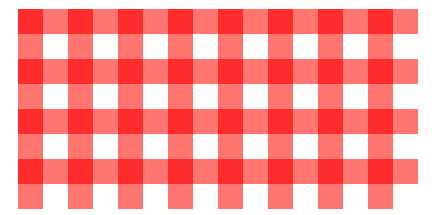
来看下面这样一张图,这个是通过 CSS 渐变函数来实现的。

下面是实现这张图的代码,就算是对着代码看,我也理解不了,这幅图是如何构成的,直到我在群里问,然后有人推荐我看 《CSS 揭秘》。
.gradient4 {
width: 400px;
height: 200px;
background-color:white;
background-image: linear-gradient(90deg, rgba(200,0,0,.5) 50%, transparent 50%),
linear-gradient(180deg, rgba(200,0,0,.5) 50%, transparent 50%);
background-size:50px 50px;
margin: 0 auto;
}
以上参考:
http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/gradient.html
《CSS 揭秘》
原文:https://www.cnblogs.com/jeff2020/p/13912408.html