如果直接使用命令安装vueclie:npm install -g @vue/cli
就会直接安装最新版本vue/cli4.5.6,因为4.x版本和3.x版本使用区别太大,所以我只好卸载降低版本
4.x版本的入口js
import { createApp } from ‘vue‘
import App from ‘./App.vue‘
createApp(App).mount("#app");
3.x版本
import Vue from ‘vue‘; import ElementUI from ‘element-ui‘; import ‘element-ui/lib/theme-chalk/index.css‘; import App from ‘./App.vue‘; Vue.use(ElementUI); new Vue({ el: ‘#app‘, render: h => h(App) });
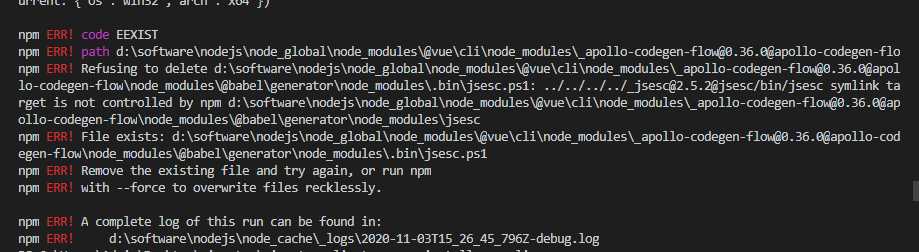
所以需要通过命令卸载:npm uninstall -g @vue/cli,然后会发现

所以只好去node_modules下把@vue文件夹删干净
最后命令安装:npm install -g @vue/cli@3.0.4
vue-cli4创建项目导入elementUI,浏览器报错Uncaught TypeError: Cannot read property ‘prototype‘ of undefined
原文:https://www.cnblogs.com/my-secret-base/p/13923574.html