1.什么是less?
LESS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
2.语法
1)注释:
// 只在less中显示
/**/会在编译好的css文件中显示
2)变量:
定义变量用@
3)混入:
不带参数的混入:
mixin.less文件:
@width:100px; @height:200px; @color:green; .border { border:5px solid red; } .one { width:@width; height:@height; background-color:@color; color: yellow; .border; }
编译后的css:
.border { border:5px solid red; } .one{ width: 100px; height: 200px; background-color: green; color: yellow; border: 5px solid red; }
在组件中使用:
<template> <div> <div class="one">less不带参数的混合</div> </div> </template> <script> export default { data(){ return{ } }, } </script> <style lang="less" scoped> @import ‘../assets/less/mixin.less‘; .active{ color:blue; } </style>
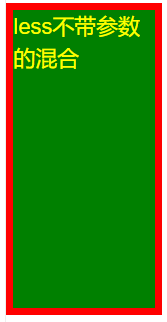
结果:

原文:https://www.cnblogs.com/zhangxingxia/p/13978685.html