刚才有个朋友问我,赵大哥这个实验怎么做?我说哪个实验,给我发了几张截图。我一看,嗷,原来是今天,有个Java实验啊,他说大哥,能不能教教我,我说可以。我一说 他 啪的就站起来了, 很快啊 , 然后我就开始了教学。
(哈哈哈其实就是有个Java实验有点懵,写篇博客来记录下)
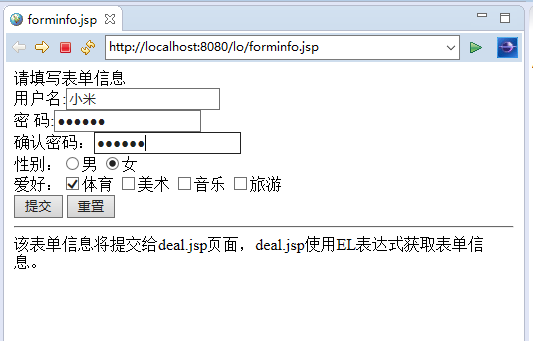
在客户端的表单中填写用户注册信息并提交后,应用EL表达式通过访问JavaBean属性的方法将用户信息显示到页面上。



其实,给的东西少的有点过分啊。那我们分析一下:
(这部分我是一段一段的代码,如果要看完整代码请直接点我)
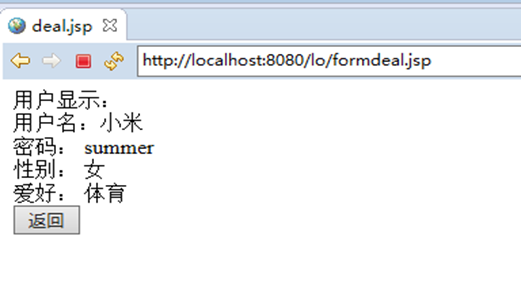
首先表单这肯定是一个 jsp ,然后用户显示也是一个 jsp 。
不妨我们把第一个 jsp 命名为 forminfo.jsp ,第二个 jsp 命名为 deal.jsp
设计表单就不在赘述了,推荐用 sublime/notepad++ 写好前端代码,再复制到Eclipse中,这样会有一个良好缩进的代码风格。
请填写表单信息<br>
<table>
<form action="deal.jsp" accept-charset="utf-8">
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="checkbox" name="affect" value="体育">体育
<input type="checkbox" name="affect" value="美术">美术
<input type="checkbox" name="affect" value="音乐">音乐
<input type="checkbox" name="affect" value="旅游">旅游
</td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td>
</tr>
</form>
</table>
<hr>
该表单信息将提交给deal.jsp界面,deal.jsp使用EL表达式获取表单信息。
其实刚开始看到,有点疑问,我第二个jsp能直接获取第一个jsp信息啊,JavaBean在哪用呢?我的理解是这样的, 为了练习JavaBean,我们可以多此一举的使用一下-.-。
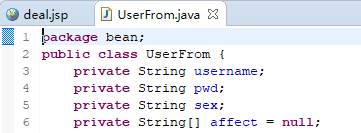
首先我们在src创建一个Package名为bean,
然后我们照着图片中打出这个UserForm类打出这些字段,然后自动生成Setter/Getter(空白处右击鼠标,Source->Generate Getters and Setters)
为了文章的简洁,此处不放JavaBean的代码了。

这个界面,是为了显示前一个界面的信息,但是为了使用JavaBean,我们可以将获取到的信息先放到JavaBean中,代码如下:
//如果前一个界面input标签的value是中文,必须要加这行代码,不然会乱码
request.setCharacterEncoding("UTF-8");
UserForm uf = new UserForm();
uf.setUsername((String)request.getParameter("username"));
uf.setPwd((String)request.getParameter("pwd2"));
uf.setSex((String)request.getParameter("sex")); uf.setAffect((String[])request.getParameterValues("affect"));
然后将这个JavaBean放到session中,代码如下:
session.setAttribute("userform", uf);
最后在jsp用EL表达式显示:
用户显示:<br>
用户名:${sessionScope.userform.username}<br>
密码:${sessionScope.userform.pwd}<br>
性别:${sessionScope.userform.sex}<br>
爱好:${sessionScope.userform.affect<br>
到这里,操作迅速的小伙伴已经整合好所有的代码,但是最后运行结果和实验结果不一样,对我说,赵大哥, 你不讲武德 ,我按照你代码敲,结果运行效果不一样。

我说,诶,年轻人,这个讲究 点到为止 啊。
其实问题出在 爱好: 后面,我们看JavaBean中affect是个数组,所以直接输出数组才会是一个类似地址的东西。那怎么改呢?其实,在不用其他标签的情况下,我们可以这样做:
爱好:${sessionScope.userform.affect[0]} ${sessionScope.userform.affect[1]} ${sessionScope.userform.affect[2]} ${sessionScope.userform.affect[3]}<br>
对!没错,就是把String数组中的每一个String都输出出来,如果当时没有选,那么那个选项就不会显示出来,只会显示当时选择的那些。
至此,这个项目就全部讲完了。感谢看我的干巴巴的文字那么久。 当然,听说点个赞,博主会很高兴,如果点个关注,那就更好了

forminfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
请填写表单信息<br>
<table>
<form action="deal.jsp" accept-charset="utf-8">
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="checkbox" name="affect" value="体育">体育
<input type="checkbox" name="affect" value="美术">美术
<input type="checkbox" name="affect" value="音乐">音乐
<input type="checkbox" name="affect" value="旅游">旅游
</td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td>
</tr>
</form>
</table>
<hr>
该表单信息将提交给deal.jsp界面,deal.jsp使用EL表达式获取表单信息。
</body>
</html>
UserForm.java
package bean;
public class UserForm {
private String username;
private String pwd;
private String sex;
private String[] affect=null;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String[] getAffect() {
System.out.println(affect[0]);
return affect;
}
public void setAffect(String[] affect) {
this.affect = affect;
}
}
deal.jsp
<%@page import="bean.UserForm"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//如果前一个界面input标签的value是中文,必须要加这行代码,不然会乱码
request.setCharacterEncoding("UTF-8");
UserForm uf = new UserForm();
uf.setUsername((String)request.getParameter("username"));
uf.setPwd((String)request.getParameter("pwd2"));
uf.setSex((String)request.getParameter("sex"));
uf.setAffect((String[])request.getParameterValues("affect"));
session.setAttribute("userform", uf);
%>
用户显示:<br>
用户名:${sessionScope.userform.username}<br>
密码:${sessionScope.userform.pwd}<br>
性别:${sessionScope.userform.sex}<br>
爱好:${sessionScope.userform.affect[0]} ${sessionScope.userform.affect[1]} ${sessionScope.userform.affect[2]} ${sessionScope.userform.affect[3]}<br>
</body>
</html>
能坚持看到这里的人啊,各个都是人才~

其实实验有个可以扩展的点,
就是表单中的密码和确认密码框,我是没做处理的, 第二个界面默认接受到确认密码框的内容的 ,
想写的话,可以在submit提交按钮的OnClick事件中写一小段JS代码,来保证密码和确认密码框输入的是相同的~
终归到底,就是EL表达式获取JavaBean的属性~
原文:https://www.cnblogs.com/AllenMi/p/14013379.html