Electron是使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序框架,基于Nodejs + Chromium浏览器内核。
官网:https://www.electronjs.org/

Electron有很多优秀的应用,如VS Code、Atom、What‘s App、Postman等等。这些应用从本质上就是一个封装了的Chromium浏览器。因此使用Selenium + chromedriver也可以操作。
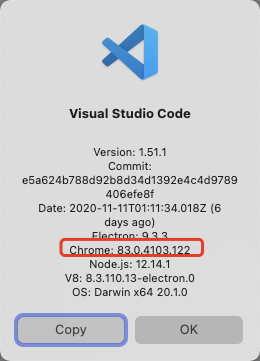
以VS Code为例。

/Applications/Google Chrome.app/Contents/MacOS/Google Chrome/Applications/Visual Studio Code.app/Contents/MacOS/Electronfrom selenium import webdriver
from time import sleep
options = webdriver.ChromeOptions()
# 指定浏览器可执行程序路径
options.binary_location = ‘/Applications/Visual Studio Code.app/Contents/MacOS/Electron‘
dr = webdriver.Chrome(‘/Users/superhin/Downloads/chromedriver‘, options=options) # 指定83版本chromedriver路径
sleep(3) # 加载插件等需要等待
print(dr.page_source) # 打印页面源码
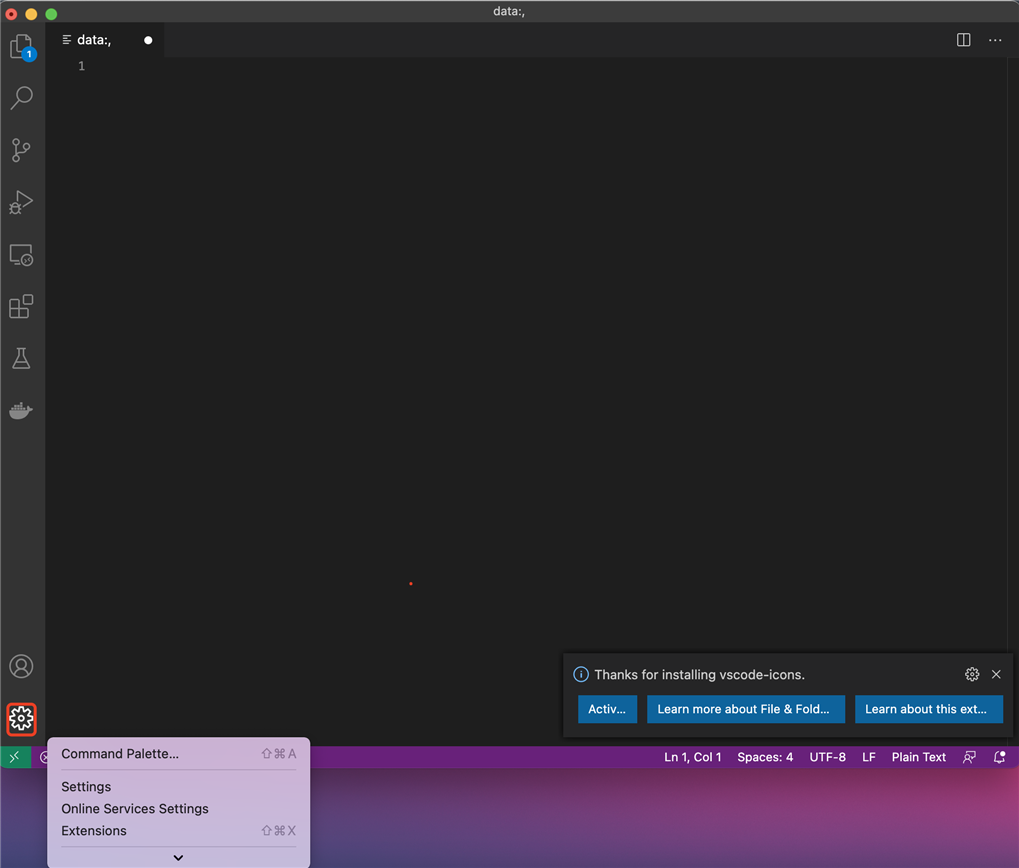
# 点击设置
dr.find_element(‘css selector‘, ‘a[title="Manage"]‘).click()
sleep(3)
# 也可以打开浏览器
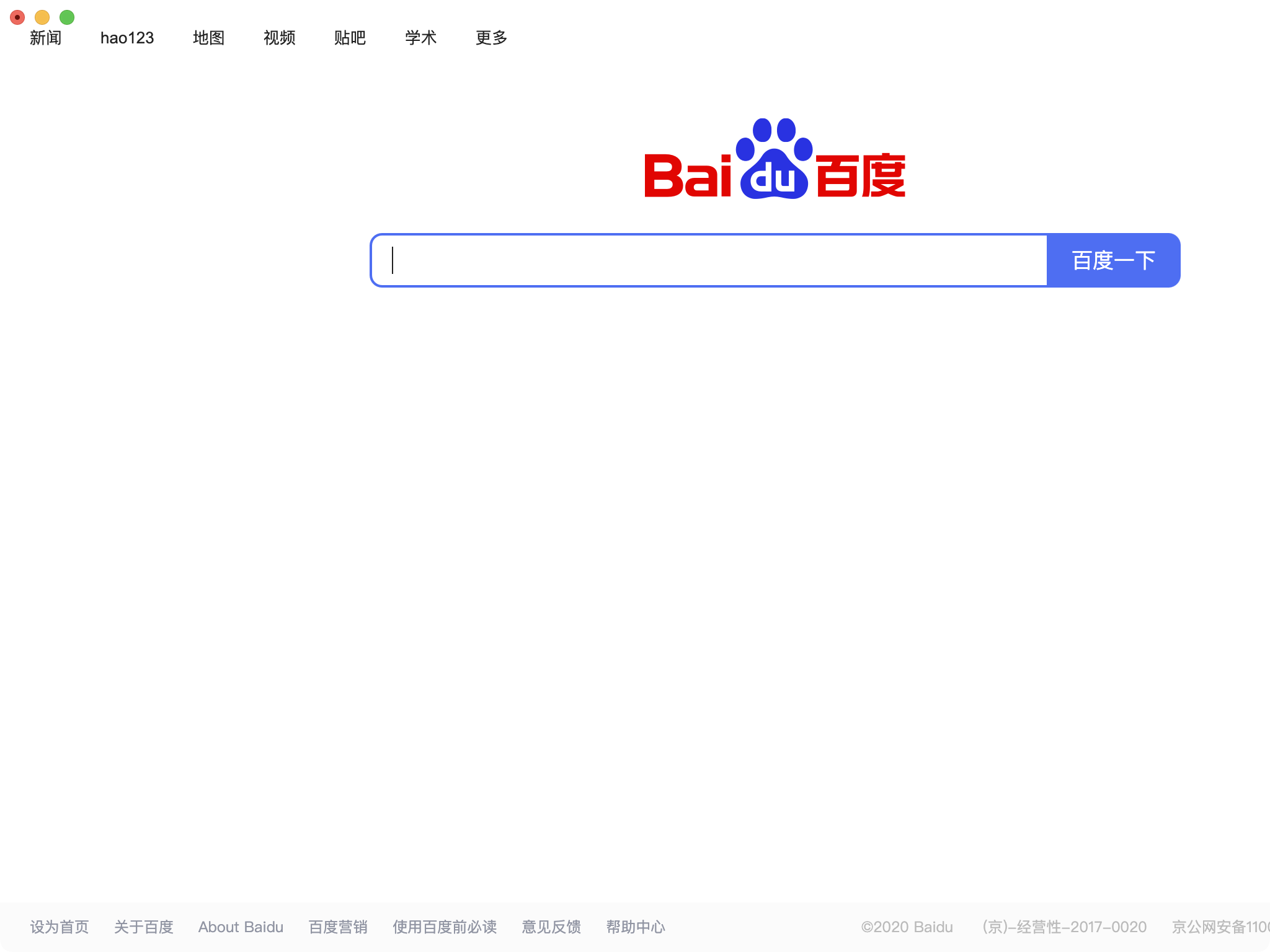
dr.get(‘https://www.baidu.com‘)
sleep(5)
dr.quit()
效果如下图


审查元素同样可以使用Chrome开发者工具,打开方式为菜单-->Help-->Toggle Developer Tools打开。
原文:https://www.cnblogs.com/superhin/p/13993638.html