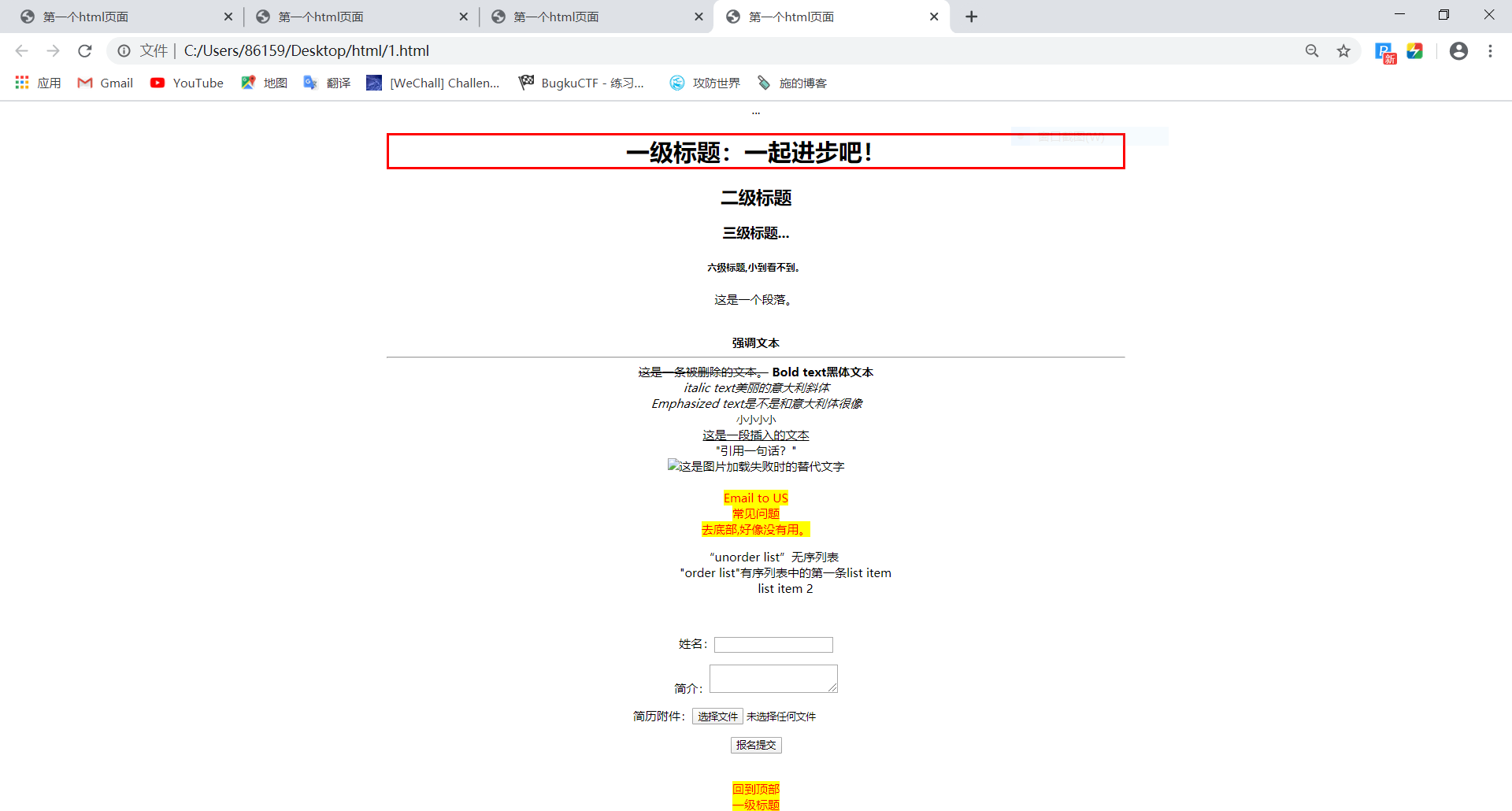
学习网络前端知识的第一课,使用了一些HTML常用标签,并简单应用了下CSS主题设置。来记录下自己的第一段html代码。
<!doctype html>
<html>
<head>
<title>第一个html页面</title>
<icon>...</icon>
<link rel="stylesheet" type="text/css" href="1.css">
<style>
ul,ol {
list-style-type: none;
}
</style>
<body>
<h1 id="tit-one">一级标题:一起进步吧!</h1>
<h2>二级标题</h2>
<h3>三级标题...</h3>
<h6>六级标题,小到看不到。</h6>
<p>这是一个段落。</p><br>
<strong>强调文本</strong>
<hr><!--一条华丽丽的分割线-->
<del>这是一条被删除的文本。</del>
<b>Bold text黑体文本</b><br>
<i>italic text美丽的意大利斜体</i><br>
<em>Emphasized text是不是和意大利体很像</em><br>
<small>小小小小</small><br>
<ins>这是一段插入的文本</ins><br>
<q>引用一句话?</q><br>
<img src="" width="" height="" alt="这是图片加载失败时的替代文字"/><!--后加斜杠表单标记--><br>
<a href="chaoliajie" target="-blank"><img src=""/></a><br>
<a href="mailto:1051434511@qq.com">Email to US</a><br>
<a href="#faq">常见问题</a><br>
<a href="#bottom-section">去底部,好像没有用。</a><br>
<ul>
<li>“unorder list”无序列表</li>
<li>
<ol>
<li>"order list"有序列表中的第一条list item </li>
<li>list item 2</li>
</ol>
</li>
</ul><br>
<form action="/course/reg.do" method="post" enctype="multipart/form-data">
<p>姓名:<input type="text"/></p>
<p>简介:<textarea></textarea></p>
<P>简历附件:<input type="file"/></P>
<p><input type="submit" value="报名提交"/></p>
</form><br>
<footer>
<a href="#">回到顶部</a><br>
<a href="#tit-one">一级标题</a>
</footer>
</body>
</html>
a {
text-decoration: none;
color: red;
background-color:yellow;
}
#tit-one {
border: 3px solid red;
}
body {
width: 1000px;
margin: 0 auto;
text-align: center;
}
.outline {
color: red;
font-weight: bold;
font-style: italic;
text-decoration: underline;
}
.out.abc{
background-color: yellow;
}

一起进步吧!!
原文:https://www.cnblogs.com/zouludaxia/p/14053063.html