有一套开发人员共同遵守的规范,就等同于多了一条开发人员交流的渠道与手段。
对于团队开发和代码后期维护有着重要的作用,因为大家彼此都能够明白对方所写代码的大致功能。
否则,如果每一个人员都有一套自己的代码规范,那不但对于团队开发是一种折磨,后期的代码维护更是噩梦。所以,前端规范可以:
1.提高团队开发效率。
2.有利于项目的后期维护。
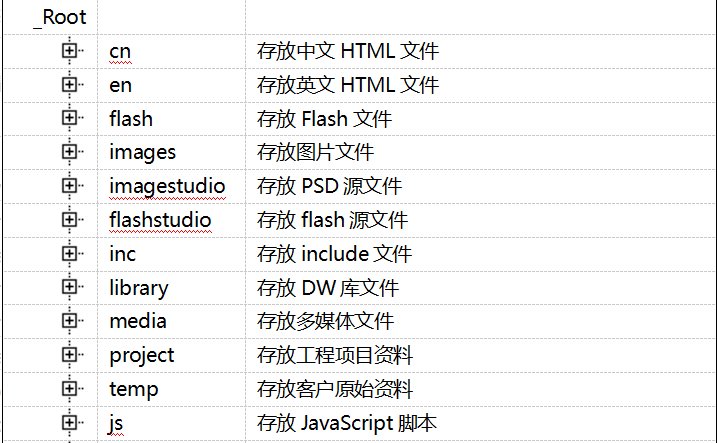
文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
引文件统一使用index.htm index.html index.asp文件名(小写)
各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如:
关于我们 \ aboutus
信息反馈 \ feedback
产 品 \ product
如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示;
每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm index.html index.asp;
图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质
例如:广告、标志、菜单、按钮等等。
放置在页面顶部的广告、装饰图案等长方形的图片取名: banner
标志性的图片取名为: logo
在页面上位置不固定并且带有链接的小图片我们取名为 button
在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名: menu
装饰用的照片我们取名: pic
不带链接表示标题的图片我们取名: title
范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg
鼠标感应效果图片命名规范为"图片名+_+on/off"。
例如:menu1_on.gif menu1_off.gif
例如:
广告条的javascript文件名为 ad.js
弹出窗口的javascript文件名为 pop.js
以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。
范例:register_form.asp register_post.asp topic_lock.asp

原文:https://www.cnblogs.com/anji/p/13998680.html