在搭建服务之前,确保电脑有node环境,如果没有安装node,则需要安装node(可以搜索node安装教程),这里提一下,node可以直接运行js文件。
1. 安装express
npm i express --save
当前express版本: "express": "^4.17.1"
2. 新建server.js文件(此文件作为服务文件)
1 const express = require(‘express‘)
2 const app = express()
3 const port = 3000
4
5 app.get(‘/hello‘, function (req, res) {
6 res.end(`好好学习天天向上`)
7 })
8 app.listen(port, () => {
9 console.log(`demo is listening on port ${port}`)
10 })
3. 运行文件:
node server.js
这里需要简单说一下
因为server.js文件在根目录下,所以可以直接使用命令node server.js运行文件,即/server.js
如果server.js在根目录文件src文件夹下,则使用node src/server.js.
总结:使用node运行文件,命令为 node + 文件地址
运行结果:
PS E:\coding> node server.js
demo is listening on port 3000
这时,我们就开启了3000服务端口
4. 简单的写一个index.html文件请求3000请求(注意跨域问题)
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 </head>
9
10 <body>
11 <script>
12 fetch(‘http://localhost:3000/hello‘).then(res => {
13 // return res.json()
14 return res.text()
15 }).then(res=>{
16 console.log(res)
17 })
18 </script>
19 </body>
20
21 </html>
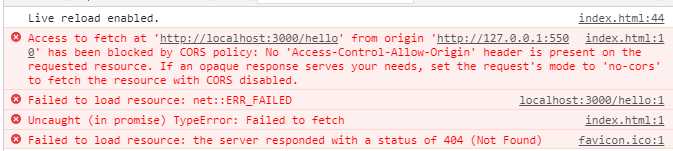
直接运行当前的文件,由于浏览器的同源策略,此时会报跨域的错

此时我们可以利用express托管静态文件,然后访问index.html(此时是与server.js在同一级文件夹下)
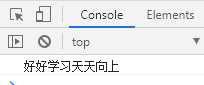
访问当前文件路径:http://localhost:3000/index.html,打开控制台,即可看见请求的3000端口返回的结果:

到此,我们实现了一个简易的express后台服务
原文:https://www.cnblogs.com/glmkeep/p/13917691.html