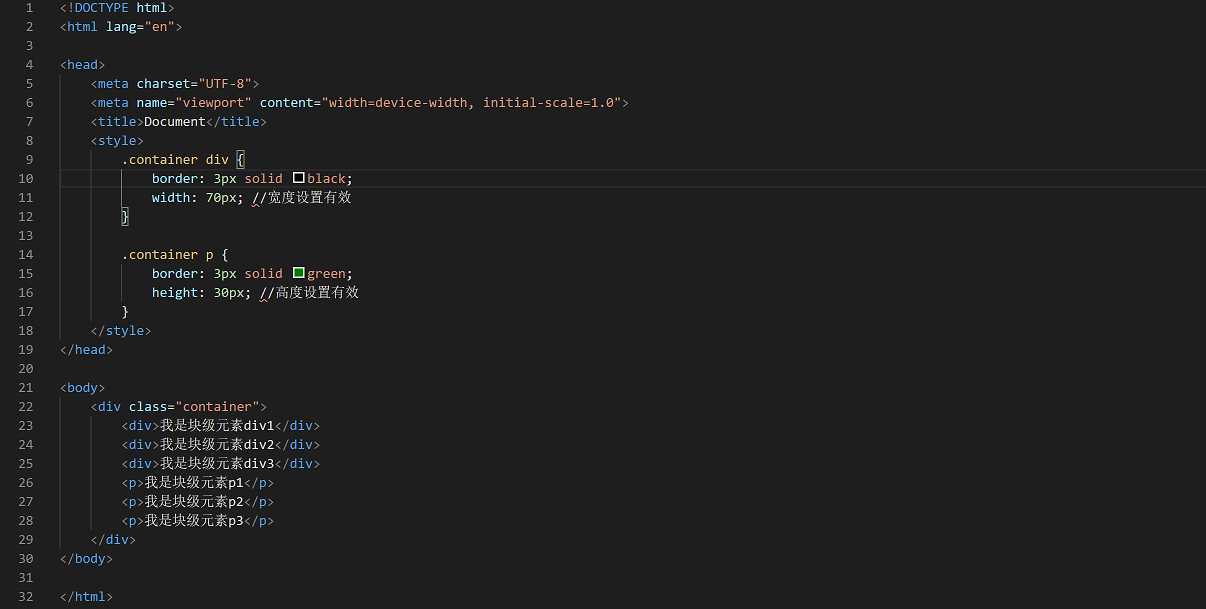
一、块元素的特性
独占一行
可以设置高度、行高、外边距、内边距
可以容纳其他内联元素或者其他块元素
常见的块元素
div、form表单、h1~h2~h3~h4~h5~h6标题、hr水平分隔线、menu菜单、ol有序列表、p段落、ul无序列表、table表格。


