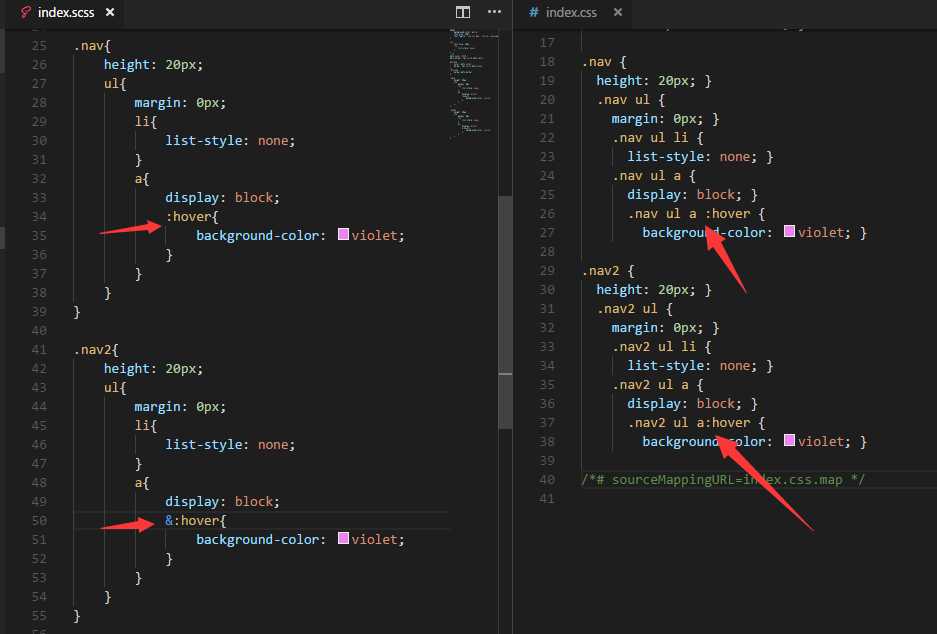
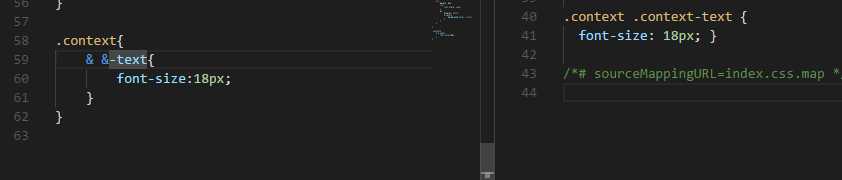
1:使用&符号调用父级选择器,如图中,加入&后,我们的hover的事件是作用于a标签上;并且使用&的地方,也会引用


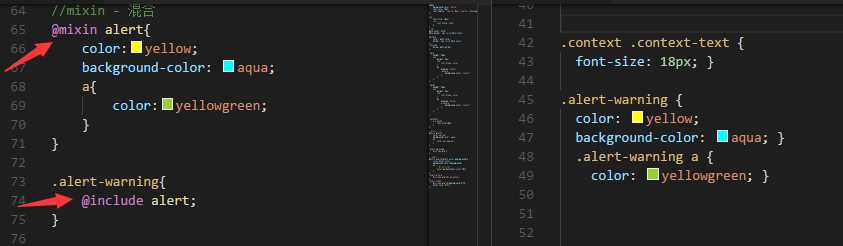
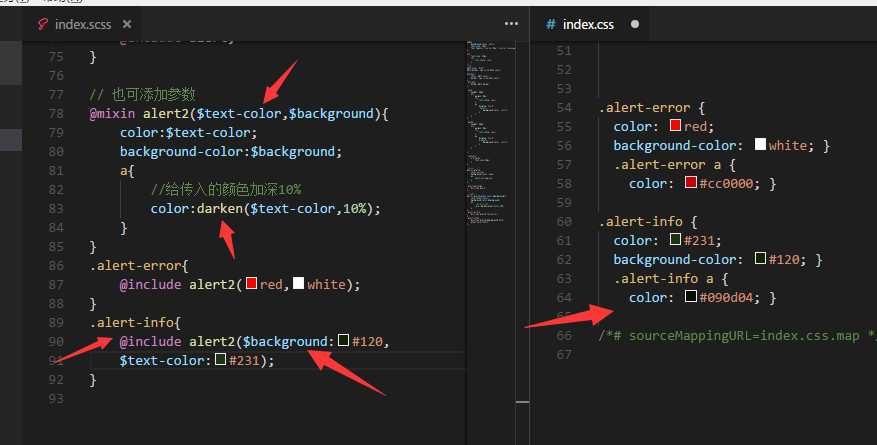
2:使用mixin-混合:使用@mixin定义;@include引用; 同样也可以加入参数,设置变量,指定变量值


