1.vuex 包含四个模块,state、mutation、actions、以及moudle,前面三个用的还是比较多得, 但是最后这个moudle用得时候就遇到了问题。
问题描述:当分模块设置vuex 中得数据时,取不到相应模块里面得数据
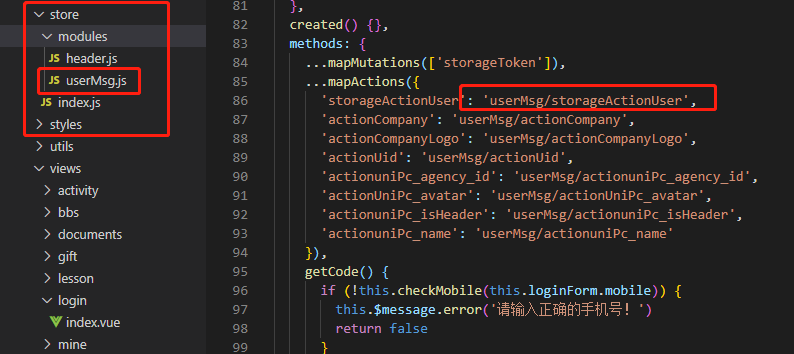
原因: 路径不对,当我们用vuex 某一模块的的值时,路径需要加上该文件的名字,如下:

2、继续总结一下,vuex 中其他某块的使用方法:(上图中的useMsg.js)
import Cookies from ‘js-cookie‘
const state = {
// 存储用户信息
uniPcUser: Cookies.get(‘uniPcUser‘) ? Cookies.get(‘uniPcUser‘) : ‘‘,
companyName: Cookies.get(‘companyName‘) ? Cookies.get(‘companyName‘) : ‘‘,
companyLogo: Cookies.get(‘companyLogo‘) ? Cookies.get(‘companyLogo‘) : ‘‘,
}
const mutations = {
storageUser: (state, msg) => {
state.uniPcUser = msg.uniPcUser
Cookies.set(‘uniPcUser‘, msg.uniPcUser, { expires: 7 })
},
storageCompanyName: (state, msg) => {
state.companyName = msg.companyName
Cookies.set(‘companyName‘, msg.companyName, { expires: 7 })
},
storageCompanyLogo: (state, msg) => {
state.companyLogo = msg.companyLogo
Cookies.set(‘companyLogo‘, msg.companyLogo, { expires: 7 })
},
}
const actions = {
storageActionUser(context, info) {
context.commit(‘storageUser‘, info)
},
actionCompany({ commit }, info) {
commit(‘storageCompanyName‘, info)
},
actionCompanyLogo({ commit }, info) {
commit(‘storageCompanyLogo‘, info)
},
}
export default {
namespaced: true, //命名空间 也叫名称空间、名字空间
state,
mutations,
actions
}
3、这是在模块中使用,那么需要在 store 文件夹下面的index.js 文件中引用一下我们写的文件
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import Cookies from ‘js-cookie‘
import userMsg from ‘./modules/userMsg‘ //相应的文件
import checkHeader from ‘./modules/header‘
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
// 存储token
uniPcToken: Cookies.get(‘uniPcToken‘) ? Cookies.get(‘uniPcToken‘) : ‘‘
},
mutations: {
// 修改token,并将token存入Cookies
storageToken(state, user) {
state.uniPcToken = user.uniPcToken
Cookies.set(‘uniPcToken‘, user.uniPcToken, { expires: 7 })
},
removeCookie(state, uuu) {
Cookies.remove(‘uniPcToken‘, uuu.uniPcToken)
console.log(‘删除成功‘)
}
},
actions: {
removeCookieAction(context, qwe) {
context.commit(‘removeCookie‘, qwe)
}
},
modules: {
userMsg, // 在文件中引用模块
checkHeader
}
})
export default store
4、那么当我们用 vuex 的时候怎么用呢?这里推荐使用 mapActions mapMutation 具体的使用方法:
import { mapMutations, mapActions } from ‘vuex‘
methods: {
...mapMutations([‘storageToken‘]),
...mapActions({ //这里用模块时一定要加入文件的名字 如 userMsg
‘storageActionUser‘: ‘userMsg/storageActionUser‘,
‘actionCompany‘: ‘userMsg/actionCompany‘,
‘actionCompanyLogo‘: ‘userMsg/actionCompanyLogo‘,
‘actionUid‘: ‘userMsg/actionUid‘,
‘actionuniPc_agency_id‘: ‘userMsg/actionuniPc_agency_id‘,
‘actionUniPc_avatar‘: ‘userMsg/actionUniPc_avatar‘,
‘actionuniPc_isHeader‘: ‘userMsg/actionuniPc_isHeader‘,
‘actionuniPc_name‘: ‘userMsg/actionuniPc_name‘
})
}
使用时:
// 存起用户信息
this.storageToken({ uniPcToken: data.token })
原文:https://www.cnblogs.com/qinyuanchun/p/14044165.html