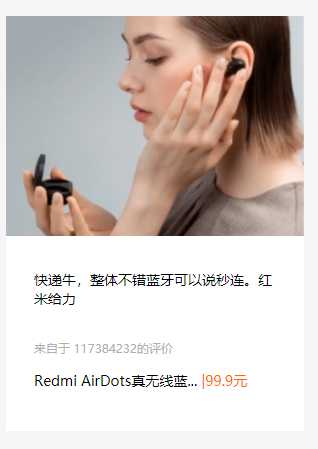
如果我们想实现这样一个小米盒子案例,我们应该怎么做呢?

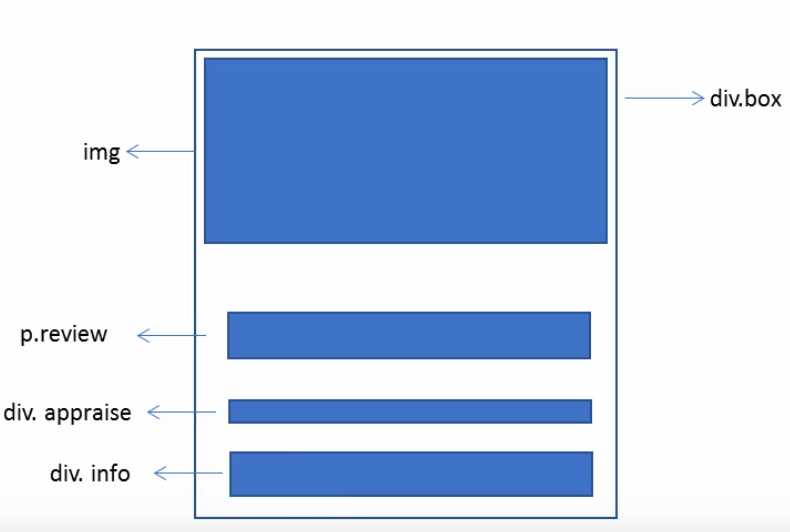
首先我们来了解一下它的结构
它首先肯定是由一个大盒子包含起来的,这里用div实现,我们起名叫box
然后我们准备一张图片放在盒子上方,使用img标签即可
图片下面有一个文字评论,我们这里用段落标签即可,起名叫review
文字评价下面还有一个评价模块,我们这里用div实现,起名叫appraise
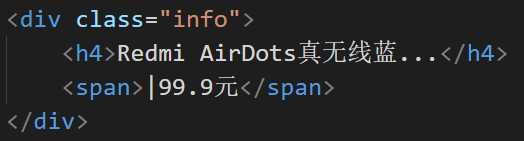
最后下方有产品信息和价格,我们也用一个div实现,起名叫info

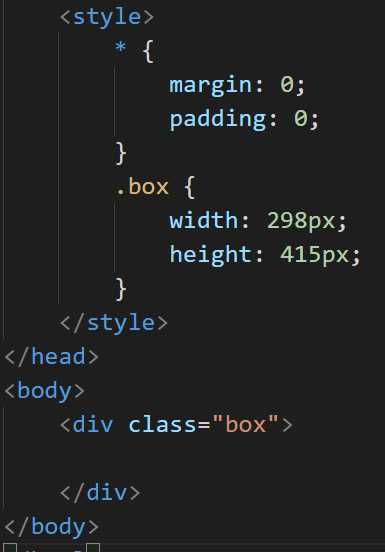
经过测量,我们知道这个大盒子的宽度是298,高度是415像素

然后我们想让这个盒子水平居中,我们就使用到外边距的知识——设置左右外边距为auto

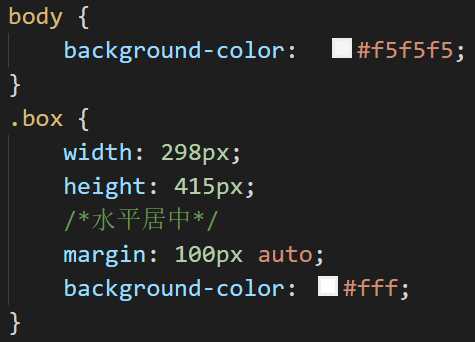
然后我们给整个body设置一个灰色的背景颜色,给盒子设置为白色

然后我们导入这张图片,让宽度设置为父元素的百分之百

然后我们加入评价的段落标签,因为这个盒子是可以复用的,下面还有一个评价模块,我们要给这个段落标签设置高度便于给下面的评价模块固定位置

我们给段落设定宽度为70像素,设置字体大小为14像素,给它设置一个左右padding值为28,因为段落没有width属性,所以不会撑开盒子

然后设置一下上边距为30px

现在的效果是这样的

然后我们开始写下面的灰色的评价信息,我们用div盒子装起来
给他设定12的文字大小,20的上边距,28的左右边距

效果是这样的

然后我们来写下面的info信息,同样我们用div装着
左边的文字我们用h4标签装起来,右边我们用span装起来

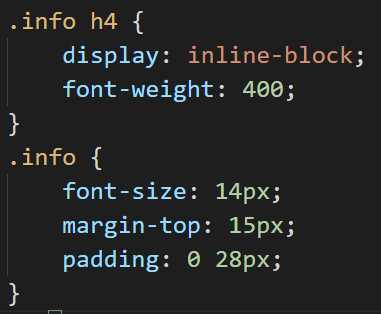
这会产生一个问题,h4是行内标签,自己单独一行,但现在我们又想让他们在同一行实现——我们可以把h4转为行内块元素

同时我们给info类指定14的字体大小,15的上边距,上下0,左右28的的内边距,同时让h4的文字不加粗

最后我们设置一下99元的颜色

最终我们的效果就是这样的啦

原文:https://www.cnblogs.com/qq2210446939/p/13950893.html