/* WebKit browsers */ input::-webkit-input-placeholder { color: #C0C0C0; font-size: 14px; } /* Mozilla Firefox 4 to 18 */ input:-moz-placeholder { color: #C0C0C0; opacity: 1; font-size: 14px; } /* Mozilla Firefox 19+ */ input::-moz-placeholder { color: #C0C0C0; opacity: 1; font-size: 14px; } /* Internet Explorer 10+ */ input:-ms-input-placeholder { color: #C0C0C0; font-size: 14px; }
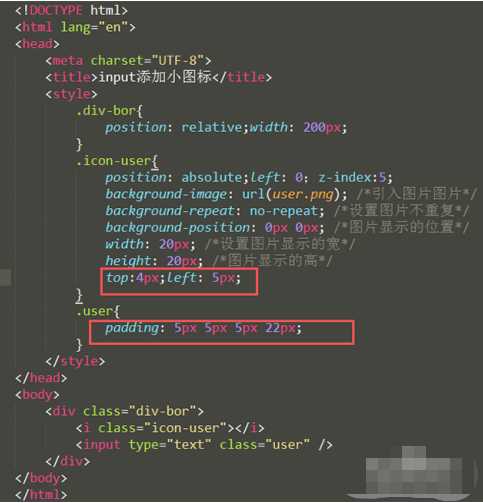
1.用padding-left:


2.用首行缩进:
input[type=text]{ width:300px; height:28px; color:#666; border:1px solid #888; border-radius:4px; background:url("data:image/gif;base64,R0lGODlhBwAHALMAAAAAAP///+FPgeBOgOJQgt9Pgt9Qgt5Pgd1Rgf///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAkALAAAAAAHAAcAQAQbUEg5JDEhCIMG1kJljIdwEEeAGETmggcmFEYEADs=") no-repeat 8px center / 10px 10px; line-height:28px; text-indent:24px; } </style> <input type=text value="请输入" />
text-indent 属性规定文本块中首行文本的缩进。 注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
原文:https://www.cnblogs.com/xiejn/p/13963120.html