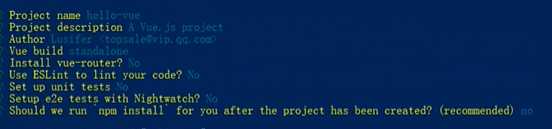
1、用命令创建webpack模板项目
vue init webpack 项目名,需要选是否的统一选否,所以的依赖手动添加

2、安装依赖
vue-router,element ui ,sass-loader,node-sass,axios插件
安装路由:npm install vue-router
安装element ui: npm i element-ui -s
安装sass加载器:npm install sass-loader node-sass
安装axios: npm install axios vue-axios(npm install --save axios vue-axios)
安装好以上插件再执行:npm install
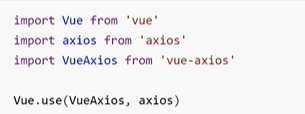
安装好axios后,要在main.js中引入axios模块

路由的配置和webpack-simple模板的类似
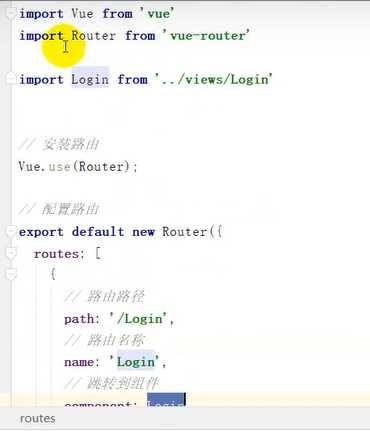
1)创建路由表
在src中 创建router文件夹,里面创建index.js,此时该文件就是一个路由表、

2)在main.js中配置路由表
vue-router表示全局使用路由模块


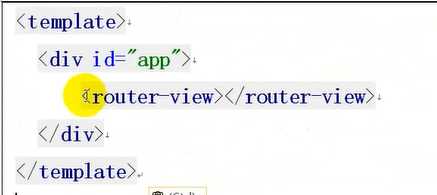
3)在app.vue中创建路由视图

3、启动工程
npm run dev
新建webpack-vue项目以及引入element ui组件
原文:https://www.cnblogs.com/jimmy2019/p/13961509.html