在写网站的时候会有碰到过,没有版心,网页以,左,中,右。三栏式布局。这称为双飞翼布局
先来简单的写一下
先写三个盒子 再给他们写布局

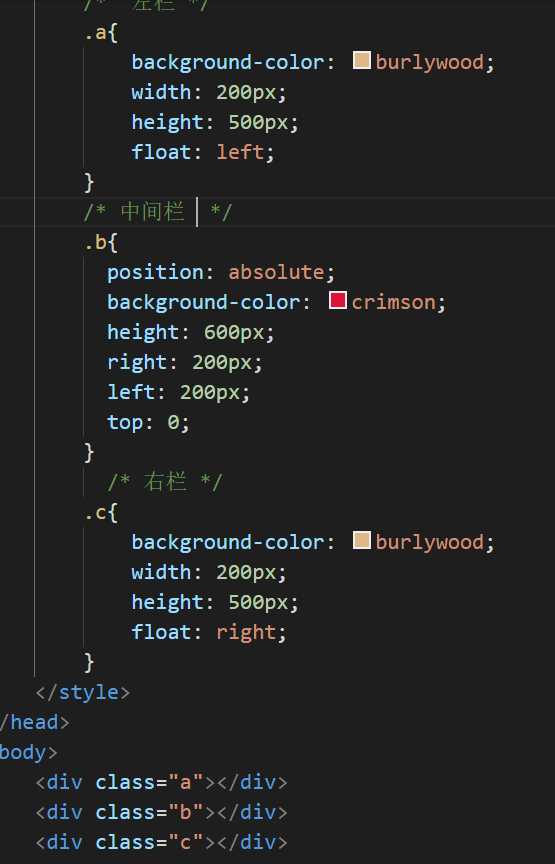
我们以a为左栏 注意:三栏布局 实现中间宽度自适应,左右两边必需给宽度 左右浮动
简答代码如下

中间栏不给宽,让他宽度自适应 注意因为左右两边都给了定宽,中间栏需要在他的左右两侧 给出定宽栏的 空间
right: 200px;
left: 200px;
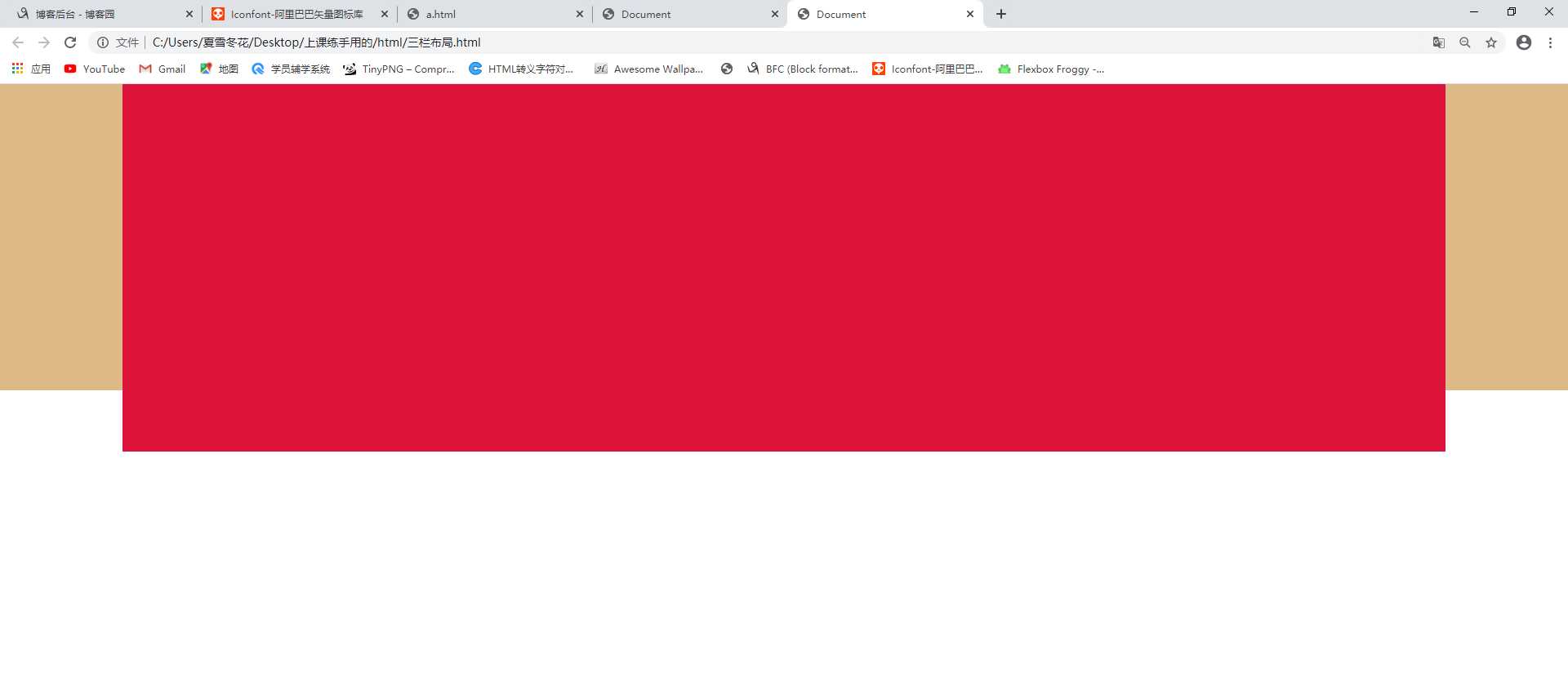
以上的少许代码就能是实现一个简单的三栏布局,这只是个简陋的框架
里面的内容需要的时候在 左 中 右 三栏里面自己添加

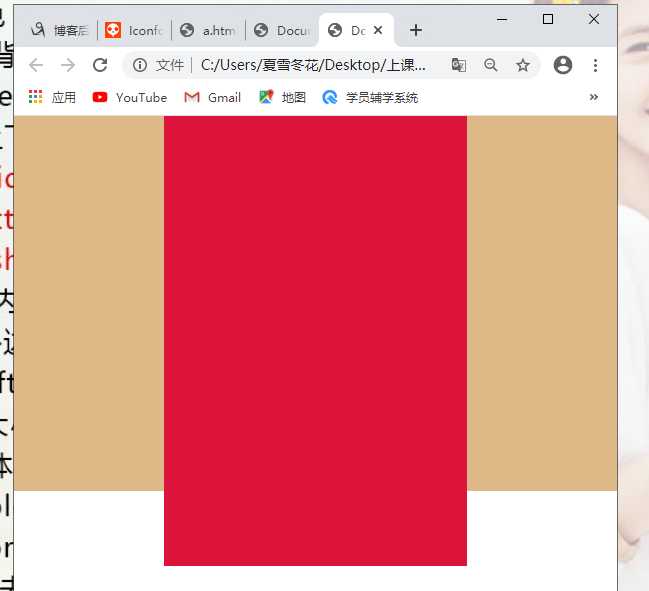
因为宽度自适应的原因 网页里面的类容会进行等比列缩放
如图

原文:https://www.cnblogs.com/khx99/p/13933695.html