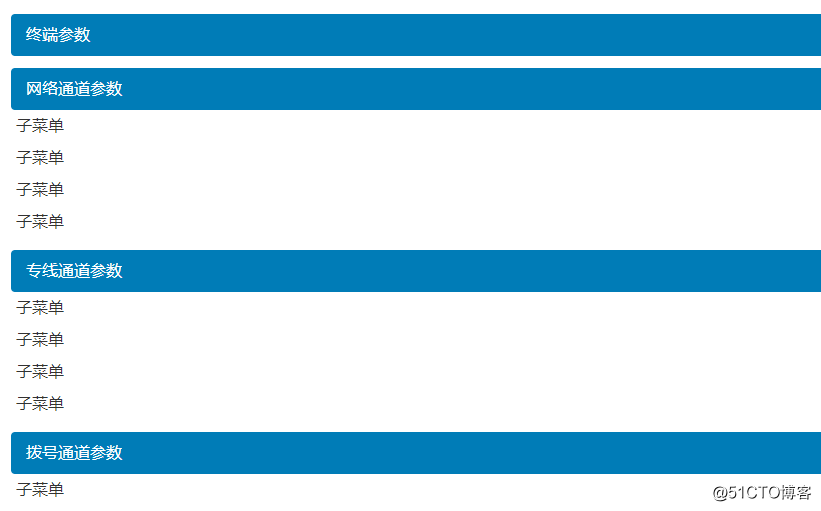
项目需要使用二级的侧边栏。用Bootstrap3实现如下(代码为示意,美化看自己的风格)。
<ul class="nav nav-pills nav-stacked">
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#details_rtu_param">终端参数</a>
<ul id="details_rtu_param" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#details_net_param">网络通道参数</a>
<ul id="details_net_param" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#private_line_param">专线通道参数</a>
<ul id="private_line_param" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#details_dial_param">拨号通道参数</a>
<ul id="details_dial_param" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#details_dial_param_standby">拨号通道参数(备)</a>
<ul id="details_dial_param_standby" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
<li role="presentation" class="active">
<a href="#" data-toggle="collapse" data-target="#details_meter_param">表计参数</a>
<ul id="details_meter_param" class="collapse in">
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
<li>子菜单</li>
</ul>
</li>
</ul>
原文:https://blog.51cto.com/weiyuqingcheng/2552327