
69 |
127 |
大致了解项目各个部分需要学习的内容;尝试爬取了豆瓣及微博数据;了解并制作了思维导图、燃尽图以及各类ULM图;初步完成了原型设计 |
| ... |
|
|
|
|
|
第11组(73)需求分析报告
原文:https://www.cnblogs.com/dobermann/p/13910615.html