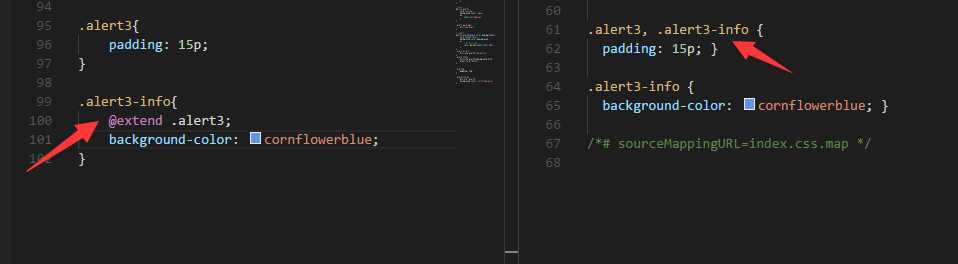
3: 使用extend减少重复动作,可以继承选择器属性

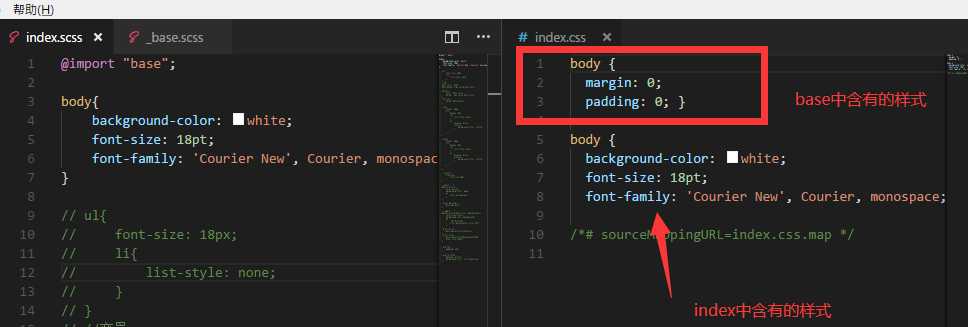
4:import 可以将其他的css包含进来,但是浏览器会发送请求,去获取css文件,可以让我们的项目模块化
文件需要用下划线开头

