接着第一节的demo
现在我们尝试整合一些其他资源,比如图像,看看 webpack 如何处理。
在 webpack 出现之前,前端开发人员会使用 grunt 和 gulp 等工具来处理资源,并将它们从 /src 文件夹移动到 /dist 或 /build 目录中。同样方式也被用于 JavaScript 模块,但是,像 webpack 这样的工具,将动态打包(dynamically bundle)所有依赖项(创建所谓的依赖图(dependency graph))。这是极好的创举,因为现在每个模块都可以明确表述它自身的依赖,我们将避免打包未使用的模块。
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件。也就是说,以上列出的那些 JavaScript 的优点(例如显式依赖),同样可以用来构建网站或 web 应用程序中的所有非 JavaScript 内容。让我们从 CSS 开始起步,或许你可能已经熟悉了这个设置过程。
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。
module 配置中 安装并添加 style-loader 和 css-loader:
npm install --save-dev style-loader css-loader
webpack.config.js
module:{ rules: [ { //webpack 根据正则表达式,来确定应该查找哪些文件,并将其提供给指定的 loader。
在这种情况下,以 .css 结尾的全部文件,都将被提供给 style-loader 和
css-loader。 test:/\css$/, use: [ ‘style-loader‘, ‘css-loader‘ ] } ] }
这使你可以在依赖于此样式的文件中 import ‘./style.css‘。现在,当该模块运行时,含有 CSS 字符串的 <style> 标签,将被插入到 html 文件的 <head> 中。
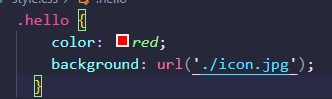
新增 style.css

.hello {
color: red;
}
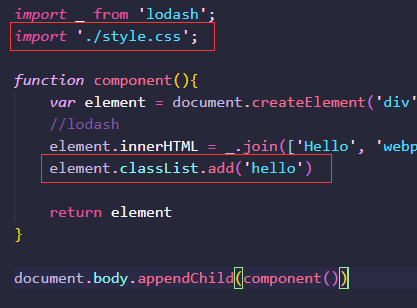
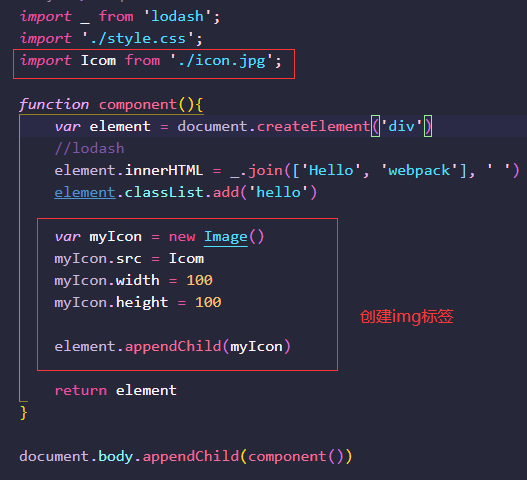
index.js 引用



 放入图片
放入图片
file-loader 和 url-loader 可以接收并加载任何文件,然后将其输出到构建目录。这就是说,我们可以将它们用于任何类型的文件,包括字体。
使用 file-loader,我们可以轻松地将这些内容混合到 CSS 中:
npm install --save-dev file-loader
webpack.config.js
{ test:/\.(png|jpg|gif|svg)$/, use:[ ‘file-loader‘ ] }
现在,当你 import MyImage from ‘./my-image.png‘,该图像将被处理并添加到 output 目录,_并且_ MyImage 变量将包含该图像在处理后的最终 url。当使用 css-loader 时,如上所示,你的 CSS 中的 url(‘./my-image.png‘) 会使用类似的过程去处理。loader 会识别这是一个本地文件,并将 ‘./my-image.png‘ 路径,替换为输出目录中图像的最终路径。html-loader 以相同的方式处理 <img src="./my-image.png" />。
index.js

style.css

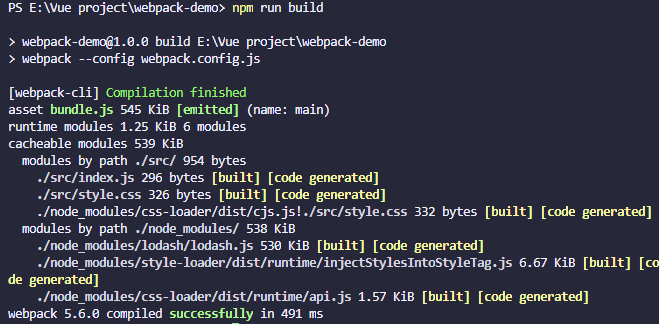
npm run build

 显示的是已经处理过的图片
显示的是已经处理过的图片
原文:https://www.cnblogs.com/caijinghong/p/14037360.html