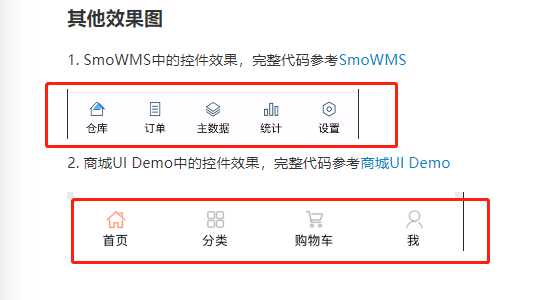
ToolBar控件制作APP首页的标题栏最为合适,官方给的例子也是利用ToolBar做的标题栏。

下面就说一下ToolBar在实际开发中的应用。
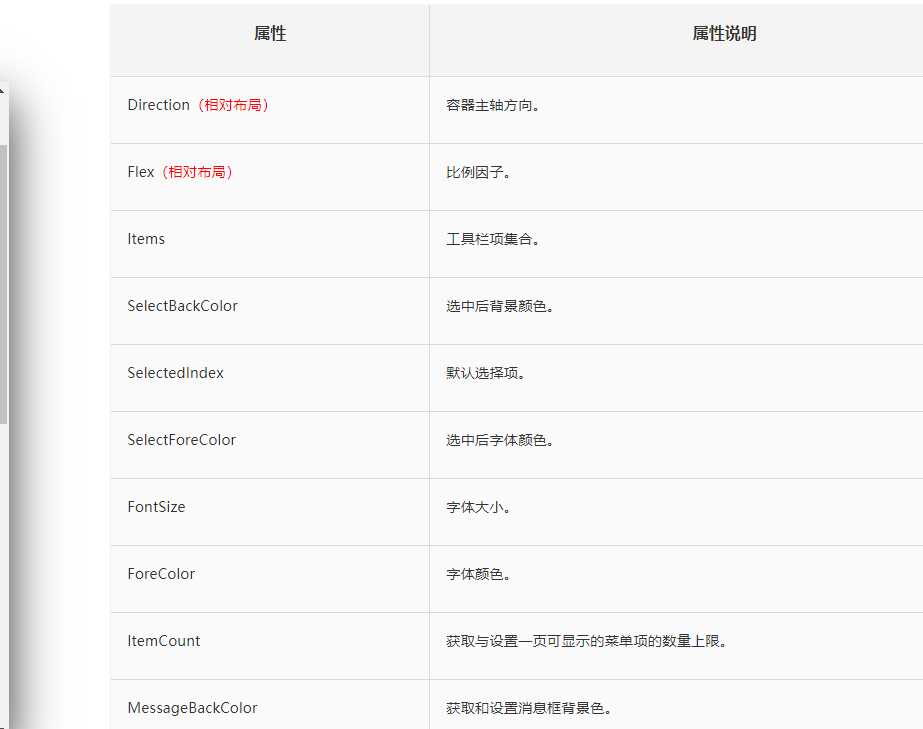
官方文档给的ToolBar的属性和说明:


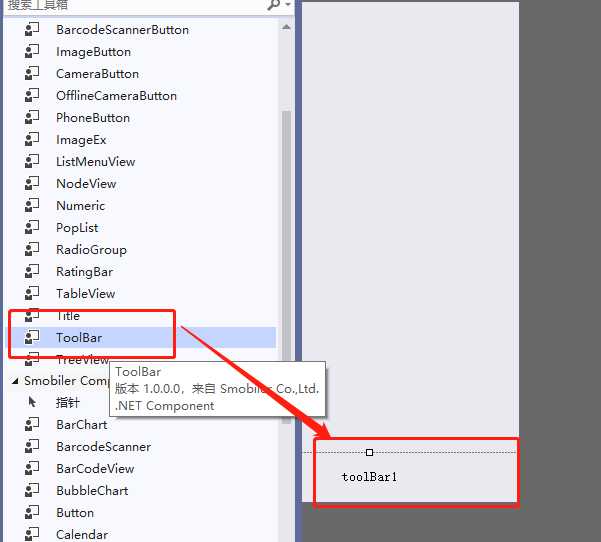
新建一个From,添加ToolBar组件:

