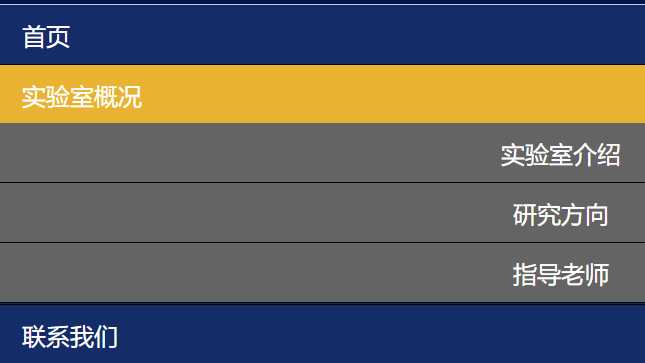
最近写实验室的门户网站,想要实现大屏状态下鼠标经过下拉框显现(不占有位置),小屏时因为导航栏竖着显示,为了观看方便,想要下拉框占据位置,即会把下面的导航栏往下“推”。想要实现的效果如下图所示


结果不知为何这两个状态下导航栏都是不占有位置的状态,如下图所示

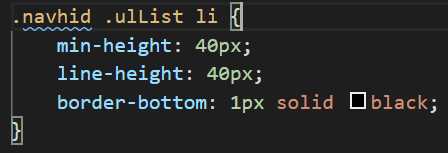
后来发现是由于给用来实现导航栏的li设置了一个宽度

改为以下情况即可实现所想功能

这就不禁让我开始思考一个问题:是否对于一个固定宽高的盒子,如果里面的东西超出了其所能容纳的范围,会不会超出的部分不占据位置??
遂用以下代码来做实验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 800px; height: 200px; border: 1px solid pink; } .box1 { height: 300px; background: pink; } </style> </head> <body> <div class="box"> <div class="box1"></div> </div> <div class="box"></div> </body> </html>
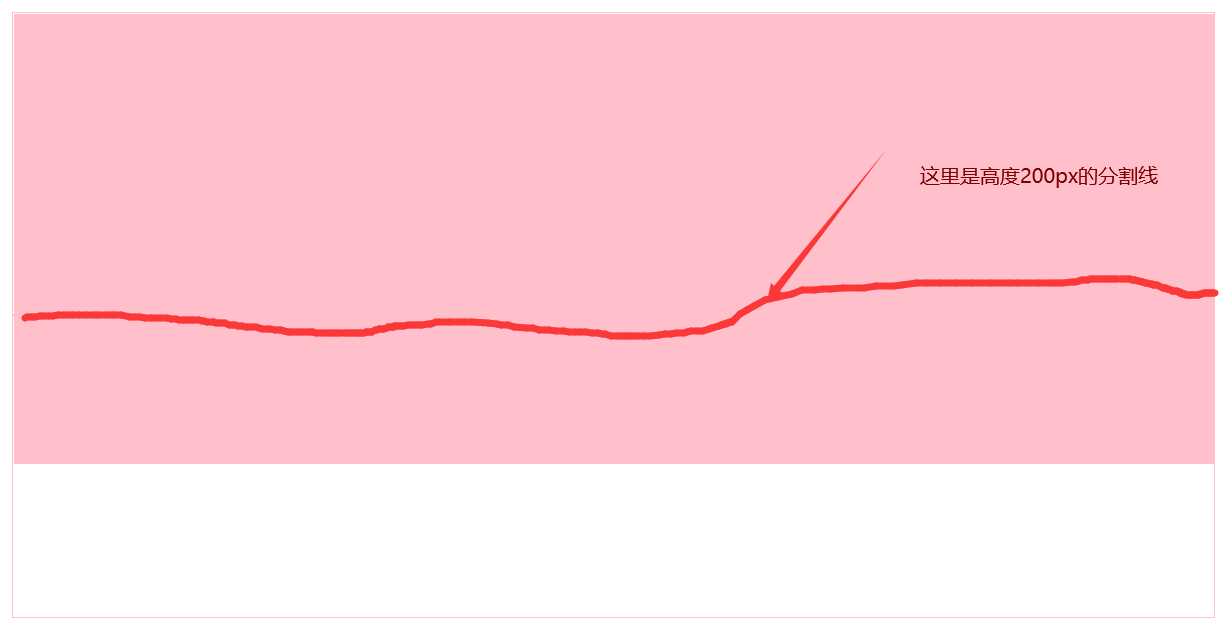
结果:

可以看出,溢出的盒子是不会把下面的盒子“顶”下去的
原文:https://www.cnblogs.com/echol/p/13928996.html