最新版本的 Node.js 已经集成了 npm 工具,所以必须首先在本机安装 Node 环境。
可从NPM服务器下载别人编写的第三方包到本地使用。
可从NPM服务器下载并安装别人编写的命令行程序到本地使用。
可将自己编写的包或命令行程序上传到NPM服务器供别人使用。
装完成后,查看当前 nodejs 与 npm 版本

npm init 初始化项目
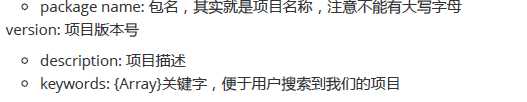
根据提示输入相关信息,如果使用默认值,则直接回车即可。

最后会生成 package.json 文件,相当于说明书

npm install 安装模块
安装的方式 :本地安装为(local)、 全局安装(global)
npm install <Module Name>[@版本号]
npm install jquery@2.2.0 下载指定版本号
npm install <Module Name>[@版本号] -g 全局安装
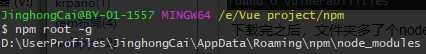
查看安装的路径
npm root -g
修改默认全局安装目录
npm config set prefix "D:\npm"
默认为本地安装
路径默认为本地

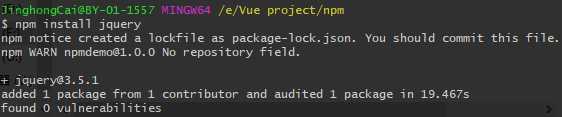
npm install jquery

下载完之后,文件夹多了个node_modules 文件夹 和 package-lock.json
node_modules 文件夹用来存放下载的js库 ,及其依赖的js库
package-lock.json 用来记录当前状态下实际安装的各个包的具体来源(链接)和版本号
此时说明书 package.json 也发生变化

全局安装
使用全局安装会将库安装到你的全局目录下

npm install vue -g
dependencies 为生产环境
devDependencies 为开发环境
--save或-s参数意思是把模块的版本信息保存 package.json 文件的 dependencies 字段中(生产环境依赖)

--save-dev 或 -D 参数是把模块版本信息保存到 package.json 文件的 devDependencies 字段中(开发环境
依赖),所以开发阶段一般使用它:
例如:eslint 模块,它是语法格式校验,旨在开发环境依赖中即可
npm install eslint -D

批量下载模块
当只拿到说明书,package.json 时,
npm install 便会下载说明书上的模块以及依赖的模块
查看本地已安装模块的方式
npm list <Module Name>

原文:https://www.cnblogs.com/caijinghong/p/13937782.html