参考自:https://www.cnblogs.com/zhaomeizi/p/8483597.html
我比较喜欢用默认配置,所以本文是简单搭建。
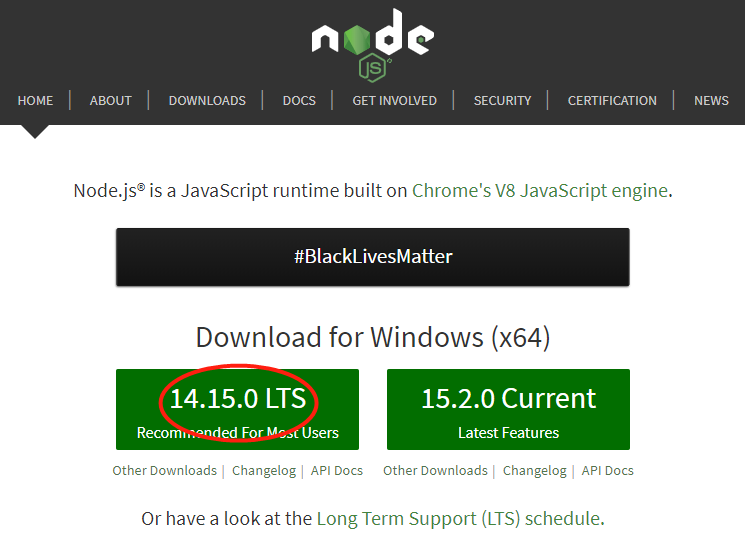
一、安装node.js(https://nodejs.org/en/)
我选择LTS长期支持版本,下载好安装包后一路next

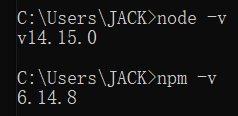
安装好,命令行查看

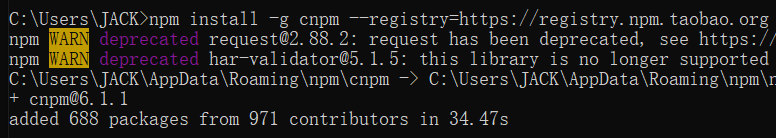
二、基于 Node.js 安装cnpm(淘宝镜像)
我有台电脑由于装了黑苹果双系统,所以D盘设置成了exFAT格式,就不能使用cnpm命令,有相同情况的朋友要注意了!
npm install -g cnpm --registry=https://registry.npm.taobao.org

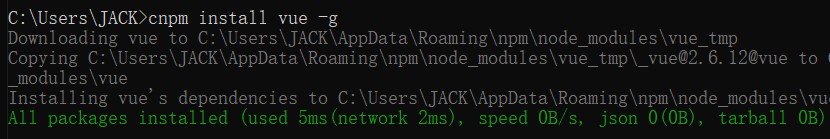
三、安装Vue
cnpm install vue -g

安装好后如果出现以下情况,请关闭cmd,再重新打开即可

四、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
环境安装完成,其它操作请自行搜索
原文:https://www.cnblogs.com/shousiji/p/13971674.html