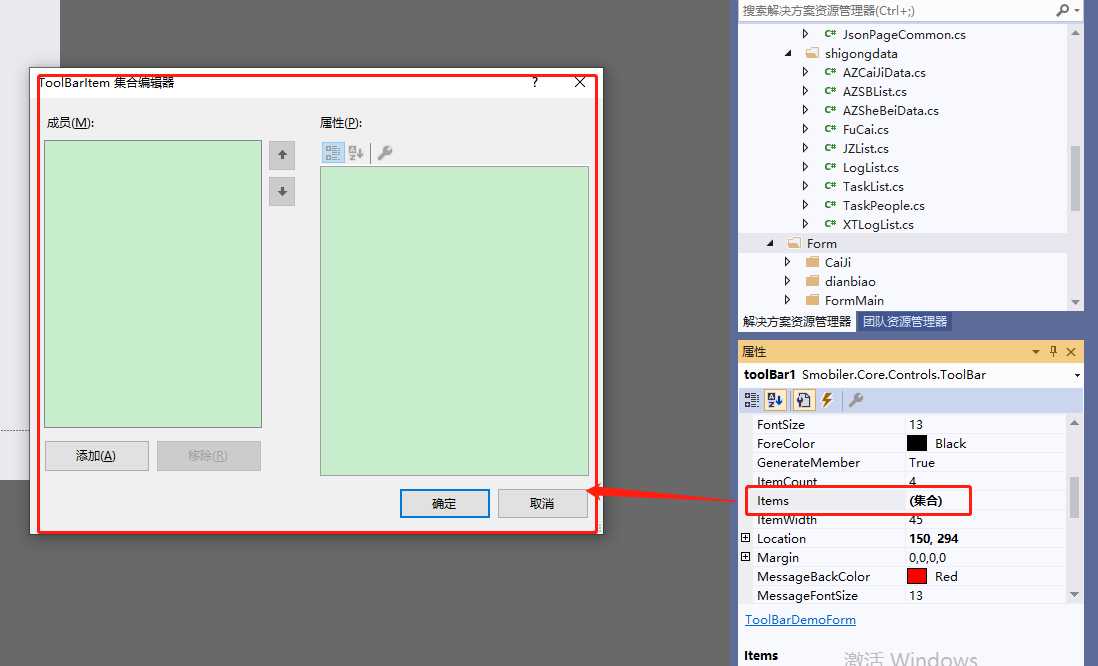
向ToolBar添加标题栏,ToolBar有一个属性Items集合,向Items集合中填充标题内容。

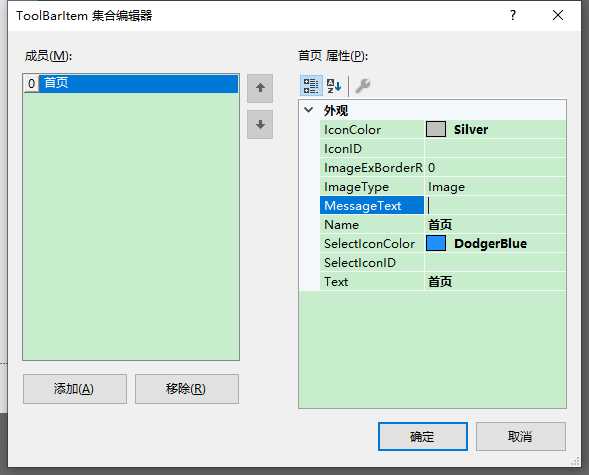
点击添加:

外观属性栏字段:
IconColor:标题栏未选中的时候,标题和对应图标颜色。
IconID:标题未选中时的图标。
SelectIconColor:标题栏选中的时候,标题和对应标题图标的颜色。
SelectIconID:标题选中时的图标。
ImageType:图标类型:FontIcon 表示字体图标。 Image 表示图片图标。
MessageText:消息提示。
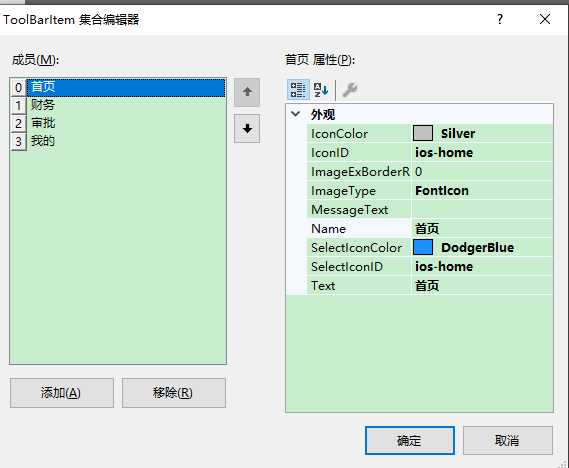
添加4个标题栏:

