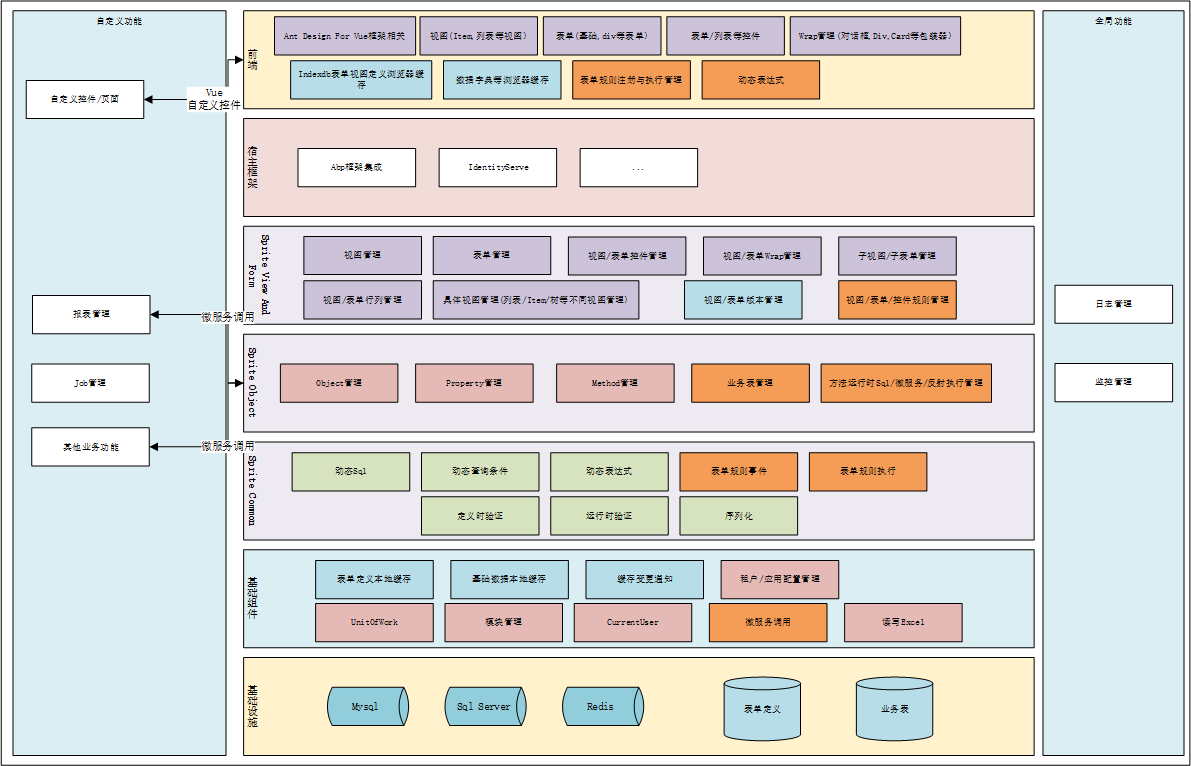
先总体介绍一下大概的架构和核心模块设计。先上一张整体设计图

概念还是有点多,有一些概念可能比较新,如果熟悉K2自定义表单,可能比较好理解一些。代码地址:https://gitee.com/kuangqifu/sprite,或者QQ交流:523477776
对核心的一些功能模块进行总体介绍如下(用.net core实现,其他语言整体设计思路相差不大)
基础设施:
自定义表单主要涉及到数据存储,包括表单定义信息和真实的业务表存储管理,可支持不同的数据库存储,Redis主要用在缓存更新通知上,Redis不存储表单定义缓存
基础组件:
表单基础框架,.net core实现,用Dapper做ORM存储,封装了UnitOfWork,另外还包括了模块管理、租户/应用管理等基础功能,不包括权限相关功能。
表单定义信息对于自定义表单来说,访问特别的频繁,真实业务变更极少,需要不少的过滤查询,如果存储到Redis,涉及到频繁的访问以及数据过滤,对整体性能影响也比较大,所以这里考虑把表单定义信息存储到每一个应用程序内存中,直接从内存中访问表单定义信息,表单定义信息改变时,通知所有应用表单定义对应的数据已经更新,应用程序读取数据时,会从数据库读取最新的数据存储到内存中。表单定义信息还会存储到浏览器Indexdb中,一条总的原则就是访问自定义表单定义信息一定要快,就近获取。
数据字典(用户信息)也可以存储到本地缓存,管理方式同表单定义本地缓存,数据字典变更极少,访问大;业务表往往只存储用户Id,展示需要用户名称,所以也存储到本地缓存中。
修改了表单定义信息或者数据字典等,通过Redis通知所有应用程序清空本地缓存,再次读取数据时,应用程序从数据库或者接口读取数据再填充到内存中。如果检测到Redis断开连接,则直接从数据库或者接口读取数据,待Redis恢复,再从内存读取数据。Redis可由其他有发布订阅中间件服务替换。
只提供接口定义,对接具体的框架实现具体的逻辑,比如框架使用Abp框架,则从Abp的ICurrentUser读取用户当前用户信息。
暂时未迁移,见作者其他博客描述。
对自定义表单数据在租户和应用级别进行隔离,以支持Saas服务。
Sprite Comon:
自定义表单公共组件/模块
自定义表单比较核心的内容之一,所有对业务表的常规CRUD,都是通过动态拼接Sql语句完成以及动态参数,这里面涉及到大量的JObject操作,也就是开发者用得比较多的Newtonsoft.Json组件部分内容。
对Sql的参数查询,查询条件定义为一棵查询树,然后根据树完成Sql查询条件Where子句的字符串拼接。
也是一棵树,每一个节点为一种函数或者取值,比如逻辑表达式、日期转换函数、从方法获取值、固定值等,根据根节点类型返回对应动态值
自定义表单灵魂所在,有了表单规则定义,才能称之为表单引擎,可定义视图或者表单规则;
比如用户列表视图新增按钮点击事件,部门树用户列表表单部门树视图树节点选中节点变化事件,用户列表视图弹出对话框保存事件等,可以是视图/表单本身或者控件触发,也可以是子表单/子视图本身或者控件触发
当某一个规则定义的事件被触发,可定义执行一系列执行动作,比如"用户列表视图新增按钮点击事件"触发时,定义执行设置用户列表选中部门参数、获取用户列表查询参数定义、执行后端获取用户分页数据方法、将执行结果传递给用户列表等一系列动作。再比如"用户列表视图弹出对话框保存事件"事件触发,验证用户Item视图、验证通过
自定义表单不需要写代码,则验证就显得非常的重要了,定义时各个模型之前数据是否正确,规则定义是否正确,运行时参数等是否正确等