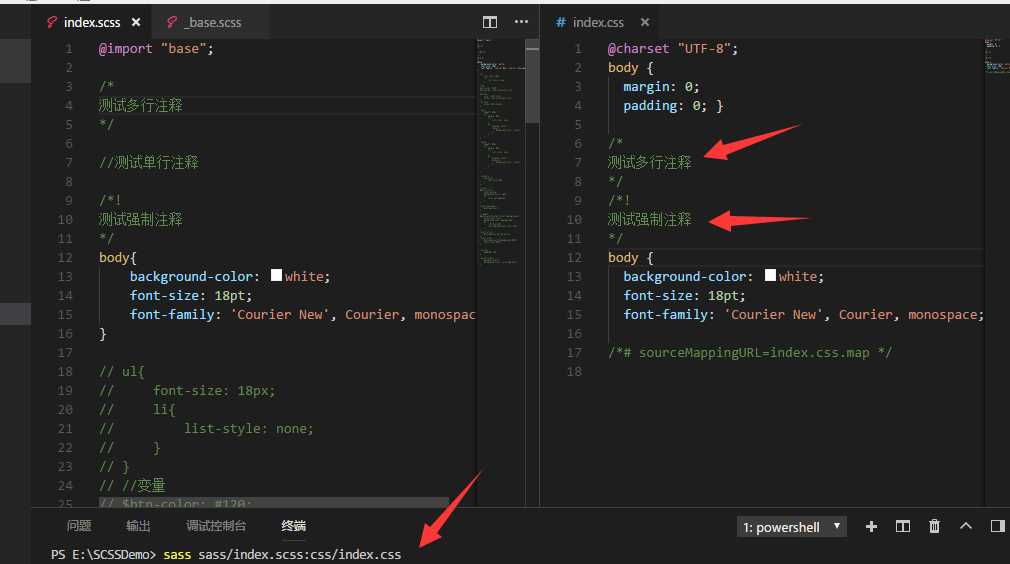
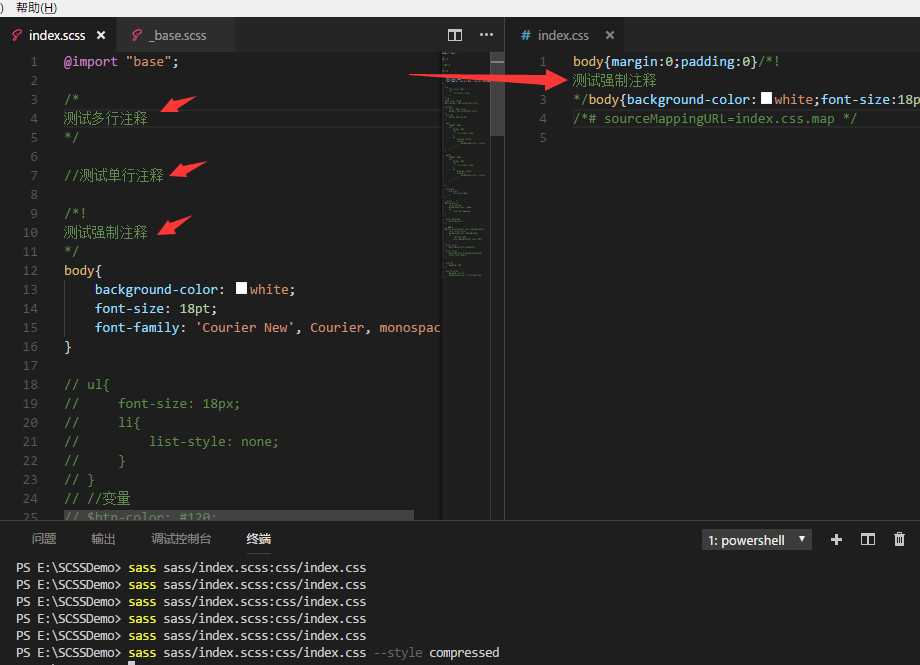
5: Sass中的注释:单行注释,多行注释,强制注释
默认的嵌套编译css时: 多行注释,强制注释 会被输出

如果是压缩方式编译css, 只有强制注释才会被输出到编译后的css文件中

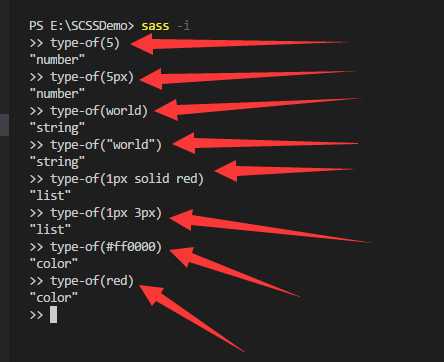
6:Sass数据类型,获取数据类型可以用:type-of

原文:https://www.cnblogs.com/hanliping/p/13946954.html