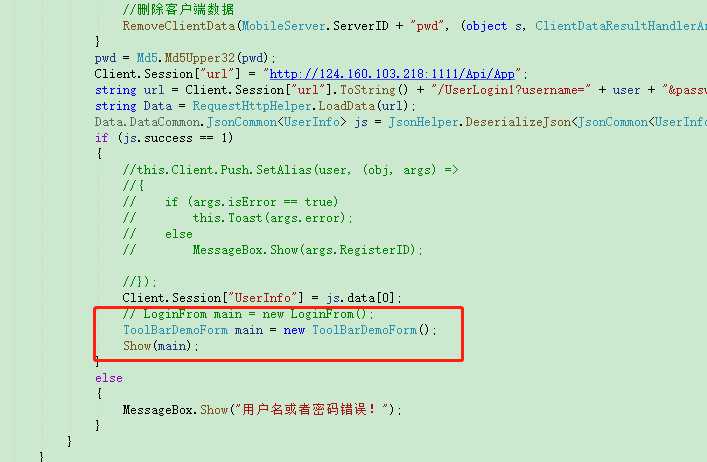
在上一篇中登录成功后的地方加上显示主页的代码。

ToolBarDemoForm main = new ToolBarDemoForm(); Show(main);
然后运行工程,有手机测试端扫码测试:
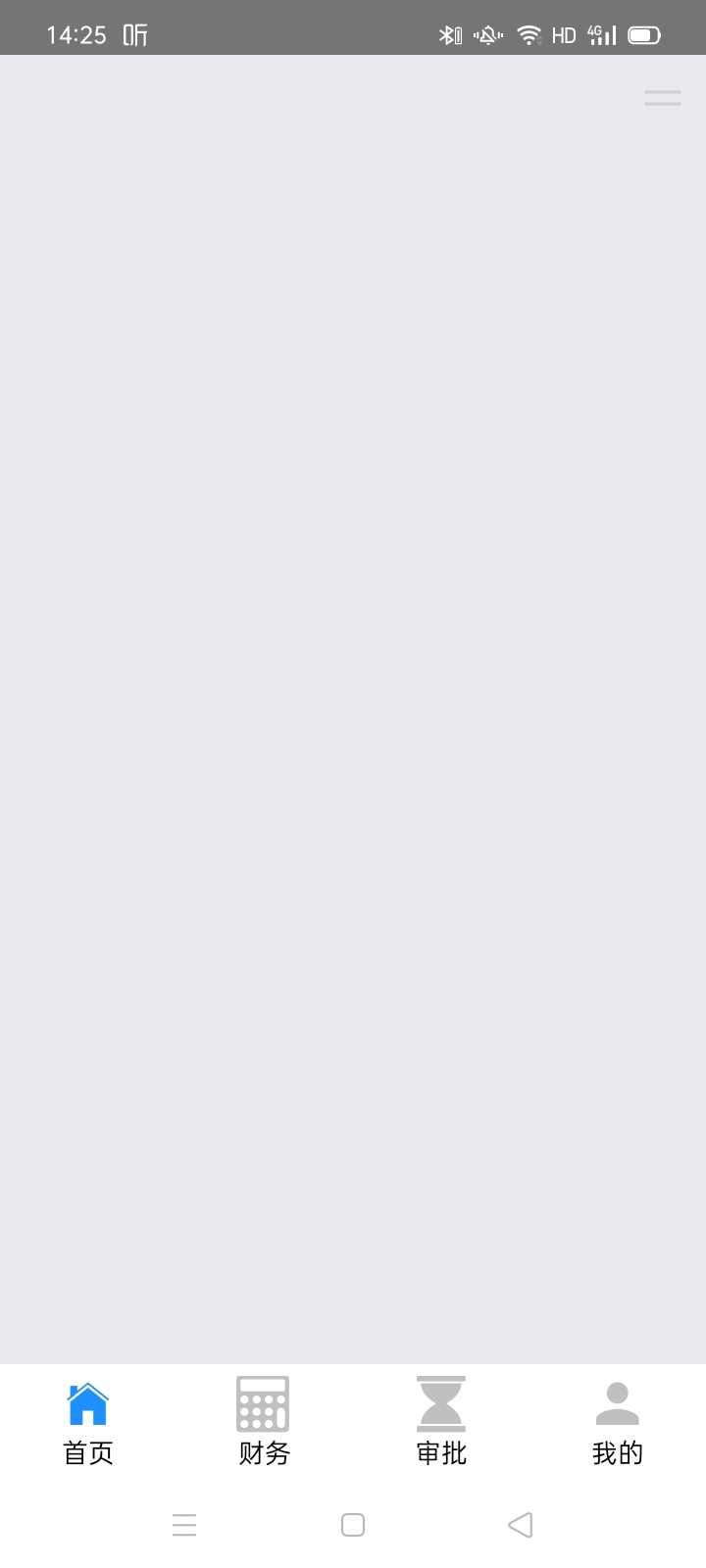
