Bom浏览器对象模型(Browser Object Model):
Window
Navigator
Screen
History
Location
Window对象:
常用的有:
window.innerWidth;
window.innerHeight;
window.alert();
window.confirm();
window.prompt();
window.setInterval();间歇性定时器
window.clearInterval();清除间歇性定时器
window.setTimeout();一次性定时器
window.clearTimeout();清除一次性定时器
Screen对象:
window Screnn 可用高度宽度(出任务栏外)
screen.availHight:
screen.availWidth;
window Screen 屏幕高度宽度
screen.height;
screen.width;
Location对象:
location.href ="url"; 加载新的文档
location.reload; 重新加载文档
History对象:
history.back 加载列表中的前一个url,相当于浏览器的后退功能。
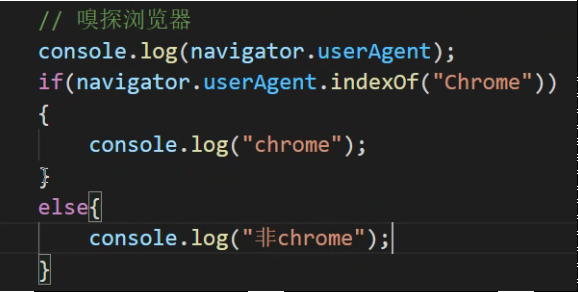
Navigator对象:
navigator,userAgent 嗅探浏览器

Bom浏览器对象模型(Browser Object Model):
原文:https://www.cnblogs.com/lyce/p/14033540.html