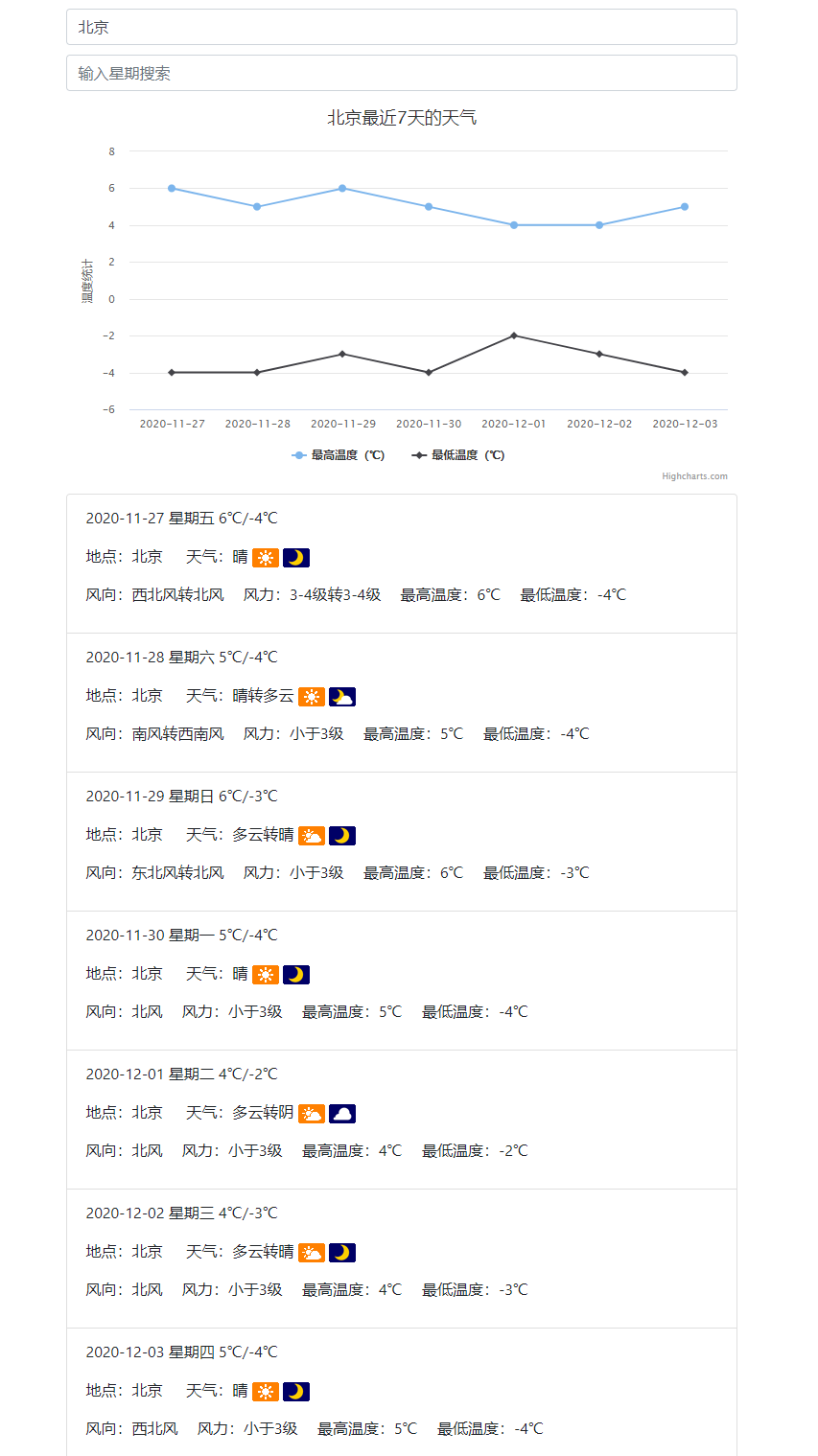
案例效果

代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <link rel="stylesheet" type="text/css" href="css/bootstrap4.min.css" /> <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> </head> <body> <div id="app" style="width: 700px;margin: 0 auto;"> <!-- 代码 --> <input type="text" placeholder="请输入城市,然后回车进行搜索" class="form-control" style="margin: 10px 0;" @keyup.enter="fun1" v-model="city"> <!--搜索--> <input type="text" placeholder="输入星期搜索" class="form-control" style="margin: 10px 0;" v-model="content"> <!-- 图表容器 DOM --> <div id="container" style="width: 700px;height:400px;margin: 10px 0;"></div> <ul class="list-group"> <li class="list-group-item" v-for="(v,k) in search"> <p> {{v.days}} {{v.week}} {{v.temperature}} </p> <p> 地点:{{v.citynm}}   天气:{{v.weather}} <img :src="v.weather_icon"> <img :src="v.weather_icon1"> </p> <p> 风向:{{v.wind}}  风力:{{v.winp}}  最高温度:{{v.temp_high}}℃  最低温度:{{v.temp_low}}℃ </p> </li> </ul> </div> </body> </html> <script> new Vue({ el: ‘#app‘, data: { city: ‘‘, arr: [], word: ‘‘, content:‘‘ }, computed:{ search(){ if(this.content.length==0){ return this.arr }else{ var obj = this var list = [] this.arr.map(function(v){ if(v.week.indexOf(obj.content)>-1){ list.push(v) } }) return list } } }, methods: { fun1() { var obj = this //发起ajax请求 axios .get(‘http://api.k780.com/?app=weather.future&weaid=‘ + obj.city + ‘&&appkey=55739&sign=76e2a876f7c2c23d54f16aec62179ae1&format=json‘) .then(function(res) { console.log(res.data.result) var result = res.data.result//将结果取出来数组然后赋值给变量 obj.arr = result//替换,因为页面要显示列表 //处理数组,得到时间、最高温度、最低温度 var shijian = [] var zuigao = [] var zuidi = [] for(var i=0;i<result.length;i++){ // console.log(result[i].days) shijian.push(result[i].days) zuigao.push(Number(result[i].temp_high)) zuidi.push(Number(result[i].temp_low)) } //请求成功展示图表 // 图表配置 var options = { chart: { type: ‘line‘ //指定图表的类型,默认是折线图(line) }, title: { text: obj.city+‘最近7天的天气‘ // 标题 }, xAxis: { categories: shijian // x 轴分类 }, yAxis: { title: { text: ‘温度统计‘ // y 轴标题 } }, series: [{ // 数据列 name: ‘最高温度(℃)‘, // 数据列名 data: zuigao // 数据 }, { name: ‘最低温度(℃)‘, data: zuidi }] }; // 图表初始化函数 var chart = Highcharts.chart(‘container‘, options); }) } } }) </script>
原文:https://www.cnblogs.com/jiangshiguo/p/14049771.html