如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
与 DOM 元素相关的 helper 方法的集合
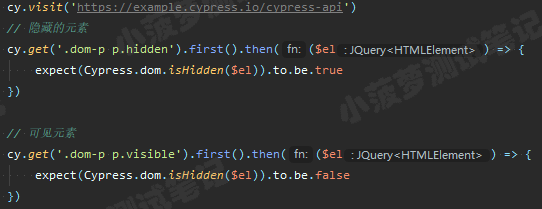
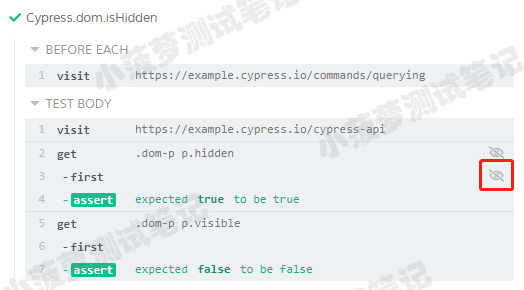
Cypress.dom.isHidden(element)
beforeEach(function () { cy.visit(‘https://example.cypress.io/cypress-api‘) })
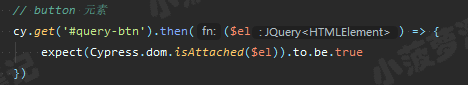
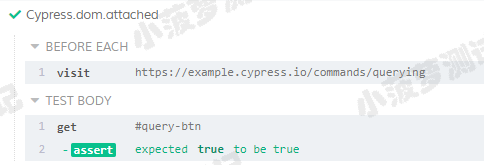
判断元素是否附加到 DOM 树


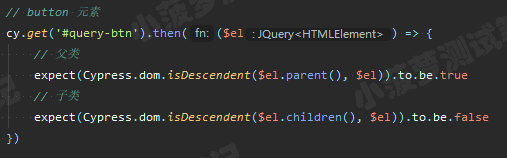
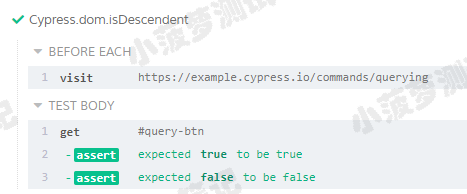
判断一个元素是否是另一个元素的后代


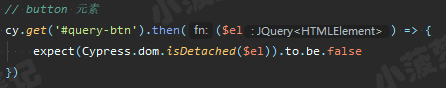
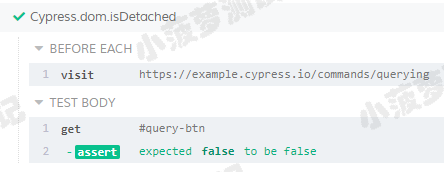
判断一个元素是否与 DOM 树分离


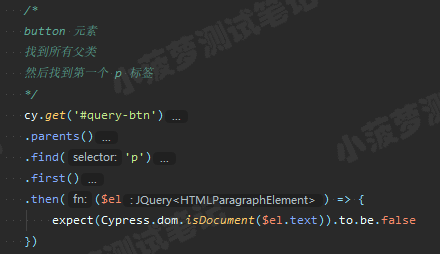
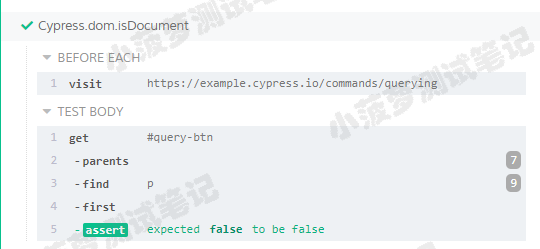
判断一个元素是否是 document 文档类型


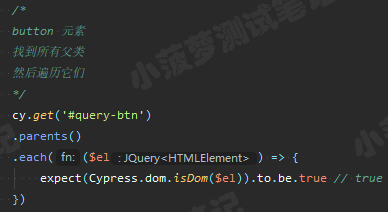
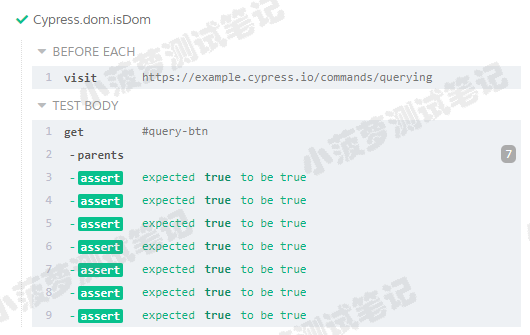
判断一个元素是否是 DOM 对象


