前天晚上,鲫鱼大佬在群里发了一段3D引擎的效果视频,其中有一个效果就是clip,我当时想着clip应该算点到面的距离也能做吧,就顺口问了一下,鲫鱼大佬说:

顺着这个思路想了一下,确实,用点积的话,更容易判断左右两边,于是刷刷刷写了一个demo,奉上代码:
const geometry = new THREE.BoxGeometry( 10, 10, 10 ); var mat = new THREE.ShaderMaterial({ uniforms: {}, defaultAttributeValues : {}, vertexShader: ` varying float flag; void main(){ float a = 3.141592653589 / 4.0; vec3 axis = vec3(1.0,0.0,0.0); mat3 rMat= mat3( cos(a), -sin(a), 0.0, sin(a), cos(a), 0.0, 0.0, 0.0, 1.0 ); flag = dot(vec3(position.x - 5.0,position.yz),rMat * axis); gl_Position = projectionMatrix * modelViewMatrix * vec4(position,1.0); } `, fragmentShader: ` varying float flag; void main(){ if(flag > 0.0){ discard; } gl_FragColor = vec4(1.0,1.0,1.0,0.5); } `, transparent: true, side:THREE.DoubleSide, depthTest:true, depthWrite:false, }); const cube = new THREE.Mesh( geometry, mat ); cube.position.y = 20; scene.add( cube );
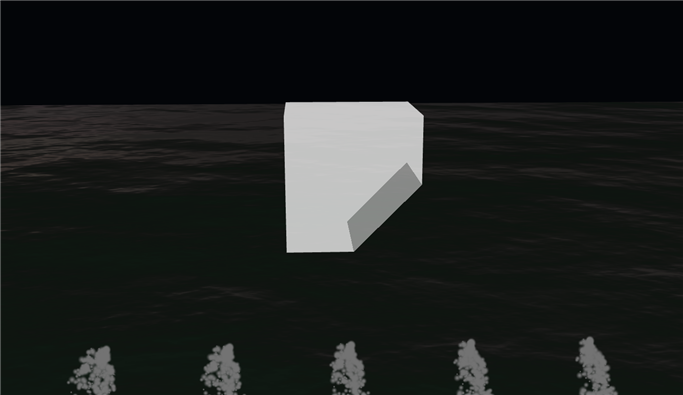
效果:

立方体是10*10*10的,从上述代码不难看出,我将这个剪裁面旋转了π/4度,并且x轴平移5个单位,于是得到了上图的效果。
我觉得掌握原理比掌握API更重要,这也是图形学的乐趣所在吧。
网上还有用模版缓冲实现的方法,以后有空再看看模版缓冲能实现哪些好玩的东西吧
原文:https://www.cnblogs.com/eco-just/p/14022222.html