模块化,就是将vuex分为不同的模块,无论从项目上还是结构上,都容易维护,我们在平时写的vuex中,都是在一个文件中,写state、getters、mutations、actions。想象一下,如果我们的项目特别大,比如淘宝那么大,那么我们vuex中要维护的内容会特别多的时候,例如“购物车”需要用到vuex,“设置”需要用到vuex,“首页”也需要用到vuex,那么如果我们都写到一个文件中,就会出现代码相当的“臃肿”。这一个store文件最后好几万行代码。还怎么维护?
所以,我们vue官网就给出了办法,使用vuex模块化开发。
今天我们简单学习使用,学会后,你要查阅官网,深入学习,才能提高这个技术。
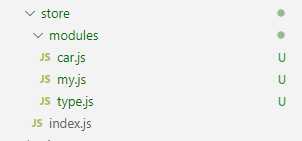
模块化有很多写法,今天按照我的习惯,简单的写一下,我们和以前一样,需要下载vuex,会得到一个store文件夹,内部我们有一个index跟文件。并且,我们需要自己创建一个modules文件夹,里边放入我们想要区分的js模块文件,你想分成多少个模块,就分成多少个,我目前写了俩个模块,一个是购物车car.js,一个是我的my.js,type.js先不用管。如图:

首先我们需要先将modules中的所有文件引入到index.js根文件中(以前我们是导出mutations等方法,现在这个文件中,我只引入了模块,所以只需要导出模块),如下:
import Vue from "vue";
import Vuex from "vuex";
// 引入两个模块文件
import car from ‘./modules/car‘;
import my from ‘./modules/my‘;
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
car,
my
}
});
原文:https://www.cnblogs.com/xulinjun/p/13918160.html