

<el-table-column
prop="showStatus"
header-align="center"
align="center"
label="显示状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.showStatus"
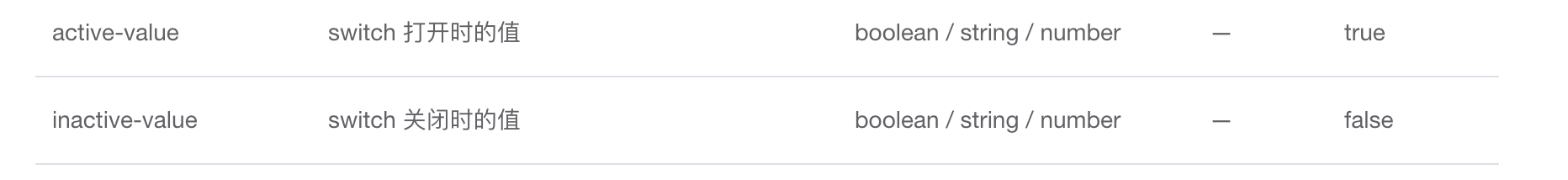
:active-value="1"
:inactive-value="0"
active-color="#13ce66"
inactive-color="#ff4949"
@change="updateBrandStatus(scope.row)">
</el-switch>
{{scope.row.showStatus}}
{{typeof(scope.row.showStatus)}}
</template>
</el-table-column>

参考博客:https://blog.csdn.net/qq_35430000/article/details/99760226
vue,ElementUI中Switch 开关,switch 打开时的值为数字,该如何设置
原文:https://www.cnblogs.com/minmin123/p/13998675.html