
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Talk</title>
<style>
.custom-talk {
display: flex;
justify-content: space-between;
border: 1px solid pink;
width: 100vw;
}
.talk-left, .talk-right {
width: 49%;
border: 1px solid #ddd;
display: flex;
flex-direction: column;
height: 500px;
}
.talk-left-top, .talk-right-top {
height: 450px;
border: 1px dashed;
}
.talk-left-bottom, .talk-right-bottom {
height: 50px;
border: 1px dashed;
display: flex;
justify-content: space-between;
}
#msg-left, #msg-right {
width: 80%;
}
#btn-left, #btn-right {
width: 15%;
}
</style>
</head>
<body>
<div class="custom-talk">
<div class="talk-left">
<div class="talk-left-top">
</div>
<div class="talk-left-bottom">
<input type="text" id="msg-left" oninput="handleLeft(event)" onkeydown="okLeft(event)"/>
<button id="btn-left" onclick="sendLeft()">send</button>
</div>
</div>
<div class="talk-right">
<div class="talk-right-top">
</div>
<div class="talk-right-bottom">
<input type="text" id="msg-right" oninput="handleRight(event)" onkeydown="okRight(event)"/>
<button id="btn-right" onclick="sendRight()">send</button>
</div>
</div>
</div>
<script>
let msg_left = document.getElementById(‘msg-left‘);
let msg_right = document.getElementById(‘msg-right‘);
let content_left = document.querySelector(‘.talk-left-top‘);
let content_right = document.querySelector(‘.talk-right-top‘);
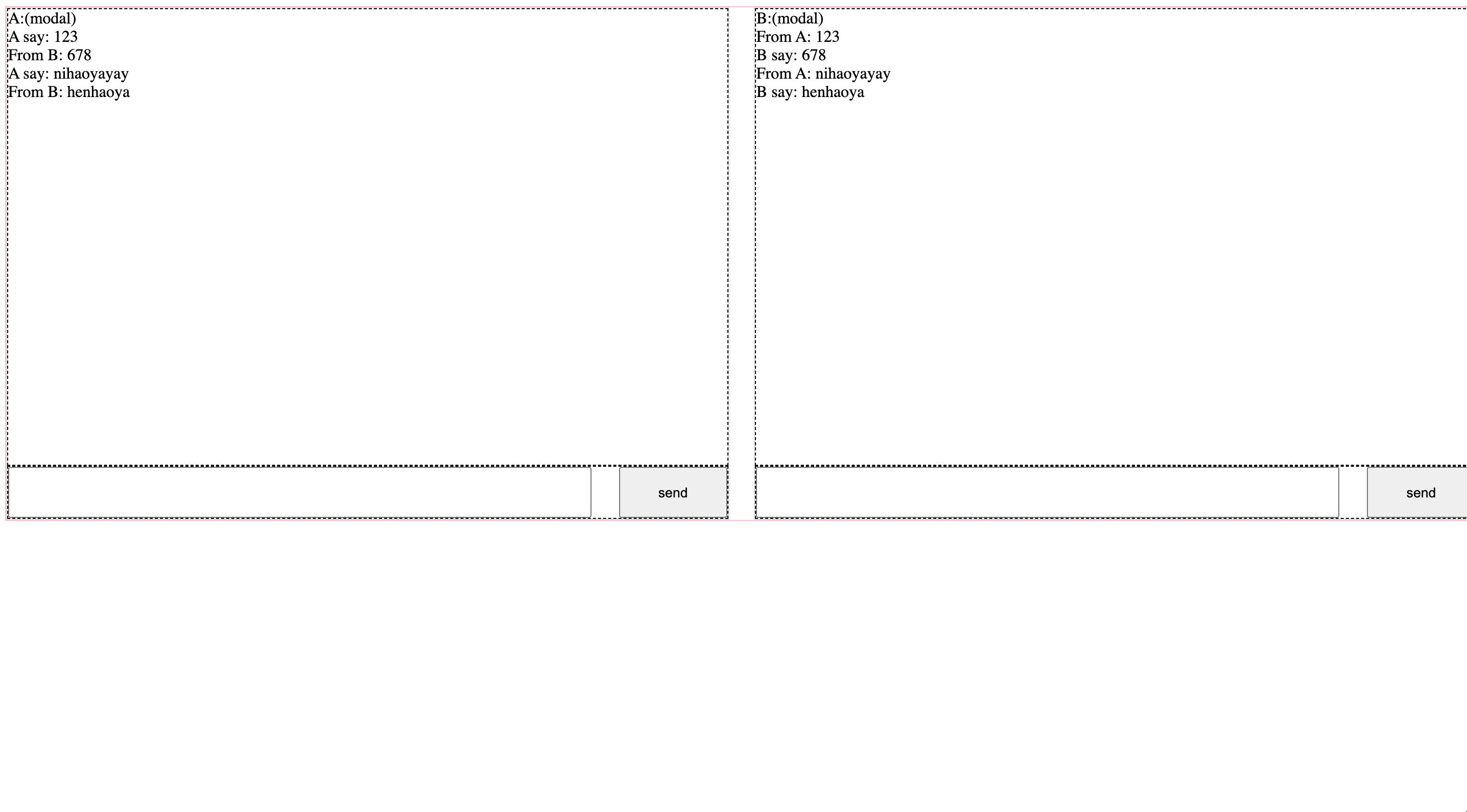
content_left.innerHTML = ‘A:(modal)<br />‘
content_right.innerHTML = ‘B:(modal)<br />‘
function handleLeft(event) {
msg_left.value = event.target.value;
}
function handleRight(event) {
msg_right.value = event.target.value;
}
function sendLeft() {
console.log(‘left: ‘, msg_left.value)
content_left.innerHTML += ‘A say: ‘ + msg_left.value + ‘<br />‘
content_right.innerHTML += ‘From A: ‘ + msg_left.value + ‘<br />‘
msg_left.value = ‘‘
}
function sendRight() {
console.log(‘right: ‘, msg_right.value)
content_right.innerHTML += ‘B say: ‘ + msg_right.value + ‘<br />‘
content_left.innerHTML += ‘From B: ‘ + msg_right.value + ‘<br />‘
msg_right.value = ‘‘
}
function okLeft(e) {
if (e.keyCode === 13) {
sendLeft();
}
}
function okRight(e) {
if (e.keyCode === 13) {
sendRight();
}
}
</script>
</body>
</html>
原文:https://www.cnblogs.com/smart-girl/p/13992092.html