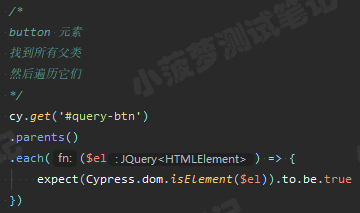
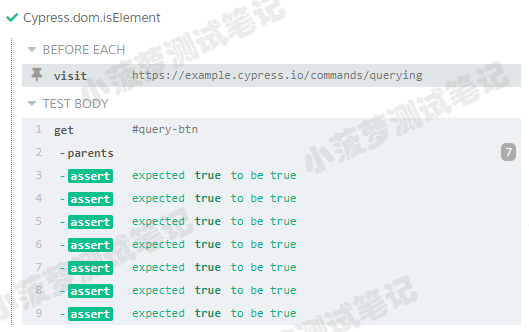
判断一个元素是否是 DOM 元素


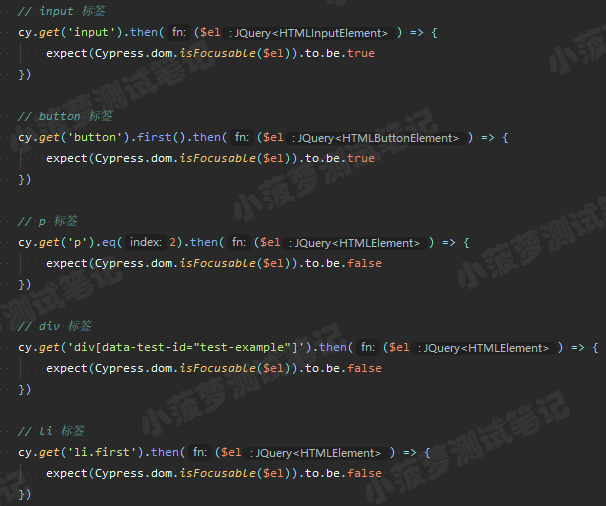
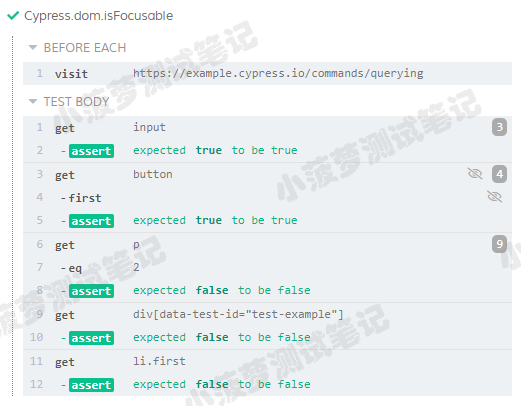
判断一个元素是否可以接收焦点

p、div、li 等存文本的标签是没有焦点的

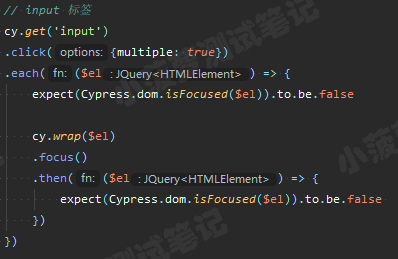
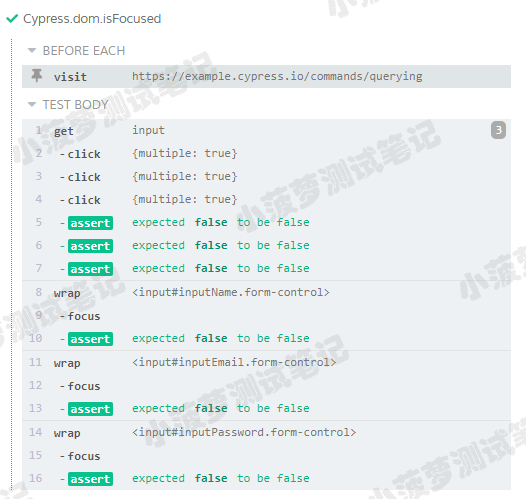
判断一个元素当前是否有焦点


