let arr = [1,2,3] // [1,2,3]
let arr = new Array(1,2,3) // [1,2,3]
let arr = new Array(3) // [1,2,3]
let arr = ‘1,2,3‘.split(‘,‘) // [‘1‘,‘2‘,‘3‘]
let arr = ‘123‘.split(‘‘) // [‘1‘,‘2‘,‘3‘]
Array.from(‘123‘) // [‘1‘,‘2‘,‘3‘]
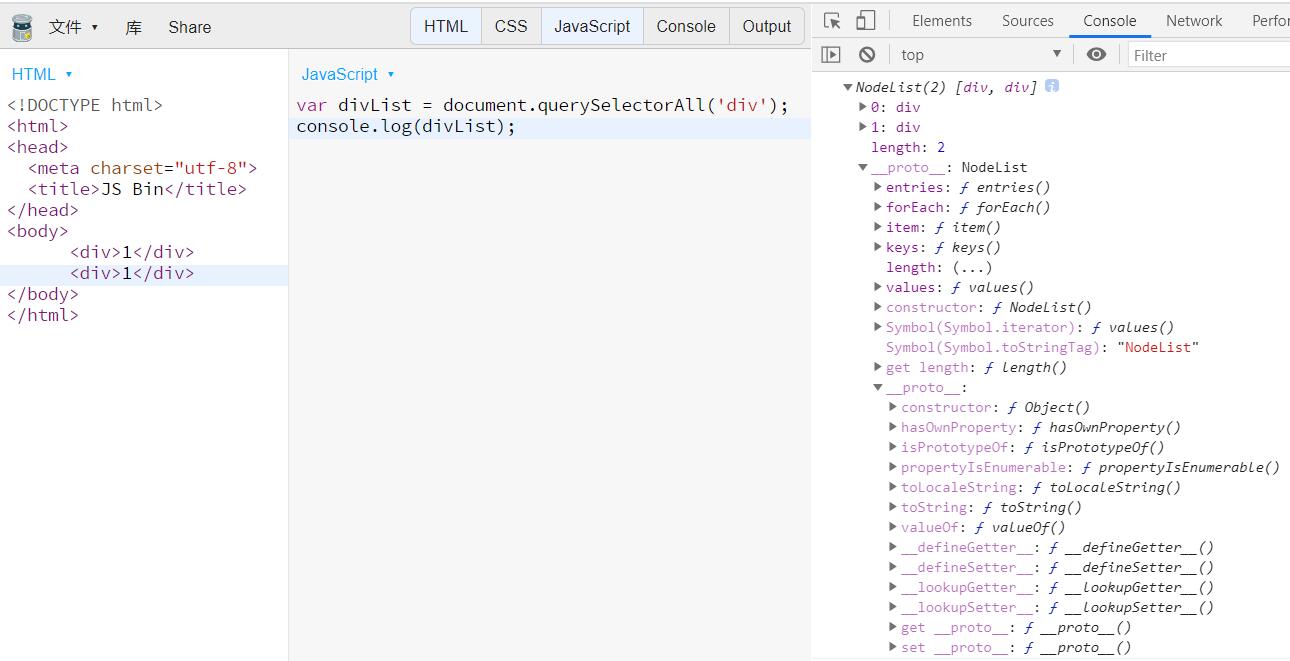
定义:没有数组共用属性的数组就是伪数组

从图中可以看出,伪数组的原型链中没有数组Array的原型,所以,使用不了数组的方法
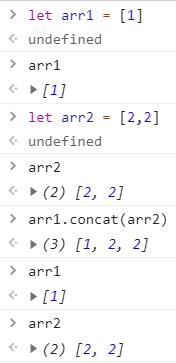
concat() 不会改原数组