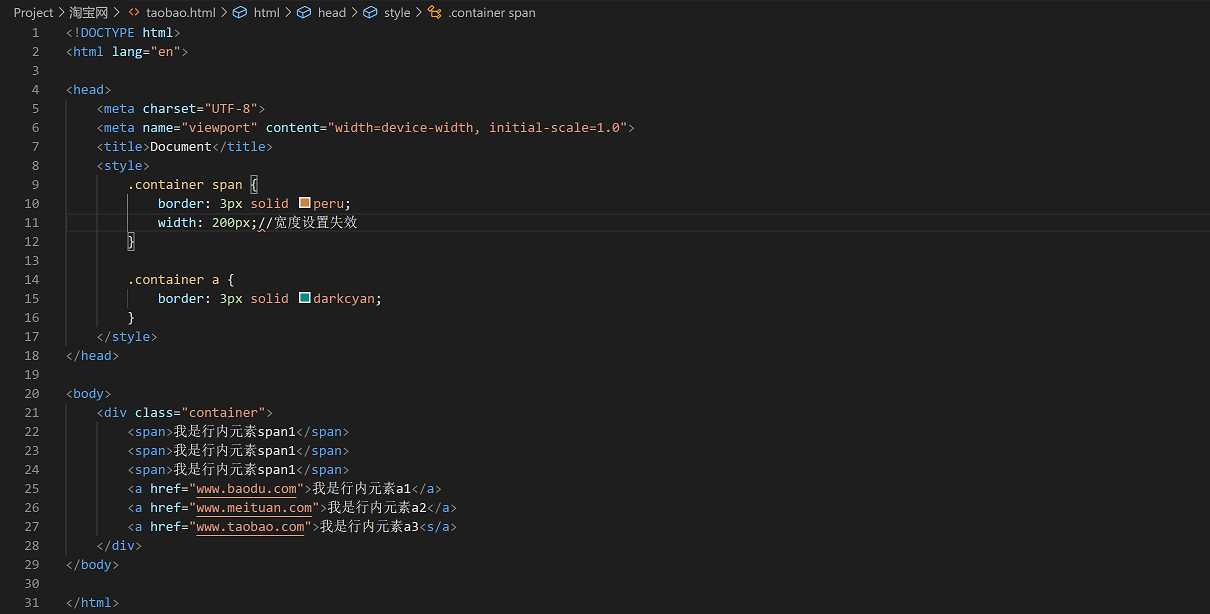
二、行内元素的特性
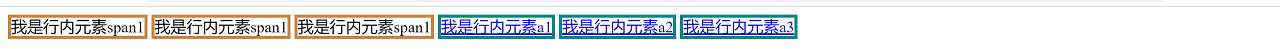
和其他元素在一行拼接显示
高、行高以及内外边距都不可改变
宽度由内容填充撑开,不可设置宽度,width无效
不可设置高度,height无效,可以通过设置line-height来设置行高
margin、padding只有左右有效,上下无效
只能容纳文本或者其他行内元素
常见的行内元素
a锚点、b加粗、big大字、br换行、font字体设置、i斜体、label表格标签、s中划线、span定义文本、sub下标、sup上标、u下划线。


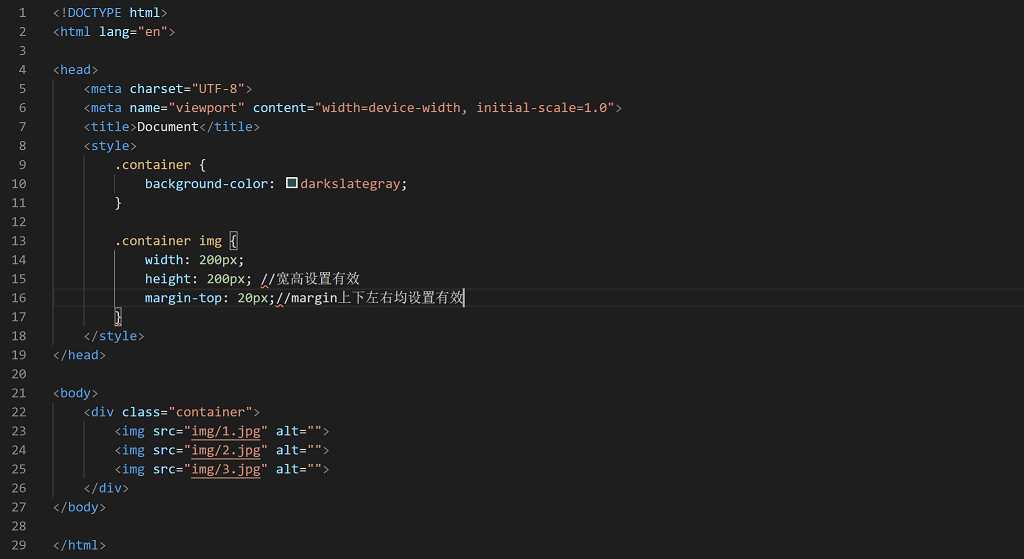
三、行内块元素的特性
元素排列在一行拼接显示
元素间会有空白缝隙,存在默认有间距
宽度默认由内容决定,但可以设置宽度,width有效
支持宽高、外边距、内边距的所有样式的设置
常见的行内块元素
button按钮、input输入框、img图片、iframe框架、textarea多行文本框、select选项


四、三个元素间的互相转换
块----------->行内---------->display:inline;
行内--------->块------------>display:block;
块/行内------>行内块------->display:inline-block;
HTML元素中常用块级元素、行内元素、行内块元素及三者间的转换
原文:https://www.cnblogs.com/zhihua-wang/p/Common-elements.html