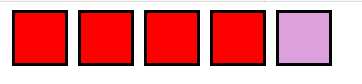
1. input 模拟单选框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
label{float:left; margin: 0 5px; overflow:hidden: position:relative; background:red;}
/* 隐藏input标签*/
label input{position: absolute;left: -50px; top: -50px;}
span{float:left; width:50px; height:50px; border:3px solid #000;}
input:checked~span{background: plum;}
</style>
</head>
<body>
<label>
<input type="radio" name="tab" />
<span></span>
</label>
<label>
<input type="radio" name="tab"/>
<span></span>
</label>
<label>
<input type="radio" name="tab" />
<span></span>
</label>
<label>
<input type="radio" name="tab" />
<span></span>
</label>
<label>
<input type="radio" name="tab" />
<span></span>
</label>
</body>
</html>

原文:https://www.cnblogs.com/hack-ing/p/11764134.html