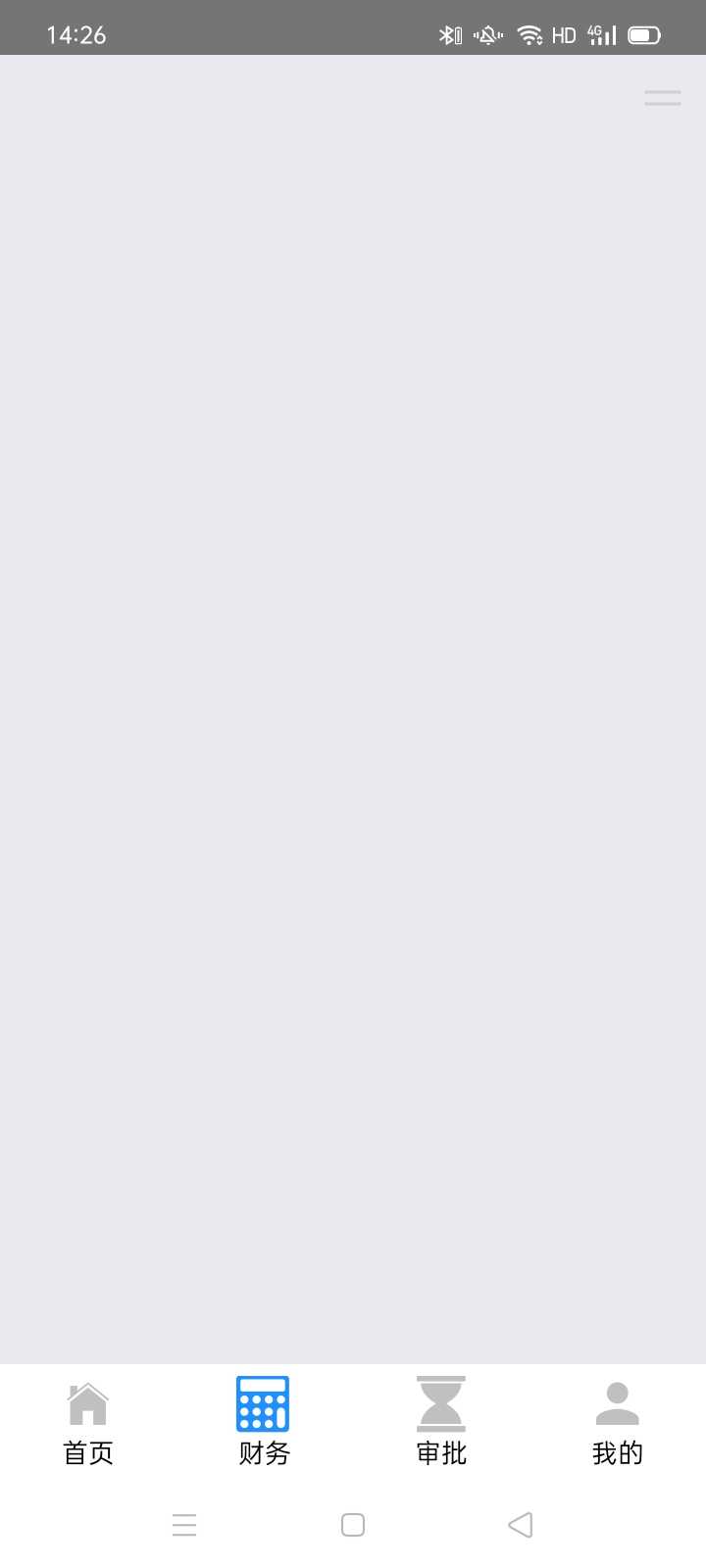
效果图:


标题栏已经做完了,下一篇介绍一下PageView组件的使用,讲完PageView讲完后就可以做一个简单的手机通过点击标题栏实现页面转换的效果了。
原文:https://www.cnblogs.com/zpy1993-09/p/13936750.html