表单定义存储往往是结构化的数据,很多定义信息可能以字符串的方式存储,但JS前端往往需要Json数据,则需要进行序列化与反序列化操作。
Sprite Object:
自定义表单对象管理,包括对象、属性、方法
Object管理与业务表需要完全同步,添加Object时,需要动态生成业务表的创建Sql语句,并在业务库中创建具体业务表,业务表名称与Object的Name字段对应,动态Sql是根据Object定义信息拼接Sql语句并在真实业务库中执行Sql语句。
Object定义表,Property定义字段,自定义表单定义一些审计相关的字段并进行维护,包括Creator,CreationTime,IsDeleted等
定义方法,可以是执行Sql语句、调用微服务、反射调用,并包括方法能够成功执行的附加信息定义,并对执行参数进行验证,对业务表常规的操作已经定义到了自定义表单中,比如Create,Update,Get,List,PageList,TreeList等,不需要格外定义方法
对Object和Property的管理,同步更新业务表表结构,他们之间需要完全的对应。
Sprite View and Form:
自定义表单最小功能单元定义,比如用户Item,用户列表视图,部门树视图等,抽离出Item视图、列表视图、树视图等各个单元视图。
自定义表单视图容器,表单不处理任何具体业务,只是将各种视图聚合起来统一管理,可以对视图进行布局,可以定义规则在视图与视图之间传递数据等。
统一定义不同视图/表单固定区域的控件,比如列表视图查询区域控件,列表功能控件,新增,刷新,批量删除等,或者列表行控件等,再或者表单流程相关控制按钮
视图或者表单只定义自身需要的功能,但用到哪些地方自身是不知道的,比如用户Item视图放入用户列表弹出框中,部门树表单用Card布局等
按照Grid布局,定义常规的行列布局管理
表单列或者视图列的内容可以是子表单或者子视图,运行时当发现是子视图或者子表单,则动态再加载配置的视图或者表单。
视图或者表单本身或者任何关联数据改变,都会重新生成版本号,并通知所有应用对应缓存变更并删除应用本地缓存,浏览器每请求一个页面,发现视图或者表单版本号改变了也会更新浏览器本地存储数据。
视图和表单都可以定义自身规则,规则见上文描述。
宿主框架:
计划将自定义表单宿主到Abp框架中,Abp框架负责登录认证,登录用户管理等,自定义表单公开Api供使用端调用。
前端(个人是做后端的,前端水平有限):
使用此框架,可替换其他框架,但各个控件需要做相应的修改。
定义视图Layout、Item、列表、Tree等视图。
定义普通表单、Div表单等
对视图或表单进行包装,包括Div、对话框、Card布局等各种包装。
对前端各种控件进行二次封装,注入规则,允许触发事件和执行规则。
IndexedDb存储视图/表单定义等信息,每次打开一个页面时,遍历所有关联的视图和表单Id和版本信息,与后端缓存数据进行比较,不同则更新本地缓存。
视图、表单、控件在创建的时候,都会注入规则,用户进行某个操作时,如果有对应的事件定义,则找到规则定义,进而执行一系列规定。
为一棵树,同后端动态表达式比较类似。
自定义功能:
自定义表单也不可能抽象出所有的数据模型,特殊的业务可编写代码,完全自定义功能实现。后端一些报表或者某些业务模块,开发人员自己写业务逻辑,通过微服务或者反射配置方法,执行具体的自定义功能。前端则可编写不同的自定义控件,并注册到Vue框架中,自定义表单在某个功能上配置自定义控件名称即可。
前端技术选型不要选择angular,angular的动态控件比较死板,动态控件不能动态添加指令,还有其他很多限制,基本上断了自定义表单的路了。
原文:https://www.cnblogs.com/spritekuang/p/14032899.html