如何实现如图所示功能

<el-form-item label="角色" size="mini" prop="roleIdList">
<el-checkbox-group v-model="dataForm.roleIdList">
<el-checkbox v-for="role in roleList" :key="role.roleId" :label="role.roleId">{{ role.roleName }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
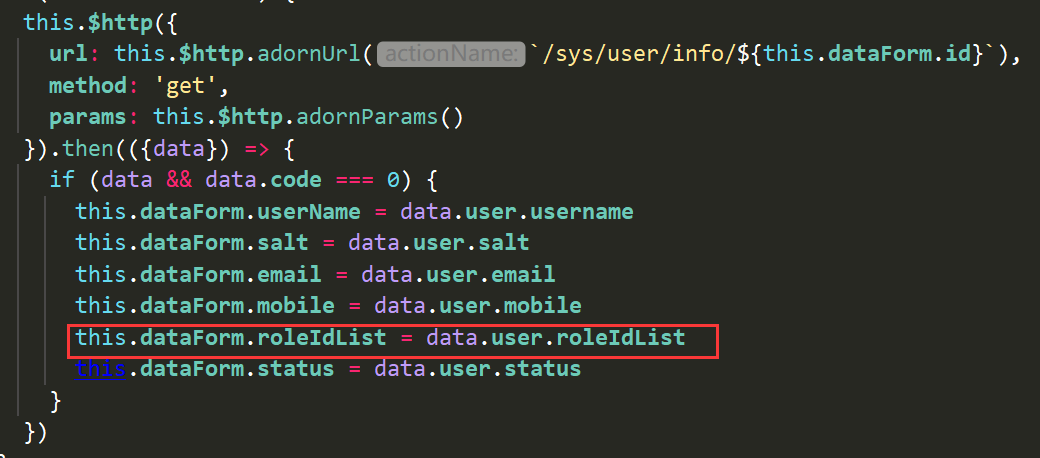
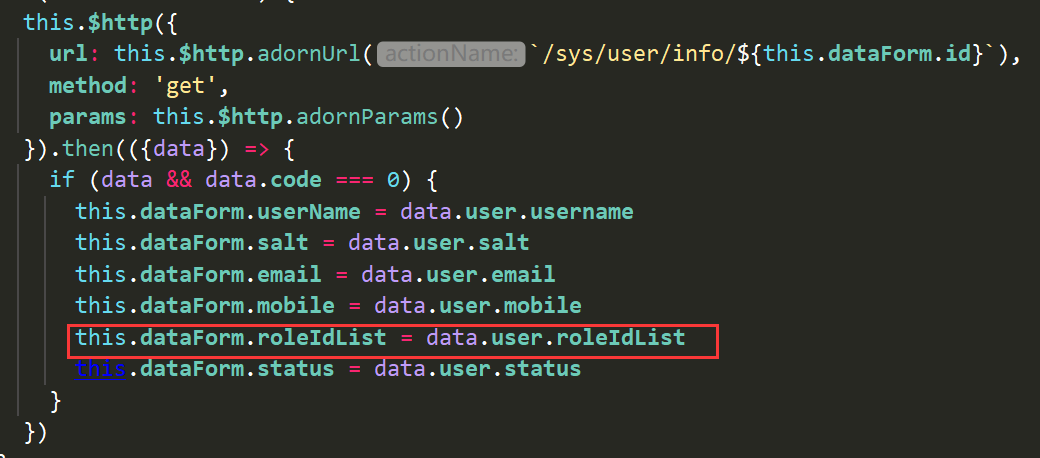
this.$http({
url: this.$http.adornUrl(‘/sys/role/select‘),
method: ‘get‘,
params: this.$http.adornParams()
}).then(({data}) => {
this.roleList = data && data.code === 0 ? data.list : []
})

一共有这些变量
dataForm.roleIdList 提交给后台的选中的
roleList 角色列表
https://www.freesion.com/article/7862774047/
原文:https://www.cnblogs.com/xpz-python/p/14008957.html