这里会有点奇怪,我点击完去判断是否聚焦还是会 false,然后再 focus 后去判断是否聚焦仍然是 false,哪位大神指点为何的可以指点迷津
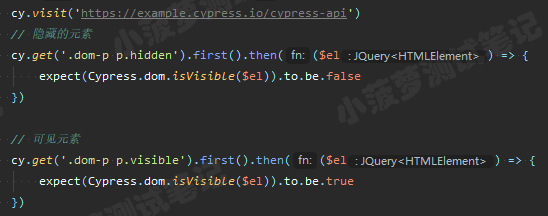
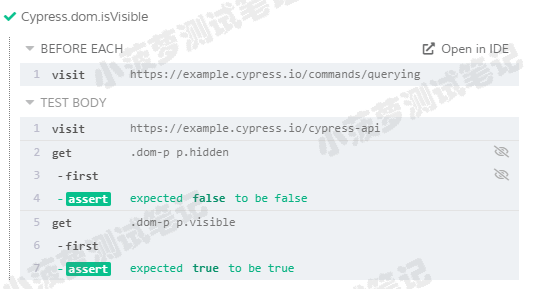
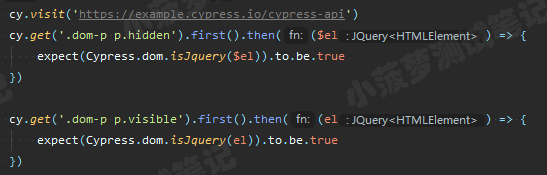
判断一个元素元素是否隐藏


判断一个元素元素是否可见


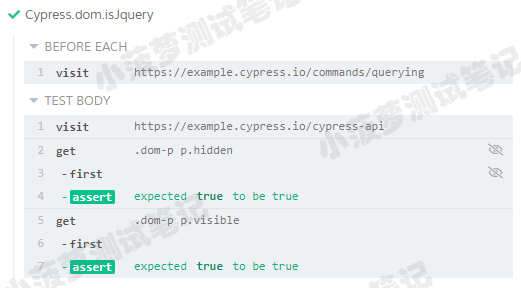
判断一个对象是否为 jQuery 对象


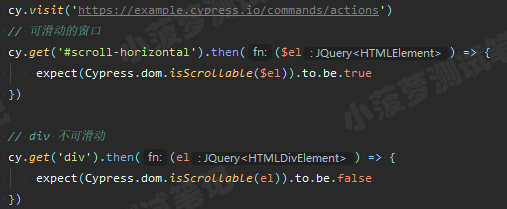
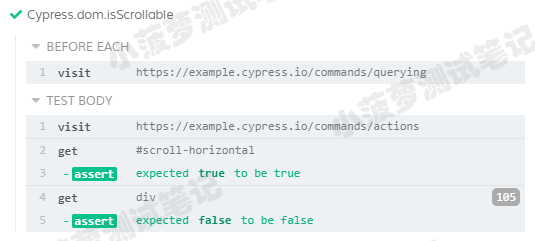
判断一个元素是否可滚动


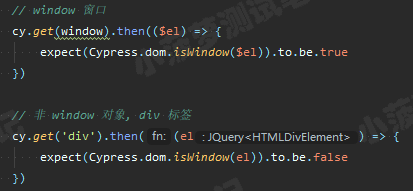
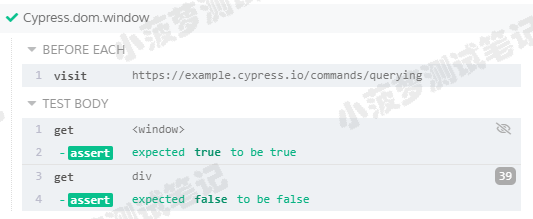
判断一个对象是否为 Window 对象


Cypress系列(93)- Cypress.dom 命令详解
原文:https://www.cnblogs.com/poloyy/p/14027976.html