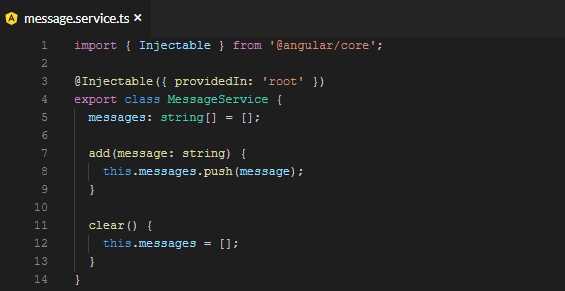
添加服务:ng generate service <serviceName>
添加路由模块: ng generate module app-routing --flat --module=app
//--flat将文件放入src/app而不是其自己的文件夹中。
//--module=app告诉CLI将其注册到的imports数组中AppModule。
Angular模板语法的五个常见功能:
ng generate component <component-name>,其中<component-name>组件名称
ng g component<component-name>
执行命令后,创建以组件命名的文件夹:
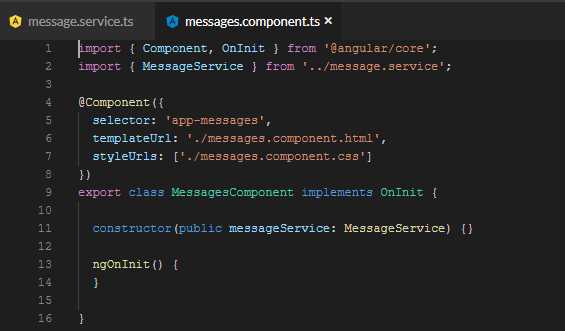
组件文件 <component-name>.component.ts
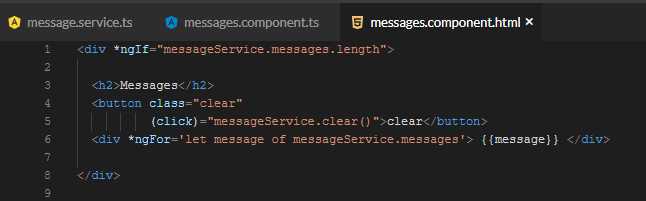
模板文件 <component-name>.component.html
一个CSS文件, <component-name>.component.css
测试规范文件, <component-name>.component.spec.ts
组件文件分为三部分:



引用案例:官方教程https://angular.cn/tutorial
原文:https://www.cnblogs.com/sxhlf/p/13955335.html