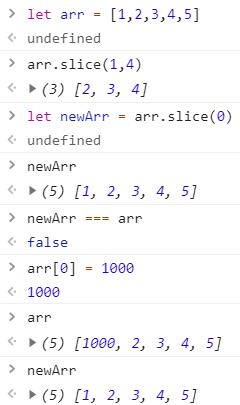
1.slice() 不会改原数组

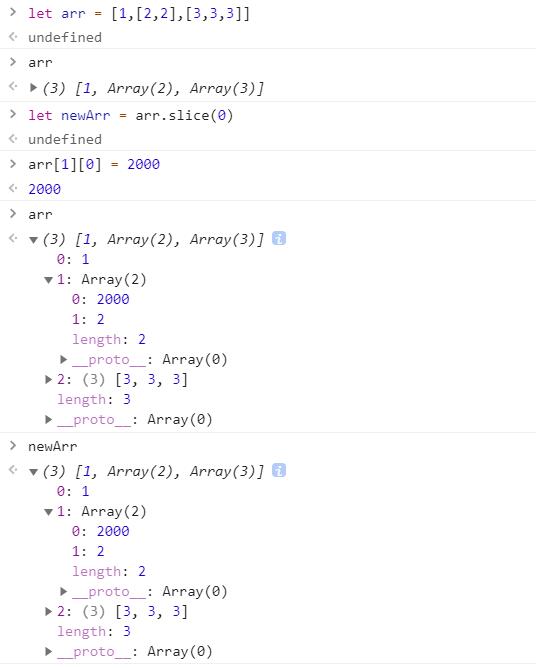
2.slice可以用来复制数组,对于一维数组目前我只能理解成可以深拷贝,而对于多维数组,暂且理解成第一层深拷贝,更深层则是浅拷贝(其实js只提供浅拷贝)

push() 在尾部追加元素,返回新长度,改变原数组
let arr = [1, 2, 3];
console.log(arr.push("push")); // 4
console.log(arr); // [ 1, 2, 3, ‘push‘ ]
unshift() 在头部插入元素,返回新长度,改变原数组
let arr = [1, 2, 3];
console.log(arr.unshift("unshift")); // 4
console.log(arr); // [ ‘unshift‘, 1, 2, 3 ]
splice() 在中间添加元素,改变原数组
let arr = [1, 2, 3];
console.log(arr.splice(1, 0, "splice")); // []
console.log(arr); // [ 1, ‘splice‘, 2, 3 ]
delete
let arr = [1, 2, 3];
delete arr[0];
console.log(arr); // [ <1 empty item>, 2, 3 ] //稀疏数组
console.log(arr.length); // 3 数组的长度没变
修改length 不要随便修改length
let arr = [1, 2, 3];
arr.length = 2
console.log(arr) // [ 1, 2 ]
shift() 删除头部的元素 改变原数组
let arr = [1, 2, 3];
console.log(arr.shift()) // 1 返回被删元素
console.log(arr) // [ 2, 3 ]
pop() 删除尾部的元素 改变原数组
let arr = [1, 2, 3];
console.log(arr.pop()); // 3 返回被删元素
console.log(arr); // [ 1, 2 ]
splice() 删除中间的元素 改变原数组
let arr = [1, 2, 3];
console.log(arr.splice(1,1)); // 从索引1开始,删除一个元素 返回一个数组[ 2 ]
console.log(arr); // [ 1, 3 ]
reverse() 反转顺序 修改原数组
let arr = [1, 2, 3];
console.log(arr.reverse()); // [ 3, 2, 1 ]
sort() 自定义顺序 修改原数组
let arr = [100, 2, 3, 999];
arr.sort((a, b) => a - b);
console.log(arr) // [ 2, 3, 100, 999 ]
map() 映射
let arr = [1, 2, 3];
console.log(arr.map((item) => item * 2)); // [ 2, 4, 6 ]
console.log(arr); // [ 1, 2, 3 ]
filter() 过滤
let arr = [1, 2, 3];
console.log(arr.filter((item) => item % 2 === 0)); // [ 2 ]
console.log(arr); // [ 1, 2, 3 ]
reduce() 迭代
let arr = [1, 2, 3];
console.log(arr.reduce((sum, item) => sum + item, 0)); // 6
console.log(arr); // [ 1, 2, 3 ]
一道面试题
[
{ ‘名称‘: ‘ 动物‘, id: 1, parent: null },
{ ‘名称‘: ‘狗‘, id: 2, parent: 1 },
{ ‘名称‘: ‘猫‘, id: 3, parent: 1 }
]
转化为
{
children: [
{ ‘名称‘: ‘狗‘, id: 2, children: null },
{ ‘名称‘: ‘猫‘, id: 3, children: null }
],
id: 1,
‘名称‘: ‘ 动物‘
}
arr.reduce(
function (obj, item) {
if (item.parent === null) {
obj.id = item.id;
obj[‘名称‘] = item[‘名称‘]
}else{
obj.children.push(item)
delete item.parent
item.children =null
}
return obj
},
{ children: [] }
)
原文:https://www.cnblogs.com/silent-cat/p/14043589.html