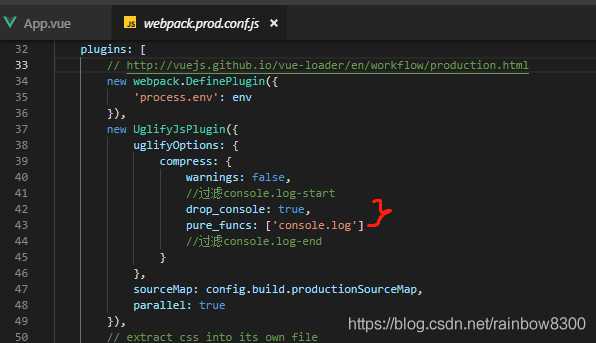
在 webpack.prod.conf.js 中添加

// 代码: plugins: [ // http://vuejs.github.io/vue-loader/en/workflow/production.html new webpack.DefinePlugin({ ‘process.env‘: env }), new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, //过滤console.log-start drop_console: true, pure_funcs: [‘console.log‘] //过滤console.log-end } }, sourceMap: config.build.productionSourceMap, parallel: true }) ]

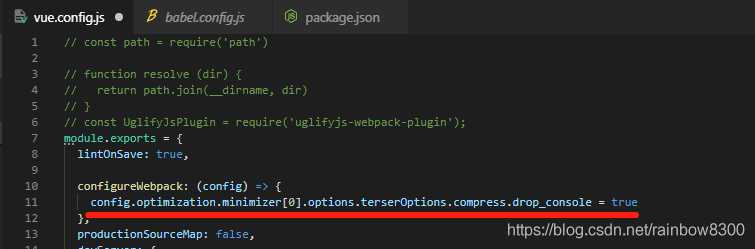
代码:
module.exports = { lintOnSave: true, // 配置webpack打包 configureWebpack: (config) => { // 取消console打印 config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true // 如果是多环境打包 //if (process.env.NODE_ENV === ‘production‘) { //config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true // } }, ... }
原文:https://www.cnblogs.com/xiaoxiaoxun/p/13913451.html